Today, when I started the project, I couldn’t get up. I always reported an error. After translation research, I came to the solution
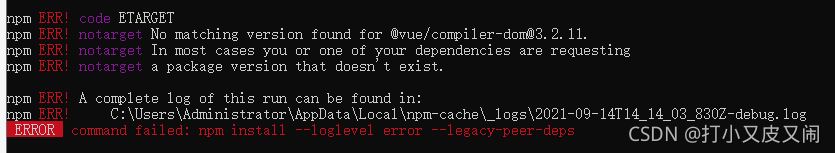
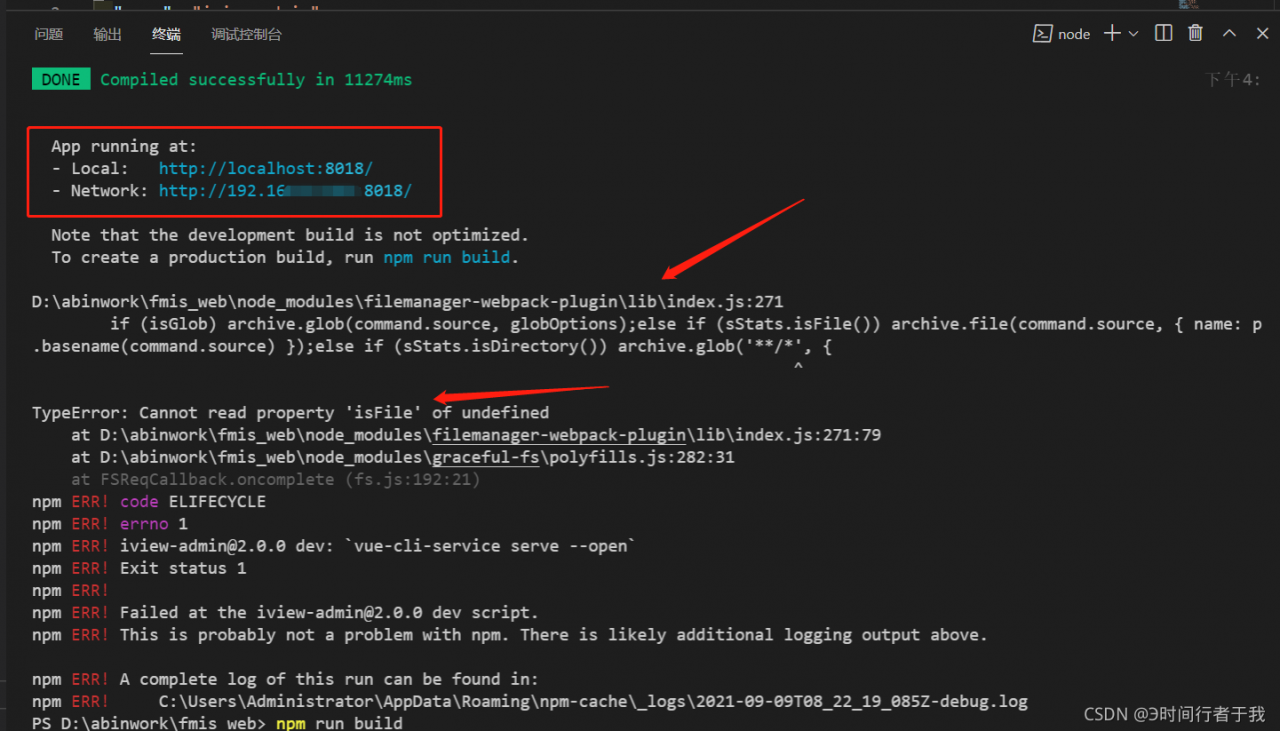
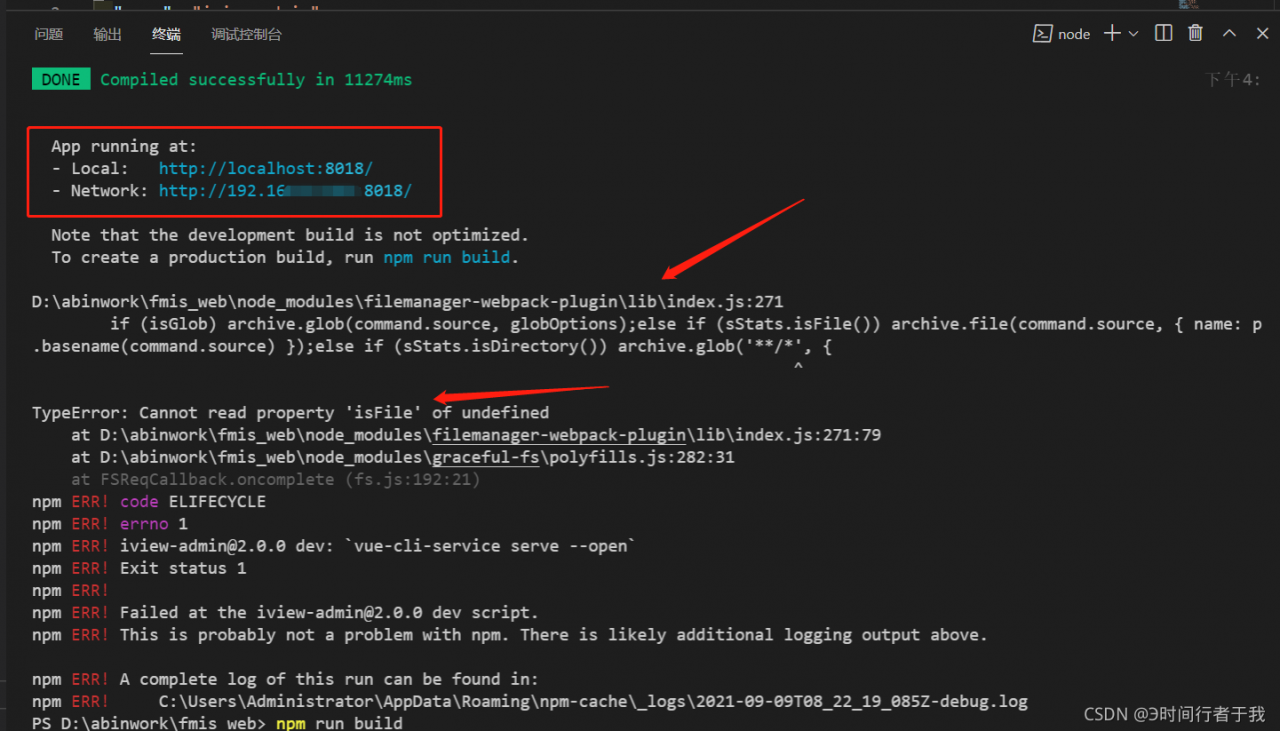
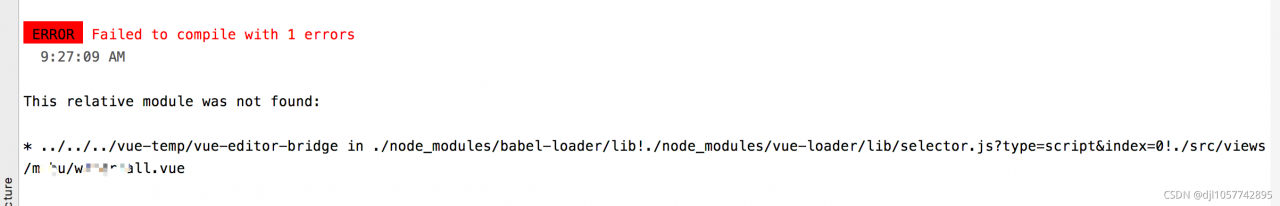
When executing Vue project NPM run dev FileManager webpack plugin error typeerror: cannot read property 'isfile' of undefined
D:\abinwork\fmis_web\node_modules\filemanager-webpack-plugin\lib\index.js:271
if (isGlob) archive.glob(command.source, globOptions);else if (sStats.isFile()) archive.file(command.source, {
