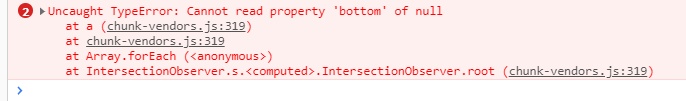
1、 A blank page appears and an error is reported
Scheme I:
1: The path of JS and CSS resources is incorrect
Solution: add assetspublicpath in config/index.js: ‘/’ Change to assetspublicpath: ‘. /’
2: Error in background image in CSS
Solution: add a line of code in build/utils.js publicPath:’../../’
Scheme 2: some people may create Vue basic projects through hbuilder. There are no files in scheme 1 in the directory. Then you can try the scheme at this time. It’s easy to use on my side. I’m not sure everyone is effective.
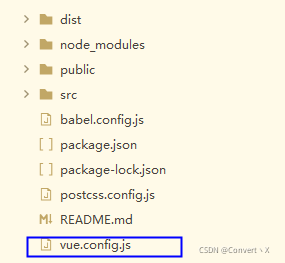
Solution: create the vue.config.js file in the project root directory

The contents of the document are as follows:
module.exports = {
publicPath : './'
}
2、 Blank page, no resource error
At this time, the problem may be caused by the routing mode

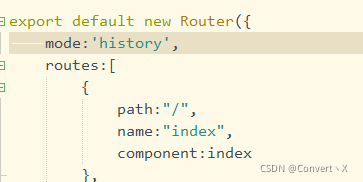
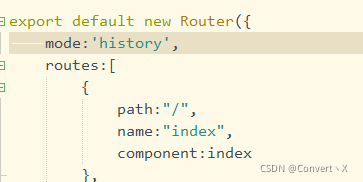
history :
The new pushstate () and replacestate () methods in HTML5 history interface are utilized. (specific browser support is required) these two methods are applied to the browser’s history stack. On the basis of the existing back, forward and go, they provide the function of modifying the history. Only when they perform modification, although the current URL is changed, the browser will not immediately send a request to the back end.
Solution:
The default route of Vue is hash mode. You can modify it to hash. Or directly comment out mode: ‘history’,
Conclusion: the above is the relevant information I know. If any boss knows other questions, you can leave a message and learn together.