Vue cli 4 CMD command creates an error: error command failed NPM install – loglevel error – solution
Solution: on the CMD command line, enter NPM cache clean — force
Vue cli 4 CMD command creates an error: error command failed NPM install – loglevel error – solution
Solution: on the CMD command line, enter NPM cache clean — force
Cause: a module that the project depends on cannot be found
Solution:
1. delete the folder where modules are stored node_ module;
2. Execute the clear cache command NPM cache clean
If an error is reported, use to force to clear NPM cache clean -- force
If an error is reported, delete the package-lock.json file;
3. Reinstall the module, NPM install ; (the package-lock.json file will be automatically regenerated)
Then restart NPM run dev.
This error is reported when NPM run build is executed to package Vue project, because the maximum value of node file set is not enough and the file after project packaging is too large.
Solution: install increase memory limit globally
Command line CMD, DOS window running: cnpm install – G increase memory limit,
Enter the project folder and run: increase memory limit
If NPM run build reports an error ‘node — Max old space size = 10240’ after executing increase memory limit after entering the project file, it is neither an internal or external command nor a runnable program ‘
You can create the following JS file contents in the project root directory, execute the file with node, and then run NPM run build to package successfully. This is to replace the public function of the string in the file corresponding to the. Bin file under the node_mosules file.
// Execute this script via node the first time you run the project
const fs = require('fs')
const path = require('path')
const wfPath = path.resolve(__dirname, './node_modules/.bin')
fs.readdir(wfPath, (err, files)=>{
if (err) {
console.log(err);
} else {
if(files.length != 0 ) {
files.forEach((item)=>{
if(item.split('.')[1] === 'cmd') {
replaceStr(`${wfPath}/${item}`, /"%_prog%"/, '%_prog%')
}
})
}
}
})
// Parameters: [file path, string to be modified, modified string] (public function to replace the string in the corresponding file)
function replaceStr(filePath, sourceRegx, targetSrt) {
fs.readFile(filePath, (err, data)=>{
if(err) {
console.log(err)
} else {
let str = data.toString();
str= str.replace(sourceRegx, targetSrt);
fs.writeFile(filePath, str, (err)=> { console.log(err) })
}
})
}When NPM runs build, an error is reported: fatal error: ineffective mark compacts near heap limit allocation failed. Most of the answers are found on the Internet:
NPM install – G increase memory limit
enter the project directory and execute:
increase memory limit
this configuration is invalid. Then he said he wanted to put node_ Remove the double quotation marks in “XXX” under the modules folder (XXX forgot something). It’s also invalid
the last feasible solution:
open the CMD window and enter the command: setx node_ OPTIONS –max_ old_ space_ size=10240。 Then close the command window and rerun NPM run build. success!!!



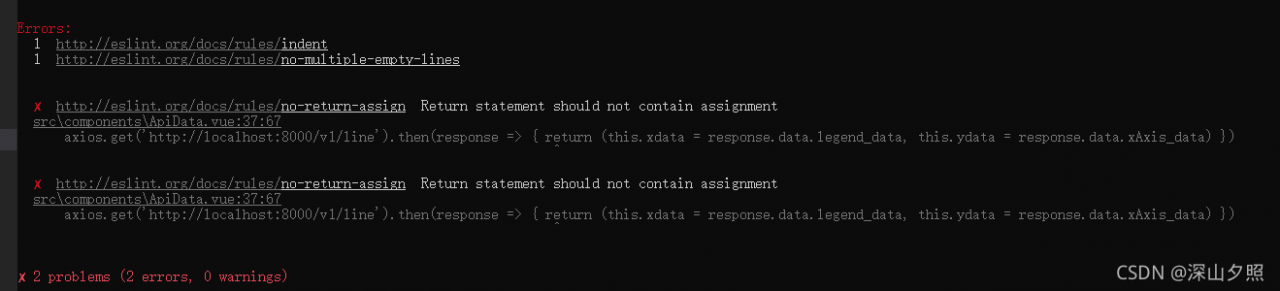
Vue item error arrow function should not return assignment
Problem source
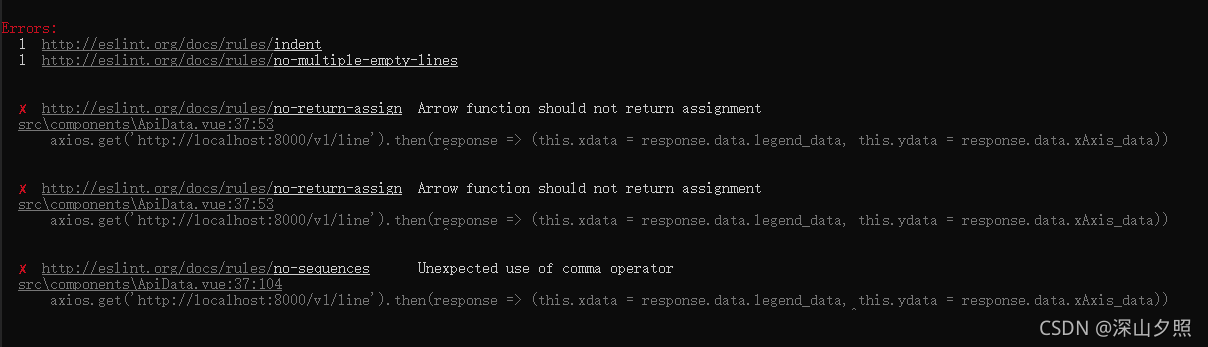
Recently, there was an error arrow function should not return assignment

when creating a startup Vue project. In fact, there is more than one error, but the final reason is that the eslint check code is referenced.
Solution:
1. Modify the code to comply with the rules of eslint (this method does not take effect here)
add {} to the code after the arrow; however, it reports this error again (I don’t know how to solve this error up to now)

