Run node registeruser.js this error occurs
Solution: Delete the hfc-key-store folder under the app directory, and then run it again.
node enrollAdmin.jsand
node registerUser.jsCan succeed
Run node registeruser.js this error occurs
Solution: Delete the hfc-key-store folder under the app directory, and then run it again.
node enrollAdmin.jsand
node registerUser.jsCan succeed
Questions
When: NPM install @sentry/cli -g is executed as root, an error is reported:
npm ERR! Error: EACCES: permission denied, mkdir '/root/.npm/sentry-cli'
Cause
npm does not support running as root for security reasons. Even if you run it as root, npm will automatically redirect to a user named nobody, who has almost no privileges. In this case, if there are operations in the script that require permissions, such as writing files (especially to /root/.node-gyp), it will crash.
To avoid this, either follow the npm rules and create a privileged user specifically for running npm, or add the –unsafe-perm argument so that it doesn’t switch to nobody and runs as whatever user it is, even if it’s root.
Solution
Add parameter after executing command: –unsafe-perm
npm install --unsafe-perm @sentry/cli -gWebpack compile error
Webpack version number
"webpack": "^4.46.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.9.0",
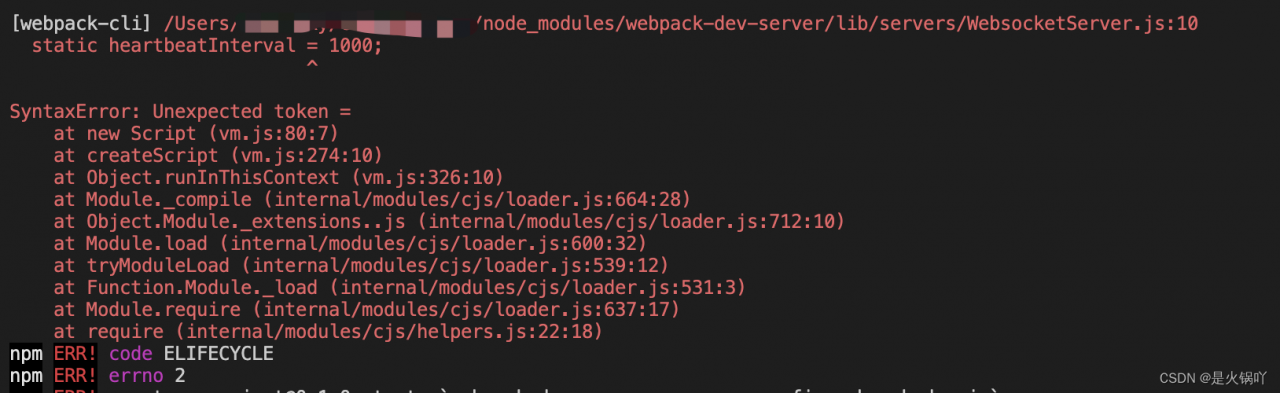
Error message

The reason is that the node version is too low.
Solution: Switch to version 12.11.0 will be OK!
webpack-dev-server v4.0.0+ need node >= v12 and webpack >= v4.37.0
Target: package font file png|woff|woff2|svg|ttf|eot
Tools: use the webpack tool
Foundation: suitable for developers with node foundation
Plug in package to download
css-loader loader for parsing css files
file-loader loader for processing files
html-webpack-plugin plugin for creating an html page in virtual memory”style-loader A loader that inserts the parsed css style file into the style and places the head tag
url-loader A loader that parses the url path
webpack A tool for compiling code
webpack-cli provides developers with a flexible set of commands to Improve speed when defining webpack projects
webpack-dev-server dev virtual server server
Static compilation: webpack
Dynamic compilation [enable dev to access through HTTP protocol]: NPM run dev
1. Download the iconfont font package from the website
2. Build CSS files according to the prompts in the font file package
3. Import HTML file test
[this step is omitted, and there are cases in the font package]
Configure man.js
//import the example
import './css/index.css';index.htm
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<!-- <link rel="stylesheet" href="./css/index.css" /> -->
</head>
<body>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
<span class="iconfont afont"></span>
</body>
</html>index.css
@font-face {
font-family: 'iconfont';
src: url('./icon/iconfont.ttf?t=1650505701581') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
span{
height: 100px;
width: 100px;
/* display: block; */
}
.afont{
font-size: 150px;
}Project initialization
Module download is not cumbersome here
Key: Type: ‘JavaScript/auto’// you must specify the type. Although you don’t know what, it seems that you must specify the type before which version to display that the loading is normal. If you know, please tell us the specific reasons in the comment area below.
