setInterval()
When a function
is called for a specified period of time:
setInterval(function,time,lang)
function: function to be called or code string to be executed
time: required parameters, every how long to call the function, in milliseconds
lang: optional parameters, running JScript | VBScript | JavaScript
clearInterval()
Means to stop the setInterval timer call function
function getTime() {
console.log(123);
if (true) {
clearInterval(db)
}
}
let db = setInterval(getTime, 1000)
setTimeout()
Call a function after a certain time
syntax:
setTimeout(function,time,lang)
Function:
function: required, to be called
time: required, number of milliseconds to wait before executing code
lang: optional, script language: JScript | VBScript | JavaScript





















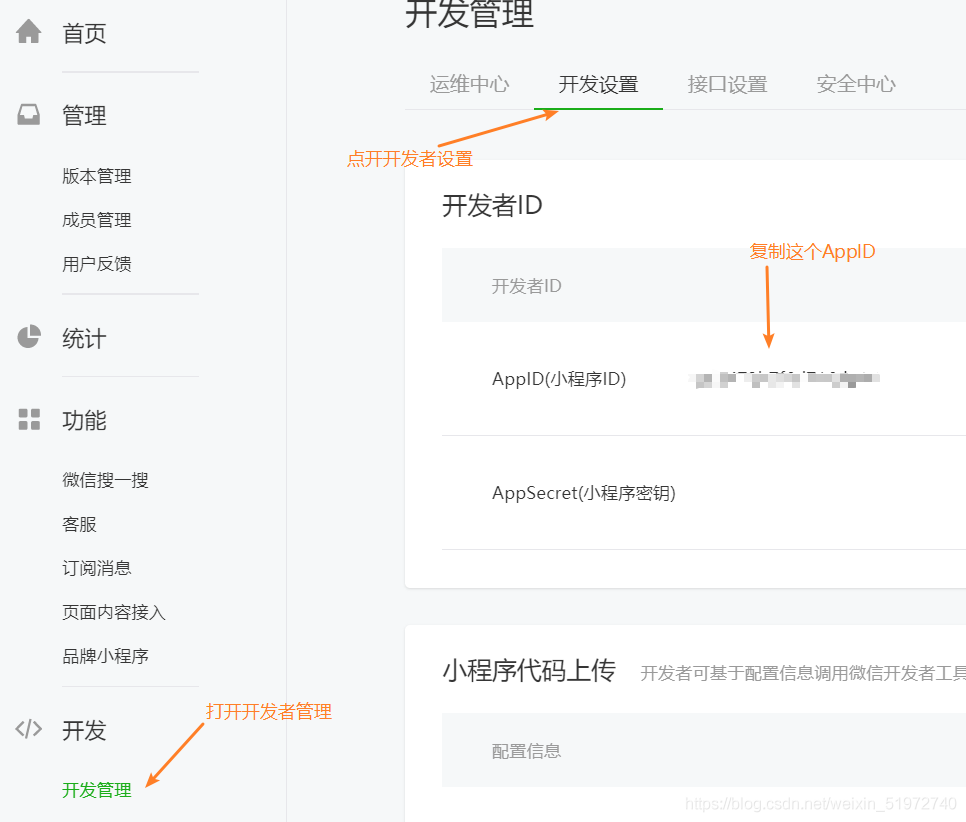
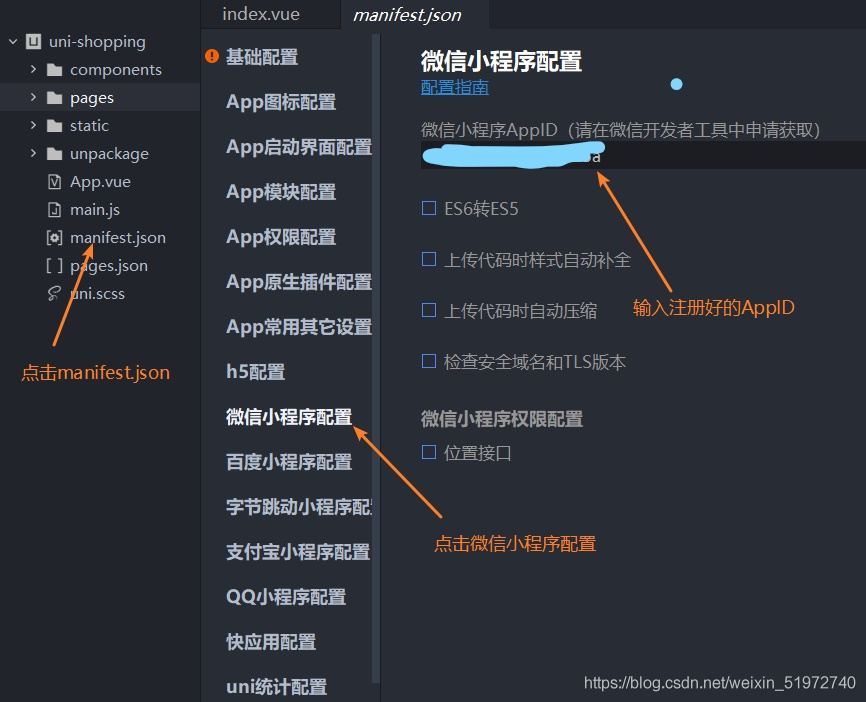
 in HBuilder X
in HBuilder X