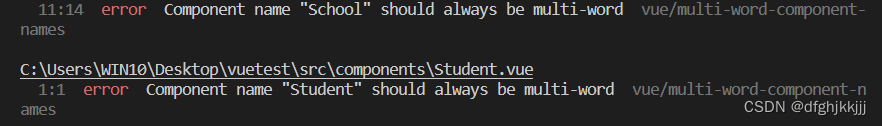
Paste error information to facilitate search engines to find similar errors
Jest encountered an unexpected token
This usually means that you are trying to import a file which Jest cannot parse, e.g. it's not plain JavaScript.
By default, if Jest sees a Babel config, it will use that to transform your files, ignoring "node_modules".
Here's what you can do:
• To have some of your "node_modules" files transformed, you can specify a custom "transformIgnorePatterns" in your config.
• If you need a custom transformation specify a "transform" option in your config.
• If you simply want to mock your non-JS modules (e.g. binary assets) you can stub them out with the "moduleNameMapper" config option.
You'll find more details and examples of these config options in the docs:
https://jestjs.io/docs/en/configuration.html
Details:
D:\123\vue3-pro\h5-editor\node_modules\[email protected]@lodash-es\lodash.js:10
export { default as add } from './add.js';
^^^^^^
SyntaxError: Unexpected token 'export'
Solution
After checking online for a long time, I finally found the only way to solve my problem. If the common methods on the Internet are useless, friends can try
According to the reply to the question, you can configure the following in jest. Config. JS
"transformIgnorePatterns": [
"<rootDir>/node_modules/(?!lodash-es)"
]