
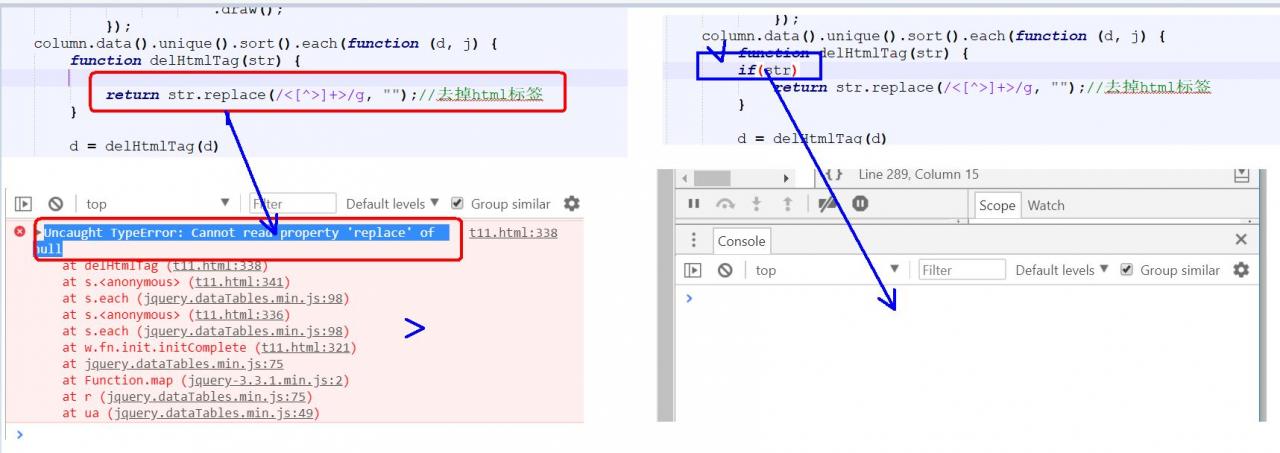
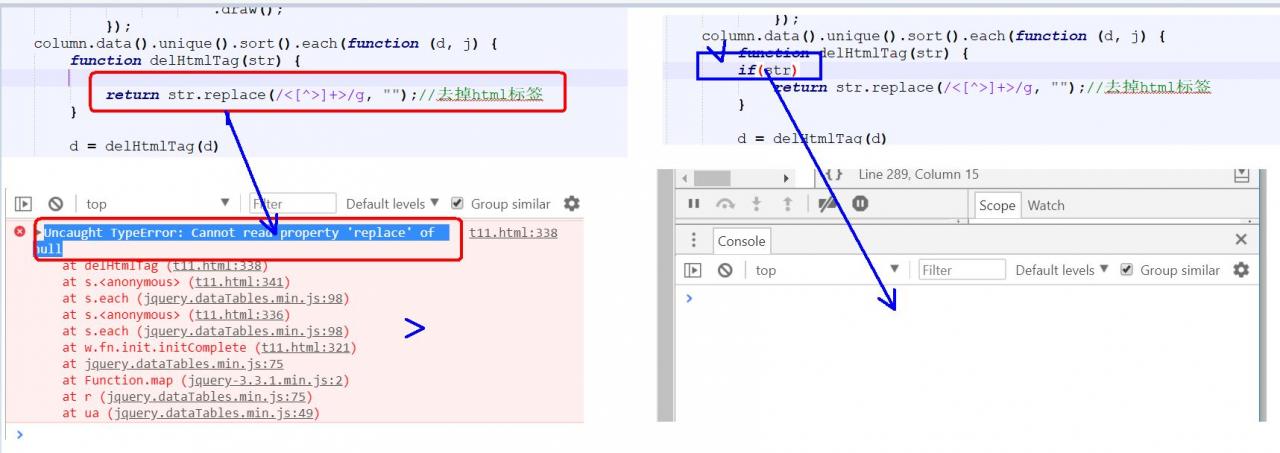
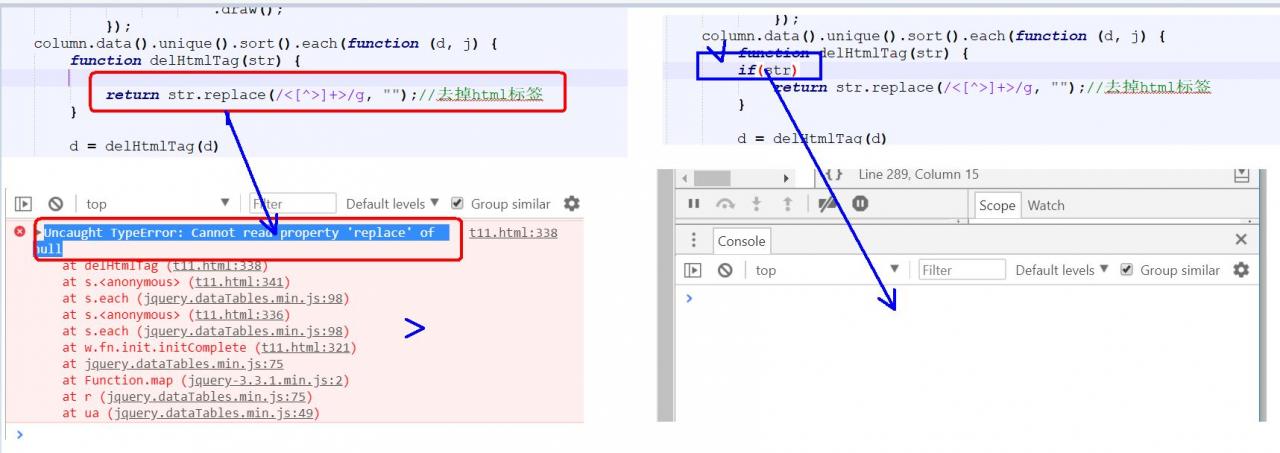
Uncaught TypeError: Cannot read property ‘replace’ of null


setInterval()
When a function
is called for a specified period of time:
setInterval(function,time,lang)
function: function to be called or code string to be executed
time: required parameters, every how long to call the function, in milliseconds
lang: optional parameters, running JScript | VBScript | JavaScript
clearInterval()
Means to stop the setInterval timer call function
function getTime() {
console.log(123);
if (true) {
clearInterval(db)
}
}
let db = setInterval(getTime, 1000)
setTimeout()
Call a function after a certain time
syntax:
setTimeout(function,time,lang)
Function:
function: required, to be called
time: required, number of milliseconds to wait before executing code
lang: optional, script language: JScript | VBScript | JavaScript
As a programmer, I often have to share my desktop with others due to the demands of my work.
