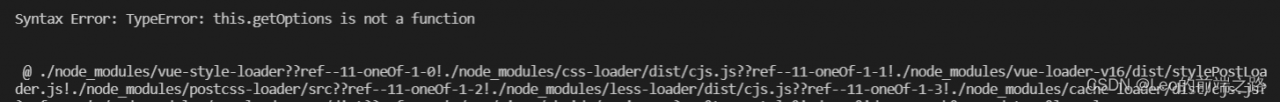
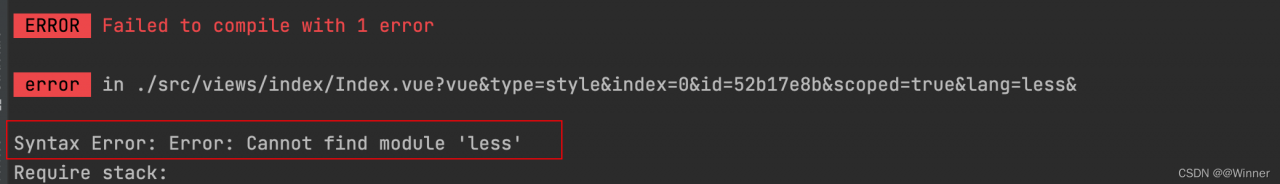
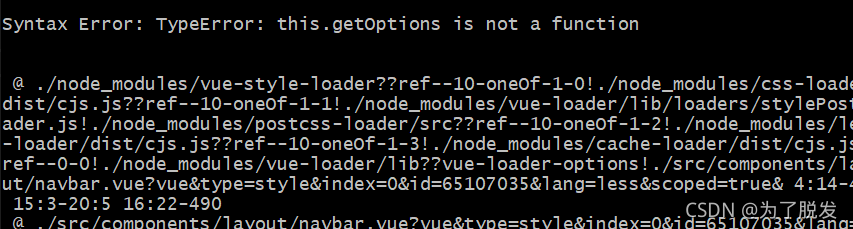
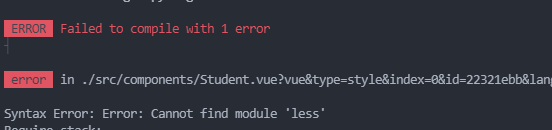
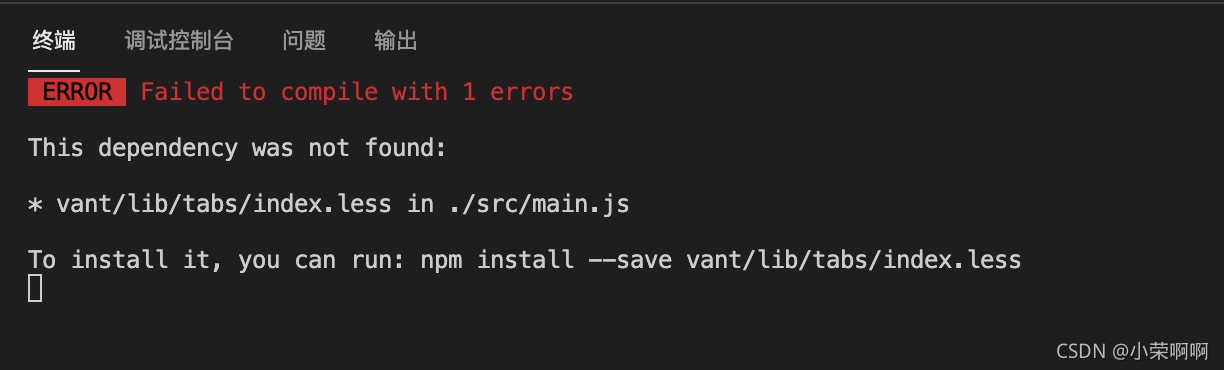
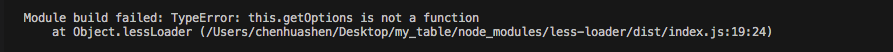
Error reason:
The version of the less-loader is too high. Uninstall and reinstall version 7.0
1. Install the less-loader command: npm install — save dev less loader less
Solution:
1. Uninstall command: npm uninstall — save less loader
2 The command to install version 7.0: npm install – D [email protected]
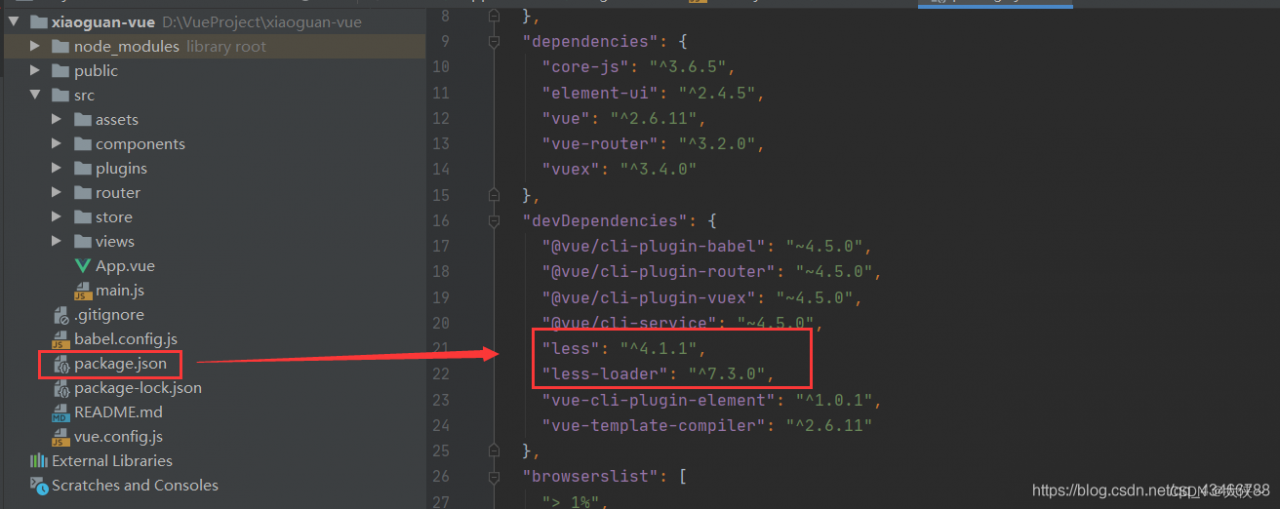
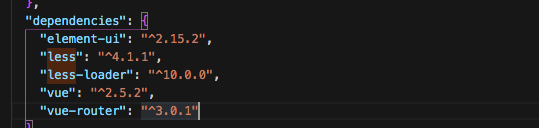
After executing the above command, continue to check the less-loader and less versions in the package.json file, the less-loader version has been reduced to 7.X. Just re-run the project without errors. If the version has not changed after installation, you need to manually change the less-loader and less versions in the package.json file to version 7.0