Problem phenomenon
The project is a front-end project built with Vue/cli3 scaffold, and Vue version is 2.6.10.
Ie11 error reporting problems are as follows:

(there was no screenshot in the error report at that time, but someone else’s picture was used)

It’s annoying that there’s no way to check mistakes like this
Baidu a pile, all copy to copy, the key has not been able to solve the problem, shit! Omnipotent Google up
In fact, this problem is obviously a syntax error, that is, the problem that ie does not support, ie garbage
Since it’s a syntax problem, it’s a compilation problem. Let’s directly compile the corresponding package, but which package is it
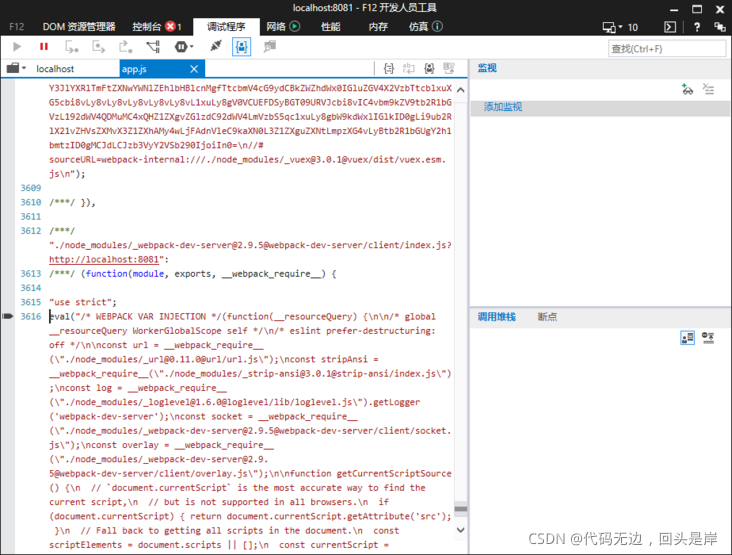
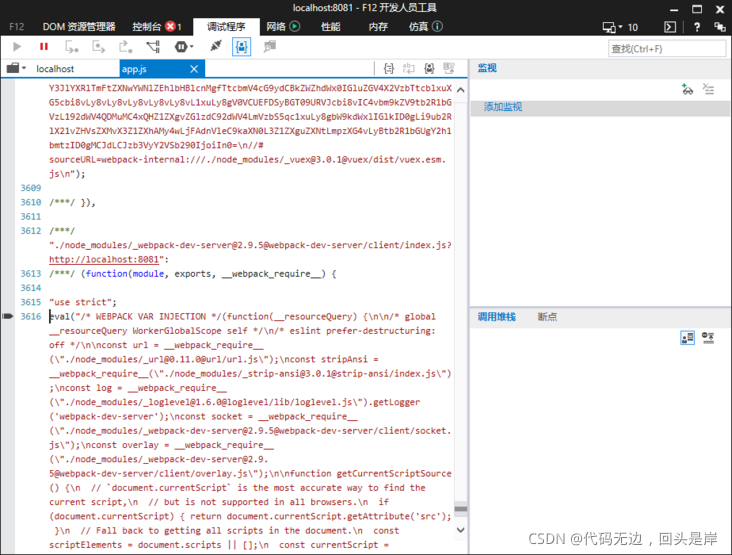
Here’s the point: when you click the error message, you will find that the place where the breakpoint is is the place where the error is reported. That must be the problem here, but this is the compiled code. How to check which package is a headache!
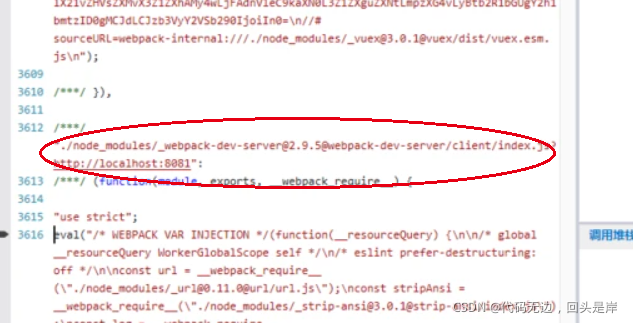
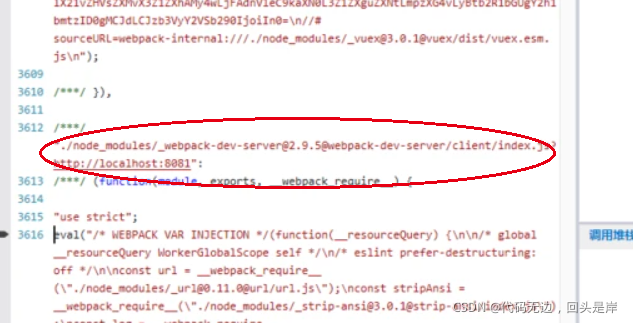
When I was having a headache, I found that the comment above was the name of the package???
It’s like discovering a new world

It’s him. This picture is not my error information. My error information is
./node_modules/[email protected]@js-base64.js
Since the package with the problem is found, specify that it be compiled; Using webpack
Directly configure the compiled code in vue.config.js
transpileDependencies: [
/[/\\]node_modules[/\\][email protected]@js-base64[/\\]/,
],
Then directly NPM run serve
be accomplished! It’s done! go off work!