explain
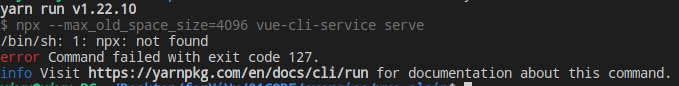
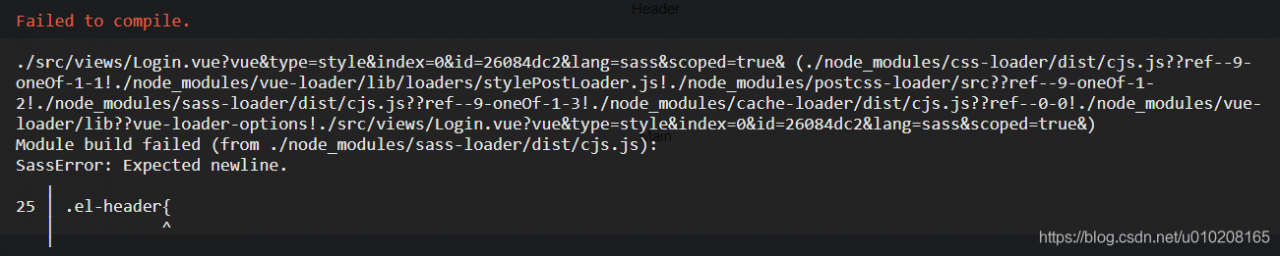
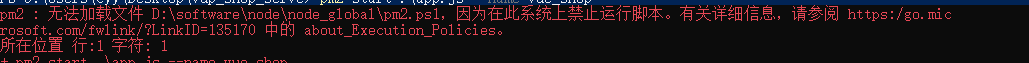
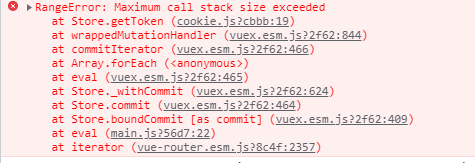
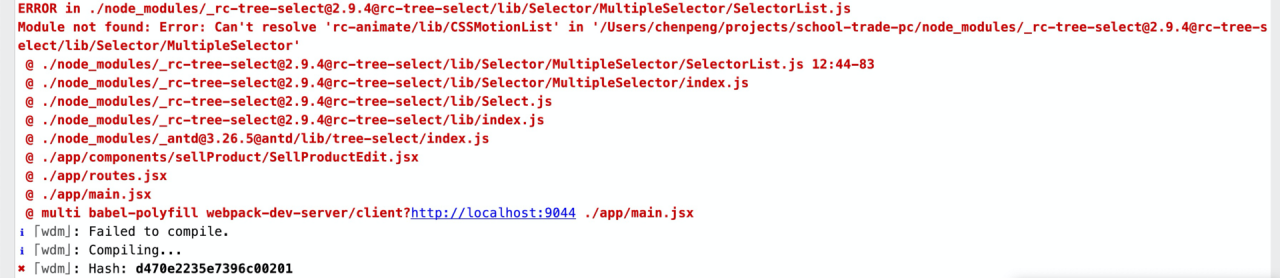
After the react project is compiled, sometimes the following error will be reported if you enter cnpm start

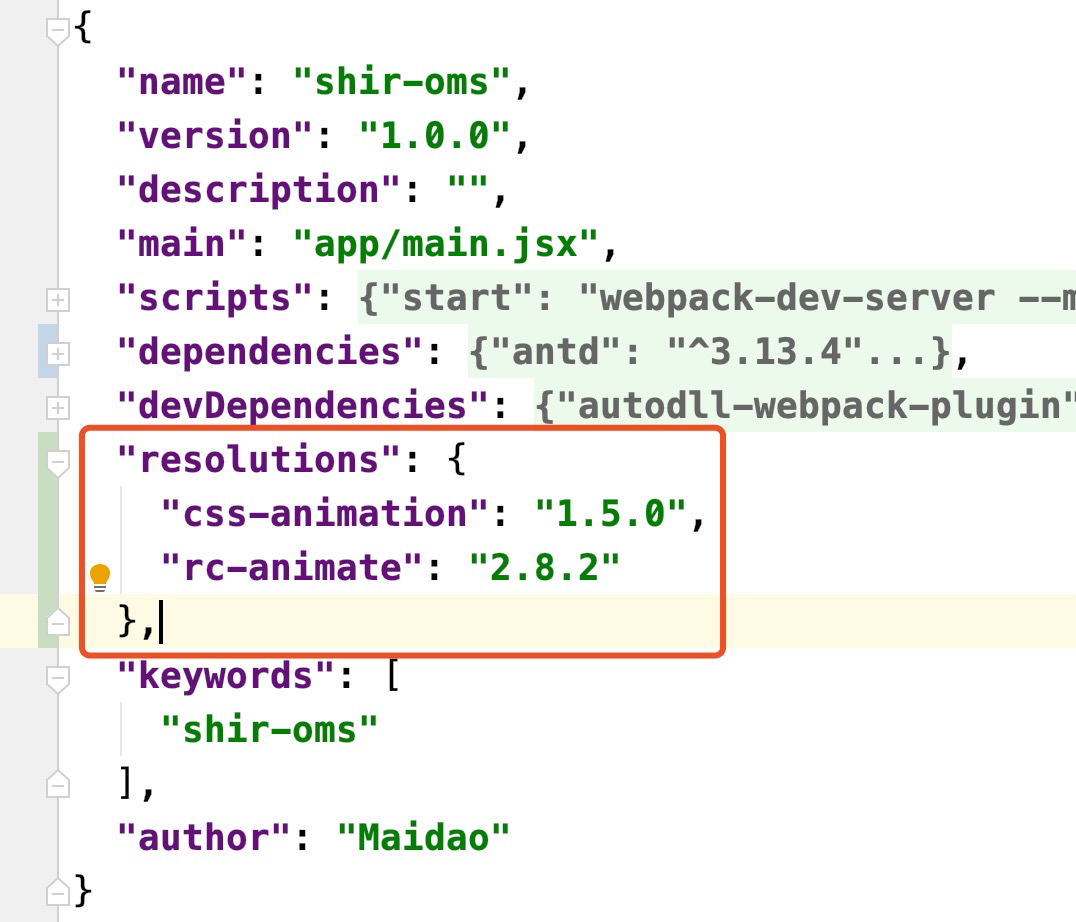
Add the following code to the package.json file to specify the version
"resolutions": {
"css-animation": "1.5.0",
"rc-animate": "2.8.2"
},

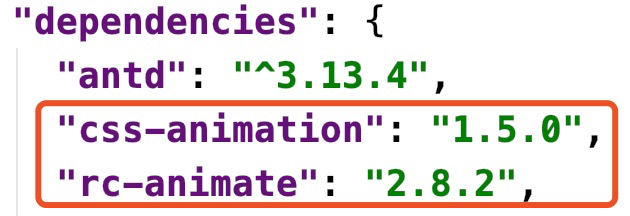
Add the following configuration in dependencies
"css-animation": "1.5.0",
"rc-animate": "2.8.2",