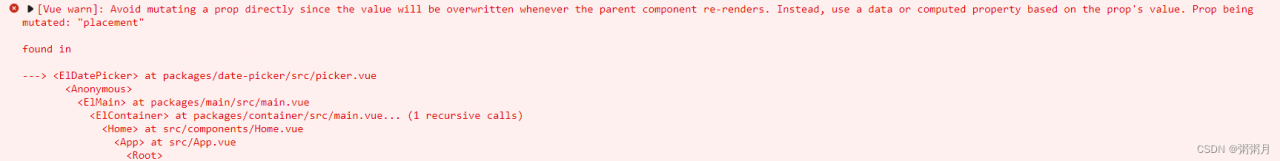
Error Message:
ERROR Error: [@ant-design/icons-angular]:the icon XXX does not exist or is not registered.
Solution:
Adding startup services
nz-icon-register.service.ts
import { APP_INITIALIZER, Injectable } from '@angular/core';
import { NzIconService } from 'ng-zorro-antd/icon';
export const SvgIcons = [
// nzType='plus'
{
namespace: 'nz:plus',
literal: '<svg viewBox="64 64 896 896" focusable="false" fill="currentColor" width="1em" height="1em" data-icon="plus" aria-hidden="true"><defs><style></style></defs><path d="M482 152h60q8 0 8 8v704q0 8-8 8h-60q-8 0-8-8V160q0-8 8-8z"></path><path d="M176 474h672q8 0 8 8v60q0 8-8 8H176q-8 0-8-8v-60q0-8 8-8z"></path></svg>',
},
];
@Injectable({
providedIn: 'root'
})
export class NzIconRegisterService {
constructor(
private nzIconService: NzIconService,
) { }
registeIcons(): void {
SvgIcons.forEach(icons => {
this.nzIconService.addIconLiteral(icons.namespace, icons.literal);
})
}
}
function factory(service: NzIconRegisterService ) {
return () => service.registeIcons();
}
export const ICON_REGISTER_PROVIDES = [
NzIconRegisterService ,
{
provide: APP_INITIALIZER,
useFactory: factory,
deps: [ NzIconRegisterService ],
multi: true,
}
];
Add the startup service to the startup item
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { ICON_REGISTER_PROVIDES } from '@core/services/nz-icon-register.service';
@NgModule({
declarations: [AppComponent],
imports: [
AppRoutingModule,
BrowserModule,
HttpClientModule,
// ...other modules
],
providers: [
ICON_REGISTER_PROVIDES,
],
bootstrap: [AppComponent],
})
export class AppModule {}