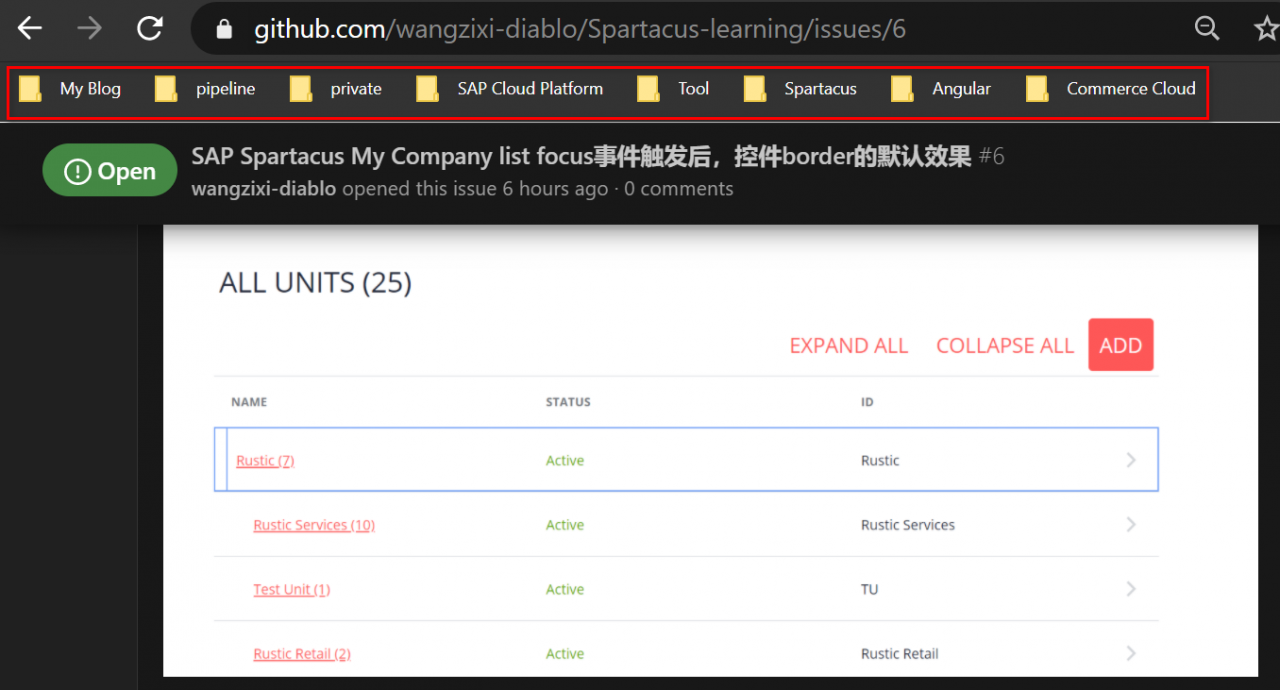
But I don’t want people to see my browser favorites when I share the desktop, as follows:

I could, of course, hide the entire favorites bar using the Ctrl+Shift+B shortcut, but that would make it inconvenient for me to use it myself:

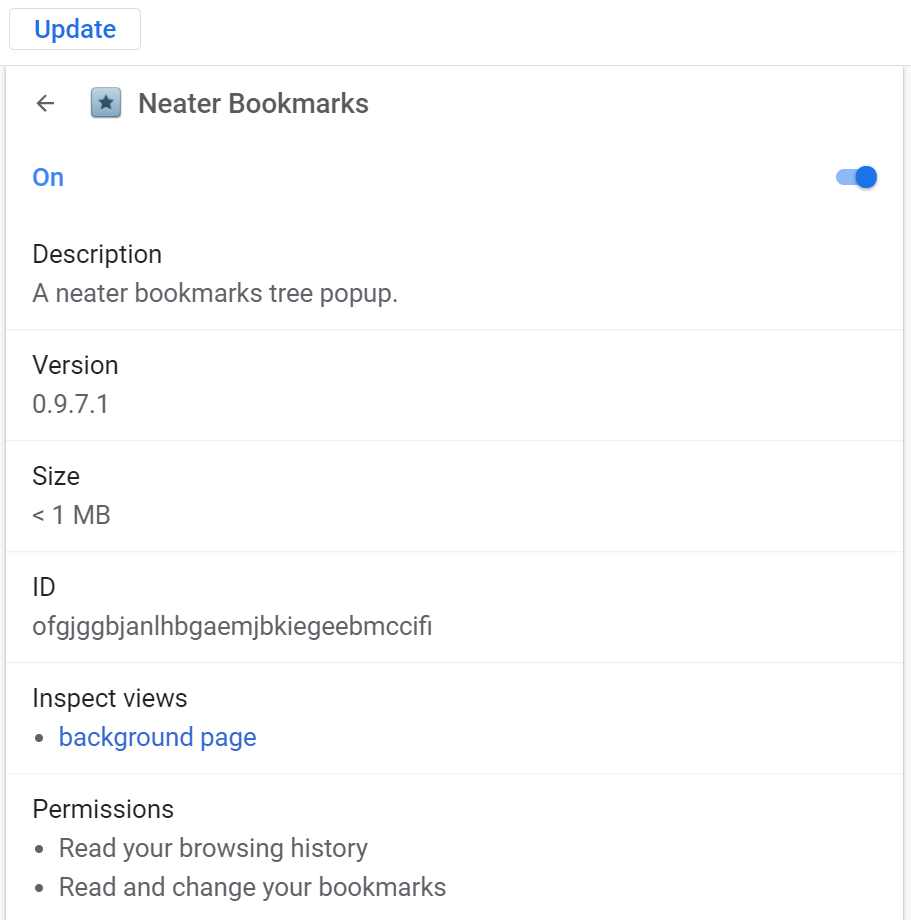
Later I found a nice Chrome Bookmarks extension: Neater Bookmarks:

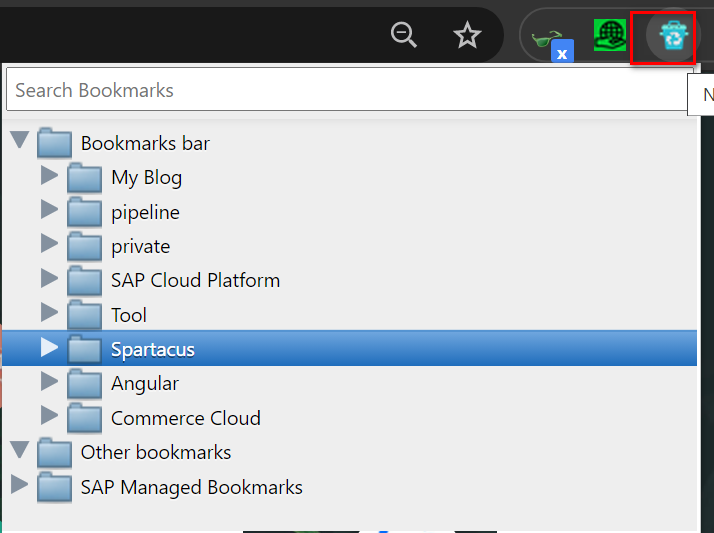
After clicking on the extension icon in the upper right corner of the screen, my favorites will be displayed in a tree structure:

For example, the Angular folder is expanded this time. Next time you click on the Icon of the Favorites, the rendered tree structure will still be expanded Angular folder:

The extension id: ofgjggbjanlhbgaemjbkiegeebmccifi
Extended link: https://chrome.google.com/webstore/detail/ofgjggbjanlhbgaemjbkiegeebmccifi
More of Jerry’s original articles, all in: “wang zixi” :

at http://localhost:1337/node_modules/angular/angular.js:68:12 at http://localhost:1337/node_modules/angular/angular.js:4458:19
