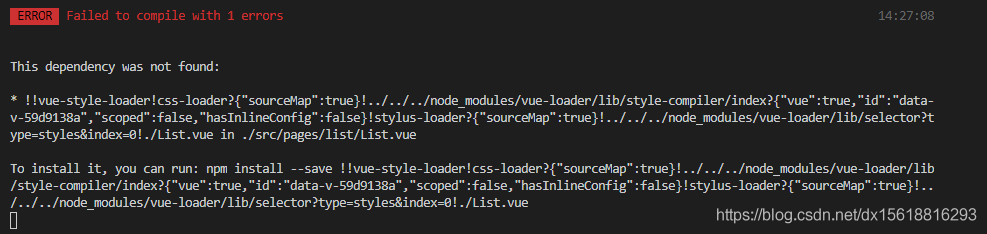
[Error] because it violates the following Content Security Policy directive
In the process of HTML development, we encountered the following error, which means the permission problem of HTML meta setting
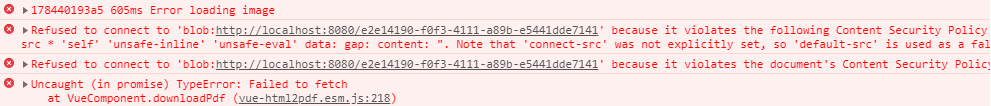
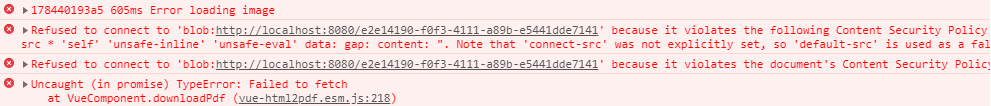
Refused to connect to 'blob:http://localhost:8080/6d57f07f-3c2f-49ca-be30-fd0b7f4cff6e'
because it violates the following Content Security Policy directive:
"default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content: ".
Note that 'connect-src' was not explicitly set, so 'default-src' is used as a fallback.
Specifically, this bug appears when using vue-html2pdf.
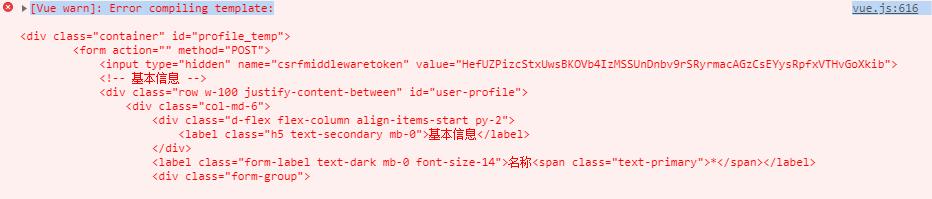
The screenshot is as follows

the last time I encountered a similar problem was when I used the video tag.
These are similar problems
You need to open the source code of the HTML page (for example, index.html ), modify the meta in the head section
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content: https://ssl.gstatic.com;
media-src * blob: 'self' http://* 'unsafe-inline' 'unsafe-eval';
style-src * 'self' 'unsafe-inline';
img-src * 'self' data: content:;
connect-src * blob:;">
The example is divided into multiple lines and can be modified according to your own needs. For example, IMG SRC allows * and other types of resources.
Connect SRC allows * blob: and other types of resources. Note that * does not contain the blob: type. If it is not declared, blob: may be wrong
reference material
Used to connect to XXX – because it violates the following content security policy
Cordova rejected to connect to xxxxx - white list refuses to send network requests
meta tag official website: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta
Content security policy website: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy__ by_ cnvoid

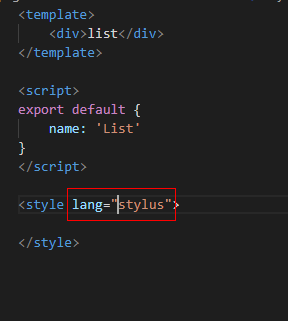
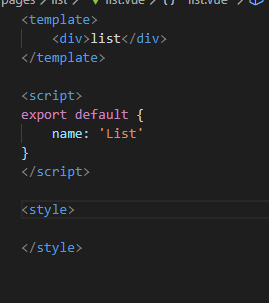
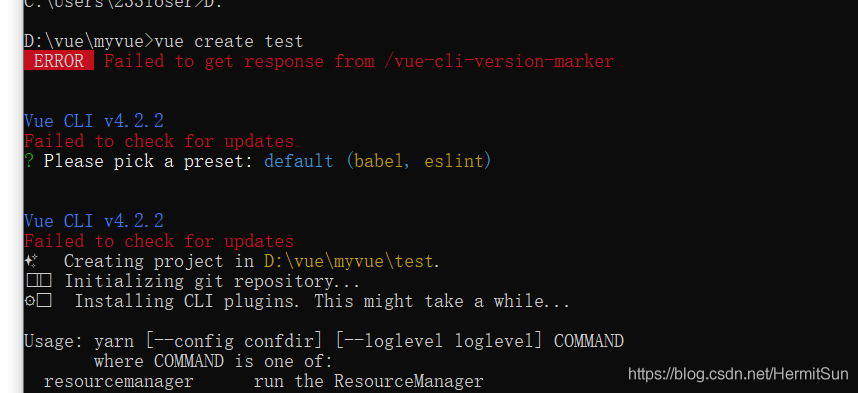
 At first, I thought it was a version problem. After all, the error message said update, but the version of CLI was the latest. After asking, the node and NPM versions were also the latest (12.16.1, which was the latest as of the time I wrote this article). Most importantly, there was no old version of Vue cli
At first, I thought it was a version problem. After all, the error message said update, but the version of CLI was the latest. After asking, the node and NPM versions were also the latest (12.16.1, which was the latest as of the time I wrote this article). Most importantly, there was no old version of Vue cli