name: path$1.basename(command.source) });else if (sStats.isDirectory()) archive.glob('**/*', {
^
TypeError: Cannot read property 'isFile' of undefined
at D:\abinwork\fmis_web\node_modules\filemanager-webpack-plugin\lib\index.js:271:79
at D:\abinwork\fmis_web\node_modules\graceful-fs\polyfills.js:282:31

The reason for the error is very simple, because the project we just pulled down does not have a dist directory, and then FileManager webpack plugin find a dist directory and find that it does not exist, and then strike and quit, resulting in an error;
There are two solutions
First, you can repackage it;
npm run build
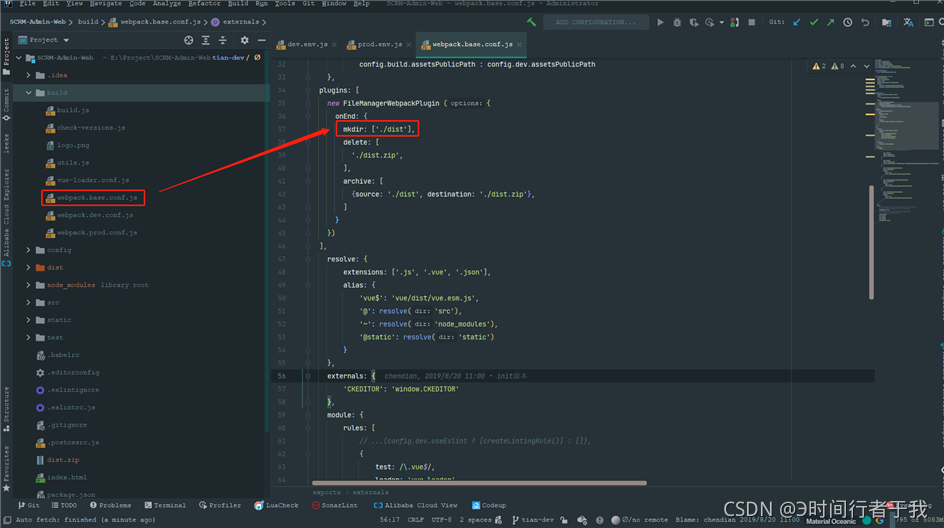
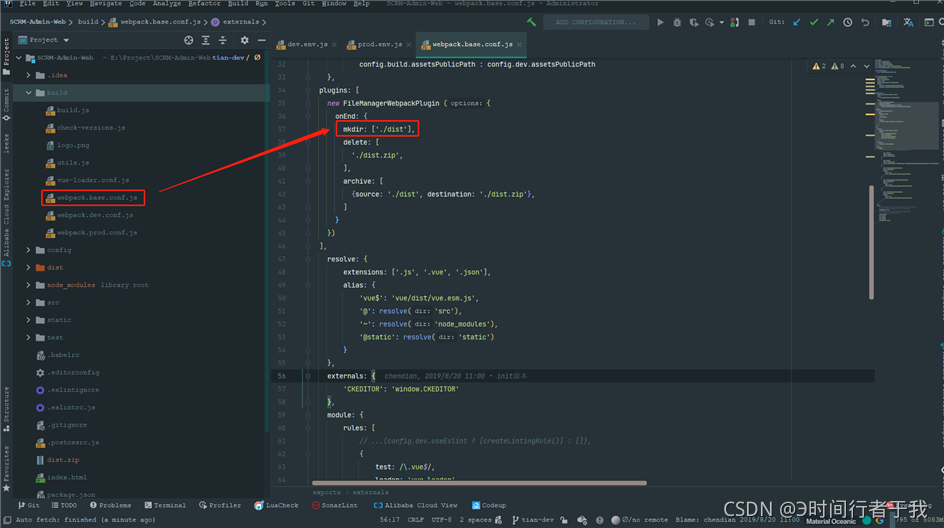
Second, modify the configuration and automatically create the dist directory when running
Note: look at the first step first. If you can run the NPM run build and then the NPM run dev project, you don’t have to perform the second step
plugins: [
new FileManagerWebpackPlugin ({
onEnd: {
mkdir: [‘./dist‘],
delete: [
‘./dist.zip‘,
],
archive: [
{source: ‘./dist‘, destination: ‘./dist.zip‘},
]
}
})
],










 Add in
Add in