No type specified: ‘JavaScript/auto’
Failed to decode downloaded font: http://localhost:3000/36bdff0eed0ef8904943.ttf?t=1650505701581
localhost/:1 OTS parsing error: invalid version tag
webpack.config..js file configuration [complete solution]
const {resolve} = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
filename:'bundle.js',
path:resolve(__dirname,'dist')
},
module:{
rules:[
{test:/\.css$/, use:['style-loader','css-loader']},//css
// {exclude: /\.(css|js|html)$/, //Exclude the packaging of other resources (in addition to html js css resources unexpected resources) this static packaging font file
// loader:'file-loader'
// },
//{test:/\.(png|woff|woff2|svg|ttf|eot)$/, use:'url-loader?esModule=false&limit=10*1024&name=[hash:8]-[name].[ext]' ,type: 'javascript/auto'},
{test:/\.(png|woff|woff2|svg|ttf|eot)$/,
loader:'url-loader',
options: {
limit: 10*1024, //This should be large enough so that all the font icons are packed into the css
esModule:false,
name:"[hash:8]-[name]. [ext]"
},
// type: 'javascript/auto' // must specify type
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html',
filename:'index.html'
})
],
mode:'development'
}Start the virtual server with NPM run dev
Enter http://localhost:3000 in the browser address and the iconfont font file of the page is displayed normally
When mysql2 is used to operate the database in express, the paging query will report an error error incorrect arguments to mysqld_stmt_execute
Question
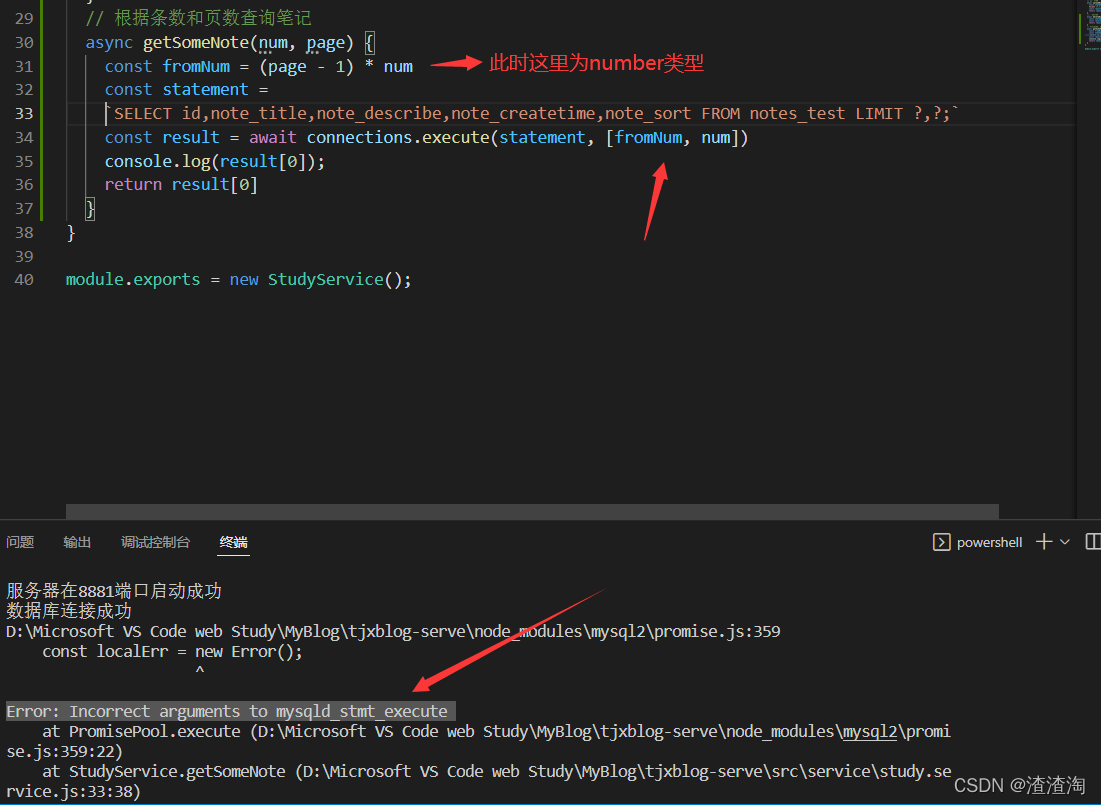
Error reporting: error: incorrect arguments to mysqld_stmt_execute
// Query notes based on number of notes and number of pages
async getSomeNote(num, page) {
const fromNum = (page - 1) * num