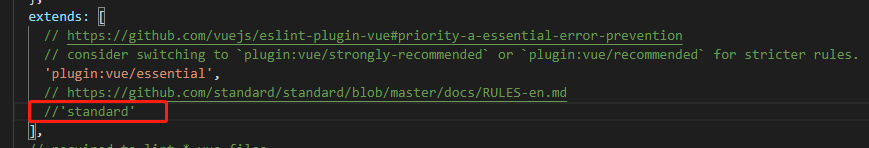
2. Remove eslint
and comment ‘standard’
 in the. Eslintrc.js file under the project root directory
in the. Eslintrc.js file under the project root directory
Use [email protected] time: wrong type: webpack.namedmodulesplugin is not a constructor
Next, webpack.config.js:
const webpack = require('webpack');
const { merge } = require('webpack-merge');
const baseConfig = require('./webpack.config.base');
module.exports = merge(baseConfig, {
mode: process.env.NODE_ENV,
entry: {
index: './app/index.ts',
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.EnvironmentPlugin({
NODE_ENV: 'development',
}),
],
});
Cause of problem: in 5.0, namedmodules plugin has been removed
Refer to upgrading obsolete configuration items
NamedModulesPlugin → optimization.moduleIds: ‘named’
optimization: {
moduleIds: 'named'
}
Modify configuration:
const webpack = require('webpack');
const { merge } = require('webpack-merge');
const baseConfig = require('./webpack.config.base');
module.exports = merge(baseConfig, {
mode: process.env.NODE_ENV,
entry: {
index: './app/index.ts',
},
optimization: {
moduleIds: 'named'
},
plugins: [
new webpack.EnvironmentPlugin({
NODE_ENV: 'development',
}),
],
});
PS. moduleid it seems that the default value is named?Just remove namedmodules plugin.
Question
When I set the Vue project to automatically jump to the browser after startup, the console reports the following errors:
DONE Compiled successfully in 11178ms 下午3:42:04
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
events.js:292
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:8080/' ]
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] serve: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\node\node_cache\_logs\2020-12-19T07_42_04_693Z-debug.log
When I don’t set "serve": "Vue cli Service -- Open", it can run normally without any error. According to the error prompt spawn CMD enoent, we can know
spawn XXX enoent: indicates that the environment variable of the corresponding running program is missing. The reason for the error is that the computer lacks the environment variable of the CMD running program. I think the error is probably because to realize automatic jump, you need to enter a command in CMD and then the computer system calls the browser, but the computer lacks the environment variable of the CMD running program, so the error is reported (comments are welcome)
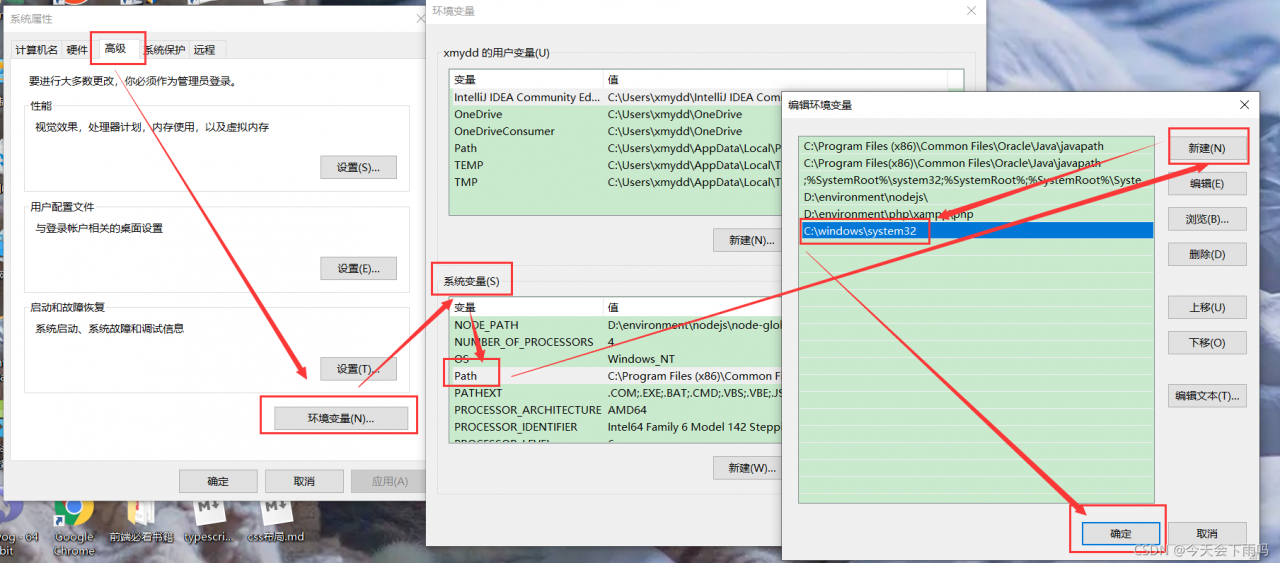
Solution:
Add C:\windows\system32 to the environment variable path
Right click my computer (this computer) – properties – advanced system settings (search) – Advanced – environment variables – system variables, find path and add it
 after adding, close vscode and reopen the startup project
after adding, close vscode and reopen the startup project
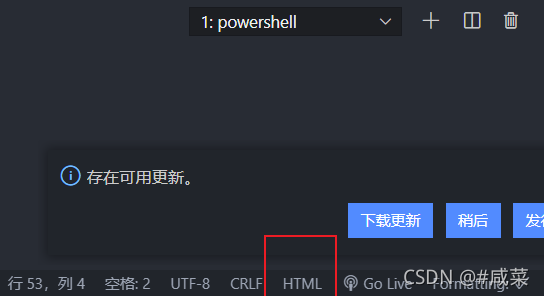
When writing a Vue project, the project does not report an error, but the Vue file will display an error semi colon expected CSS (CSS semicolonexpected)
solution:
change the file type in the lower right corner from HTML to Vue