It’s for the record.
Alva Chien,
2016.5.2
I. Emergence of Problems:
male-components , applying injectGlobal to define style variables, and injectGlobal 'is not exported from' application-components '. Ii. Analysis and Solution of problems:
The reason for
The injectGlobal API was removed and removed by createGlobalStyle in styled-components v4. API is removed and replaced by malt-components v4. Replaced with createGlobalStyle the new API appears as a style component and is introduced as a label based on the style component idea. InjectGlobal cannot be applied directly as the original injectGlobal. We define a global style variable that will be inserted into the document as a component. Solution: The first step is to define the global style with createGlobalStyle and wrap the global style in it. Wrap the CSS style with the back-quotation string, as shown below:
import { createGlobalStyle } from 'styled-components'
export const Globalstyle = createGlobalStyle`
body{
margin: 0;
padding: 0
}`
The second step is to import the style in the project main file. The code is as follows:
import { Globalstyle } from './style'
The third step is introduced as a label in the form of a style component, as shown below:
class App extends Component {
render () {
return (
<Fragment>
<GlobalStyled/>
</Fragment>
)
}
}
sudo npm install -g aglioThe following problems arise:
npm WARN deprecated [email protected]: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm WARN deprecated [email protected]: Jade has been renamed to pug, please install the latest version of pug instead of jade
npm WARN deprecated [email protected]: Please update to at least constantinople 3.1.1
npm WARN deprecated [email protected]: Deprecated, use jstransformer
npm WARN deprecated [email protected]: This version is no longer maintained. Please upgrade to the latest version.
npm WARN deprecated [email protected]: This version is no longer maintained. Please upgrade to the latest version.
npm WARN deprecated [email protected]: This version is no longer maintained. Please upgrade to the latest version.