const statement = `SELECT id,note_title,note_describe,note_createtime,note_sort FROM notes_test LIMIT ? ,? ;`
// There is a problem with the parameters fromNum, num passed in here, they are numeric at this point
const result = await connections.execute(statement, [fromNum, num])
console.log(result[0]);
return result[0]
}

reason
Statement is a query statement for operating the database and is of string type. The contents of the second parameter of execute will be inserted into the statement. At this time, the number type inserted should be of string type, so an error “wrong parameter” is reported.
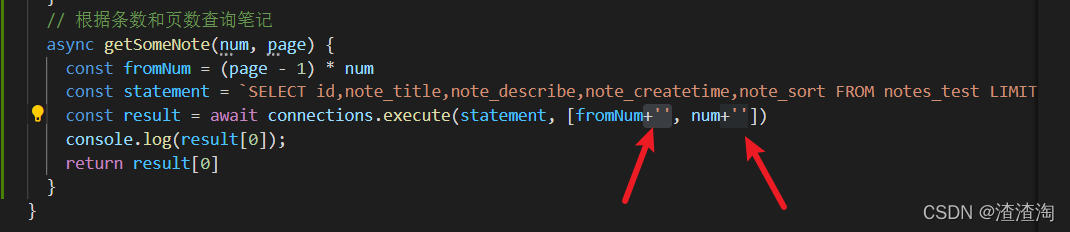
Solution:
Change the passed in parameter to string type.
// Query notes based on number of notes and number of pages
async getSomeNote(num, page) {
const fromNum = (page - 1) * num
const statement = `SELECT id,note_title,note_describe,note_createtime,note_sort FROM notes_test LIMIT ? ,? ;`
// Direct string concatenation, converting number types to character types
const result = await connections.execute(statement, [fromNum+'', num+''])
console.log(result[0]);
return result[0]
}

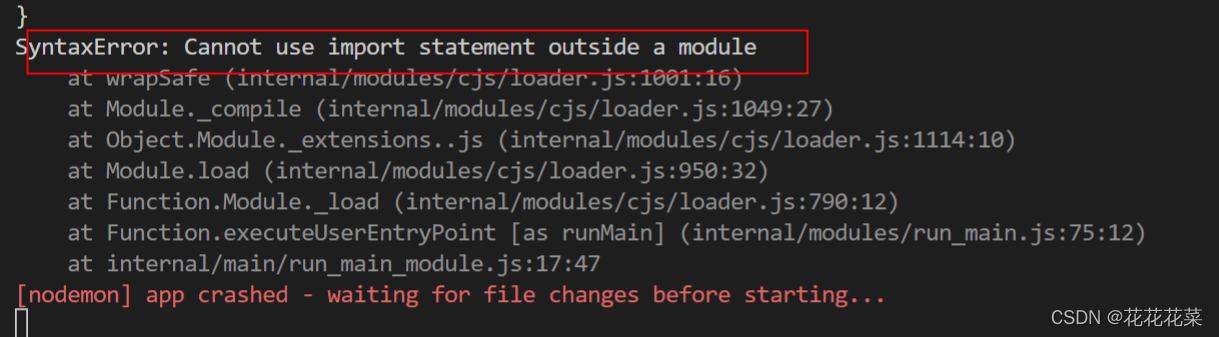
SyntaxError: Cannot use import statement outside a module

Problem: When debugging js code with vs code, I get “SyntaxError: Cannot use import statement outside a module”
import express from "express";
const app=express();
app.listen(9527,function(){
console.log(9527);
})
Solution:
npm init -y
Add type(“type”:”module”,) in package. json
{
"name": "serve",
"version": "1.0.0",
"description": "Server-side interface building for js phase projects",
"main": "index.js",
"type":"module",
"scripts": {
"node":"node app.js",
"dev":"nodemon ./app.js"
},
"keywords": [
"shop"
],
"author": "wff",
"license": "ISC",
"devDependencies": {
