There are many export files and download files in the project. The front end adopts the file stream download method, requests the back-end interface and returns the file stream
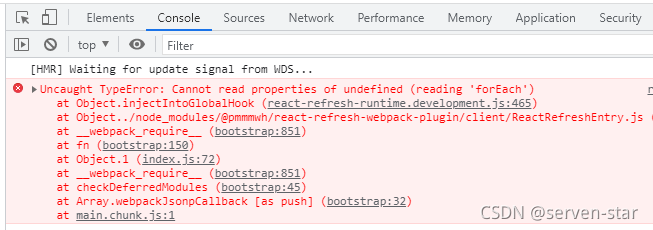
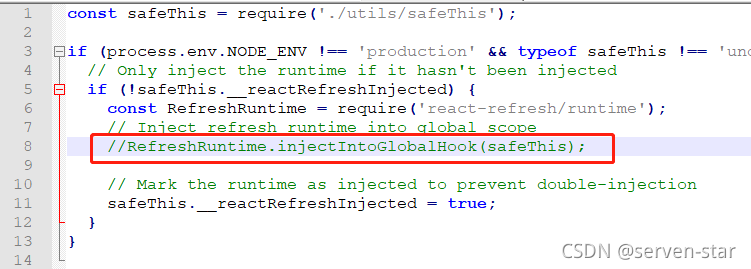
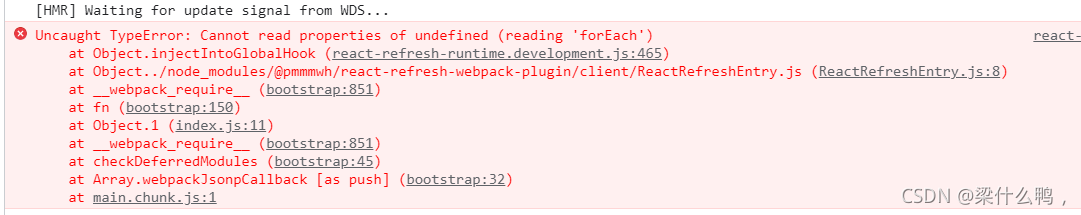
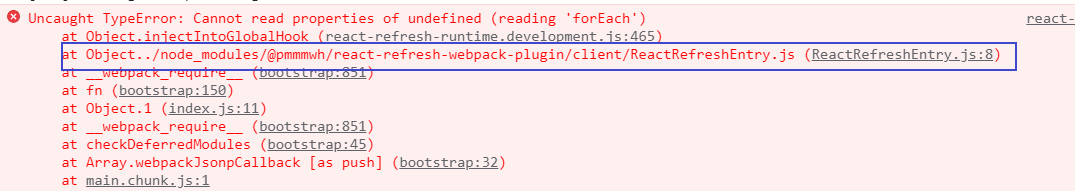
at first, it was not clear that the ordinary dynamic creation a tag method was not compatible with ie. later, the bug “unhandled promise rejection error: access denied” appeared in the test on ie. after seeing this problem, it was directly copied to Baidu, and then the result was that the promise method might be wrong. After changing all the promise methods, an error was reported, Later, I thought about whether the way to create a tag was not compatible with ie, and Baidu adopted the method of downloading file stream compatible with ie. sure enough, I got the following solution and recorded it.
IE browser has Microsoft’s own mssaveblob method. The download of a tag is not compatible with ie.
//Since the method is used in several places in the page, it is wrapped as a component
// Don't forget to set the responseType='blob' in the request header, the react project is already encapsulated in the request
export const exportSaveData = (data, filename) => {
let blob = new Blob([data], { type: 'application/x-www-form-urlencoded' });
let blobUrl = window.URL.createObjectURL(blob);
if (window.navigator.msSaveBlob) { // determine if the method is available for Internet Explorer
try {
window.navigator.msSaveBlob(blob, filename)
} catch (e) {
console.log(e);
}
} else {
// Google Chrome Create a tag Add download attribute to download
const aElement = document.createElement('a'); // create a tag dynamically
document.body.appendChild(aElement); // append the created a tag to the body
aElement.style.display = 'none'; //you can set the a tag not to be visible
aElement.href = blobUrl; a tag's href is the processed blob
aElement.download = filename;
aElement.click();
document.body.removeChild(aElement);
window.URL.revokeObjectURL(blobUrl); //release the blob object
}
}
Perfectly solve the problem that IE cannot export