npm WARN deprecated [email protected]: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
/usr/local/bin/aglio -> /usr/local/lib/node_modules/aglio/bin/aglio.js
> [email protected] install /usr/local/lib/node_modules/aglio/node_modules/fsevents
> node install
node-pre-gyp WARN Using request for node-pre-gyp https download
node-pre-gyp WARN Pre-built binaries not installable for [email protected] and [email protected] (node-v57 ABI, unknown) (falling back to source compile with node-gyp)
node-pre-gyp WARN Hit error EACCES: permission denied, mkdir '/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib'
gyp WARN EACCES user "root" does not have permission to access the dev dir "/Users/eric/.node-gyp/8.12.0"
gyp WARN EACCES attempting to reinstall using temporary dev dir "/usr/local/lib/node_modules/aglio/node_modules/fsevents/.node-gyp"
gyp WARN install got an error, rolling back install
gyp WARN install got an error, rolling back install
gyp ERR! configure error
gyp ERR! stack Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/aglio/node_modules/fsevents/.node-gyp'
gyp ERR! System Darwin 18.0.0
gyp ERR! command "/usr/local/bin/node" "/usr/local/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "configure" "--fallback-to-build" "--module=/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node" "--module_name=fse" "--module_path=/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64" "--napi_version=3" "--node_abi_napi=napi"
gyp ERR! cwd /usr/local/lib/node_modules/aglio/node_modules/fsevents
gyp ERR! node -v v8.12.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
node-pre-gyp ERR! build error
node-pre-gyp ERR! stack Error: Failed to execute '/usr/local/bin/node /usr/local/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js configure --fallback-to-build --module=/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node --module_name=fse --module_path=/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64 --napi_version=3 --node_abi_napi=napi' (1)
node-pre-gyp ERR! stack at ChildProcess.<anonymous> (/usr/local/lib/node_modules/aglio/node_modules/fsevents/node_modules/node-pre-gyp/lib/util/compile.js:83:29)
node-pre-gyp ERR! stack at emitTwo (events.js:126:13)
node-pre-gyp ERR! stack at ChildProcess.emit (events.js:214:7)
node-pre-gyp ERR! stack at maybeClose (internal/child_process.js:915:16)
node-pre-gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:209:5)
node-pre-gyp ERR! System Darwin 18.0.0
node-pre-gyp ERR! command "/usr/local/bin/node" "/usr/local/lib/node_modules/aglio/node_modules/fsevents/node_modules/node-pre-gyp/bin/node-pre-gyp" "install" "--fallback-to-build"
node-pre-gyp ERR! cwd /usr/local/lib/node_modules/aglio/node_modules/fsevents
node-pre-gyp ERR! node -v v8.12.0
node-pre-gyp ERR! node-pre-gyp -v v0.10.3
node-pre-gyp ERR! not ok
Failed to execute '/usr/local/bin/node /usr/local/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js configure --fallback-to-build --module=/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node --module_name=fse --module_path=/usr/local/lib/node_modules/aglio/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64 --napi_version=3 --node_abi_napi=napi' (1)
> [email protected] install /usr/local/lib/node_modules/aglio/node_modules/protagonist
> node-gyp rebuild
gyp WARN EACCES user "root" does not have permission to access the dev dir "/Users/eric/.node-gyp/8.12.0"
gyp WARN EACCES attempting to reinstall using temporary dev dir "/usr/local/lib/node_modules/aglio/node_modules/protagonist/.node-gyp"
gyp WARN install got an error, rolling back install
gyp WARN install got an error, rolling back install
gyp ERR! configure error
gyp ERR! stack Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/aglio/node_modules/protagonist/.node-gyp'
gyp ERR! System Darwin 18.0.0
gyp ERR! command "/usr/local/bin/node" "/usr/local/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"
gyp ERR! cwd /usr/local/lib/node_modules/aglio/node_modules/protagonist
gyp ERR! node -v v8.12.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
> [email protected] postinstall /usr/local/lib/node_modules/aglio/node_modules/aglio-theme-olio
> node scripts/setup-cache.js
fs.js:885
return binding.mkdir(pathModule._makeLong(path),
^
Error: EACCES: permission denied, mkdir './cache'
at Object.fs.mkdirSync (fs.js:885:18)
at Object.<anonymous> (/usr/local/lib/node_modules/aglio/node_modules/aglio-theme-olio/scripts/setup-cache.js:14:6)
at Module._compile (module.js:653:30)
at Object.Module._extensions..js (module.js:664:10)
at Module.load (module.js:566:32)
at tryModuleLoad (module.js:506:12)
at Function.Module._load (module.js:498:3)
at Function.Module.runMain (module.js:694:10)
at startup (bootstrap_node.js:204:16)
at bootstrap_node.js:625:3
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules/aglio/node_modules/fsevents):
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] install: `node install`
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules/aglio/node_modules/protagonist):
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] install: `node-gyp rebuild`
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] postinstall: `node scripts/setup-cache.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/eric/.npm/_logs/2019-02-14T00_47_21_128Z-debug.logAccording to the research, the correct approach should be:
sudo npm install -g aglio --unsafe-perm=true --allow-rootAnd then it’s normal.