"express": "^4.17.3",
"nodemon": "^2.0.15"
}
}
The terminal runs node index.js or vs Code F5 can be run.
reason:
The node-sass version cannot run in the current environment.
Solution:
1.uninstall the current version of node-sass
npm uninstall --save node-sass
2.reinstall node-sass
npm install --save node-sass
Problem analysis
Error: 0308010c: digital envelope routines:: Unsupported
This error is due to the recent release of OpenSSL 3.0 in node.js V17, which adds strict restrictions on allowed algorithms and key sizes, which may have some impact on the ecosystem.
Some applications that worked fine before node.js V17 may throw the following exceptions in V17:
At present, this problem can be temporarily solved by running the following command line
export NODE_OPTIONS=–openssl-legacy-provider
Previously on
Although the mongodb server declares that this field can be stored
and the front-end page also carries the parameter
when sending a request like the node service, it cannot be stored in the database and an error is reported
Error prompt
When the server reports an error
adv_source_mock validation failed: mock: Path `mock` is required.
数据表名称 字段
Cause of error
I personally understand that the “mock” field is not declared in the node service
so the node service will not store the path without this field in the database and report an error
or he doesn’t know where it exists
Solution:

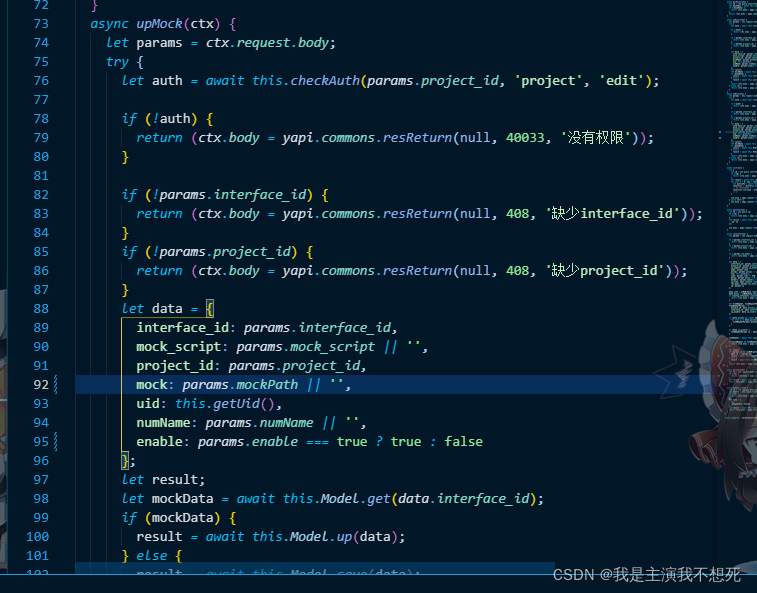
You can solve this problem by declaring line 92 of this field in data
NPM – V error reporting at the terminal:
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\socks-proxy-agent\dist\agent.js:114:44)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Module.require (node:internal/modules/cjs/loader:1005:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\socks-proxy-agent\dist\index.js:5:33)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Module.require (node:internal/modules/cjs/loader:1005:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\agent.js:169:25)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\socks-proxy-agent\dist\agent.js:114:44)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Module.require (node:internal/modules/cjs/loader:1005:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\socks-proxy-agent\dist\index.js:5:33)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Module.require (node:internal/modules/cjs/loader:1005:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\make-fetch-happen\lib\agent.js:169:25)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
Solution:
Uninstall node, find the node installation path, and delete the node_modules under the path folder

Reinstall node

In vscode, NPM run a vue2.X’s project directly threw an inexplicable error:
TypeError: Failed to load plugin 'vue' declared in '.eslintrc.js': createRequire is not a function
The general error description is as follows:
ERROR Failed to compile with 1 error 16:42:37 Syntax Error: TypeError: Failed to load plugin 'vue' declared in '.eslintrc.js': createRequire is not a function Referenced from: D:\codeSource\myProject\ldsz-cloud\ui-ldsz-adm\.eslintrc.js at _normalizeObjectConfigDataBody.next (<anonymous>) at _normalizeObjectConfigData.next (<anonymous>) You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.
How to Solve:
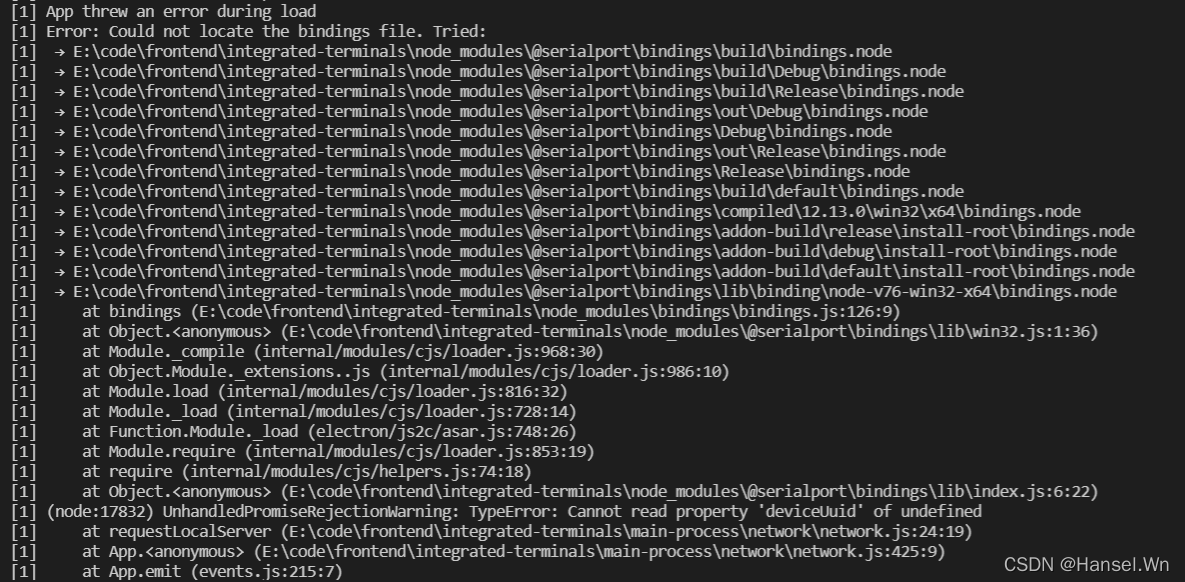
Error reporting information
== node Error: Could not locate the bindings file. (binding file not found) =

Solution:
npm rebuild