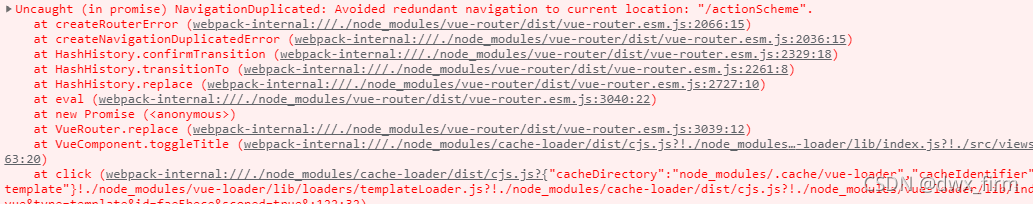
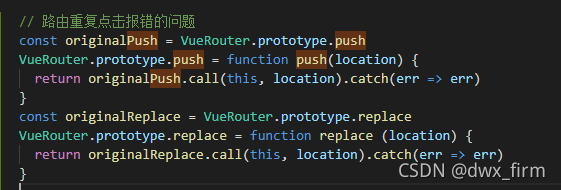
Solution: modify the index.html file in the router folder
Add the following fields before vue.use (vuerouter):
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
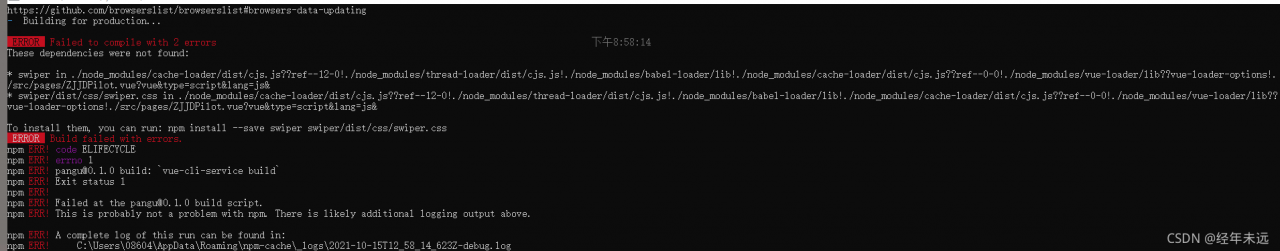
}In recent development, we encountered the problem of always reporting errors when using swiper components. Later, it was found that the problem was caused by the version

1. Download these two versions of plug-ins:
“wiper”: “^ 4.5.1”,
“Vue awesome wiper”: “^ 4.0.4”,
npm install [email protected] --save -dev
npm install swiper@4 --save -dev
2. Introduce in the component of xxxx.vue
<script>
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
name: "index",
components: {
swiper,
swiperSlide
},
};
</script>
3. Use in div
<swiper ref="mySwiper" v-bind:options="swiperOptions">
<swiper-slide v-for="(item, index) in slideList" :key="index">
<a v-bind:href="'/#/product'%20+%20'item.id'">
<img v-bind:src="item.img" alt />
</a>
</swiper-slide>
Solution:
1. Permission problem
you can run CMD as an administrator or open CMD by pressing Win + x .
2. Dependency package error
generally, in this case, we need to focus on the directory after operation not allowed . Through the error prompt, the problem can be solved by correctly installing the required dependent packages globally.
3. NPM version problem
this is also similar to the previous one, because different versions sometimes have problems with dependent packages. For example, the version is too high and there is no corresponding dependent package, so it is OK to change the NPM version.