In using vuex, the prettier – code formatter is downloaded and Automatic formatting requires the following configuration
Need to create .prettierrc in the root directory of the file for configuration
{
"semi": false,
"singleQuote": true,
"trailingComma": "none"
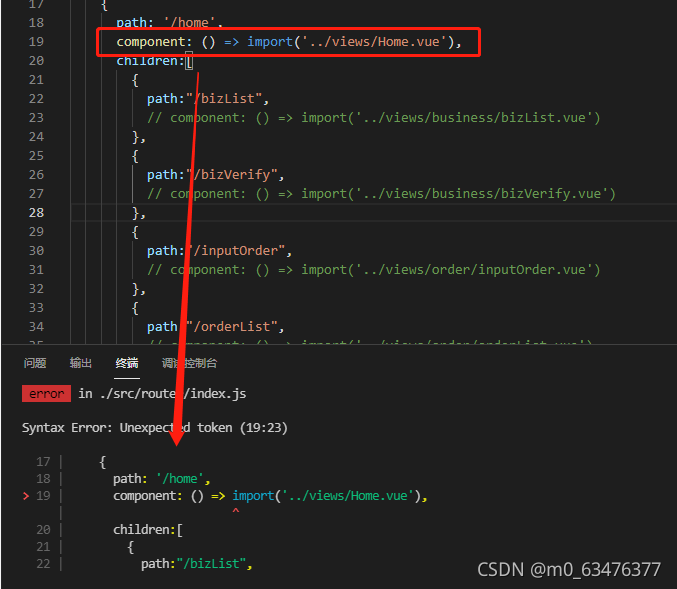
}Using eslint according to the error report
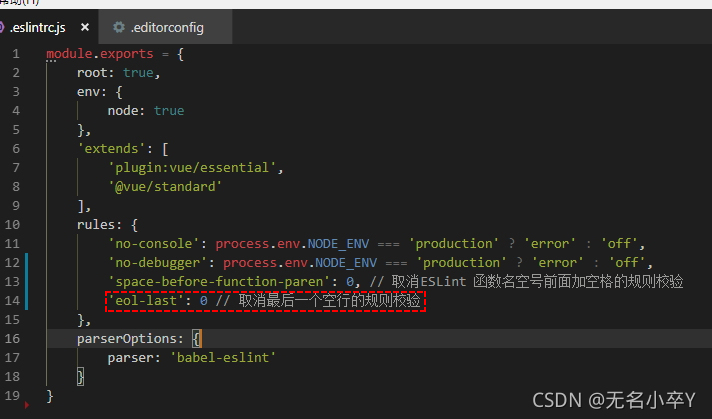
.eslintrc.js
Add commands in rules
You can ignore the space before the function
rules: {
'no-console': process.env.NODE_ENV === 'production' ?'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ?'error' : 'off',
'space-before-function-paren': 0
},








 is a system file.
is a system file.