reference
[1].Error: EACCES: permission denied, mkdir ‘/root/.nvm/versions/node/……. https://www.jianshu.com/p/6c67a456654b
This is a common bug in front-end page development, and it’s not the first time I’ve encountered it. But since I don’t often write front-end code, I have to remember the reason and the solution every time I encounter it again, so write it down in case I encounter it again.
Bug back
The project USES an Ext component, requiring an image to be displayed on the page and the image address passed in as a parameter from the previous page. My simple idea is to create a new Pannel and write an HTML code block inside it. The code block looks like this
"<img id='qrImage' src='com/system/empty.bmp' width='100%' height='100%'>"The initial address of the image is a temporary image. When we get the image address we need to display, we will use the DOM of the operation page to set it to the new address. The address length is set as follows:
document.getElementById("qrImage").src = filePath;It looks like there is no problem, but when the page loads, an error is reported. The error is in the above statement, and the error message is:
Uncaught TypeError: Cannot set property 'src' of null solution
Not often write the front end suddenly scared, my first reaction turned out to be that there was something wrong with the method to get ID, such as misspelling of letter case and so on. After all, she was a careless girl. However, the harsh reality is that the W3C told me there was nothing wrong with the approach.
since not get property method no problem (actually it can’t be a method name write wrong, or the browser will report is not a function), it must be written the dom itself has a problem. The most intuitive way is of course debug, bug is also relatively simple, follow up to find the problem.
why
“Document.getelementbyid (” qrImage”) “here, the code does not get an element whose Id is” qrImage “, so it is null. Null does not have a set attribute, so the browser will throw this error:
Uncaught TypeError: Cannot set property 'src' of null Then the rendering of the page will stop and the page will report an error.
The solution
The solution is to make sure that the element qrImage is rendered and available to the browser before the properties are set, so that no errors are reported. My project actually USES the Ext component and USES ExtBuilder to simplify development (in case my writing doesn’t work in other situations) by replacing the code with:
var infoPanel = Ext.getCmp("saveQR");
infoPanel.html = "<img id='qrImage' src=\"" + url+ "\" width='100%' height='100%'>";The problem can be solved.
tips
For those who are not using Ext or Ext development components, you can use window.load or AfterRender methods to make sure that the page is loaded before you do anything with it.

This problem is very simple ~, the port is occupied, the printer must output this error message, you are currently running to kill the port to try again.
I wish you a happy writing bug!
Do not use the @input event of EL-input, use this event, use buffering does not work. The actual code is as follows:
<template>
<el-input suffix-icon="el-icon-search" v-model="page.searchCode" clearable></el-input>
</template>
<script>
data() {
return {
timer: '',
page:{
searchCode:''
}
}
},
watch: {
'page.searchCode': {
deep: true,
handler(newVal, oldVal) {
// if (newVal.trim().length !== 0) {
//this.getList is a method called after a delay of 500ms.
this.debounce(this.getList, 500)
// }
}
}
},
methods: {
debounce(fn, wait) {
if (this.timer !== null) {
clearTimeout(this.timer)
}
this.timer = setTimeout(fn, wait)
}
},
getList(){}//The request can be written in here.
}
</script>
Nuxt cannot find the static resource inside static reason
The old VUE project was migrated because the project needed it. Then follow the tutorial to create the SRC folder in Nuxt, and that’s why. Because the initial directory for srcDir is set. So I can’t find the folder outside of SRC.
Solution: Don’t put old project folders in SRC. Follow the folder location where the project was created to