When in use, just modify the incoming parameters: correctLevel : 3
Don’t use the default QRCode.CorrectLevel.H
Tag Archives: HTML5
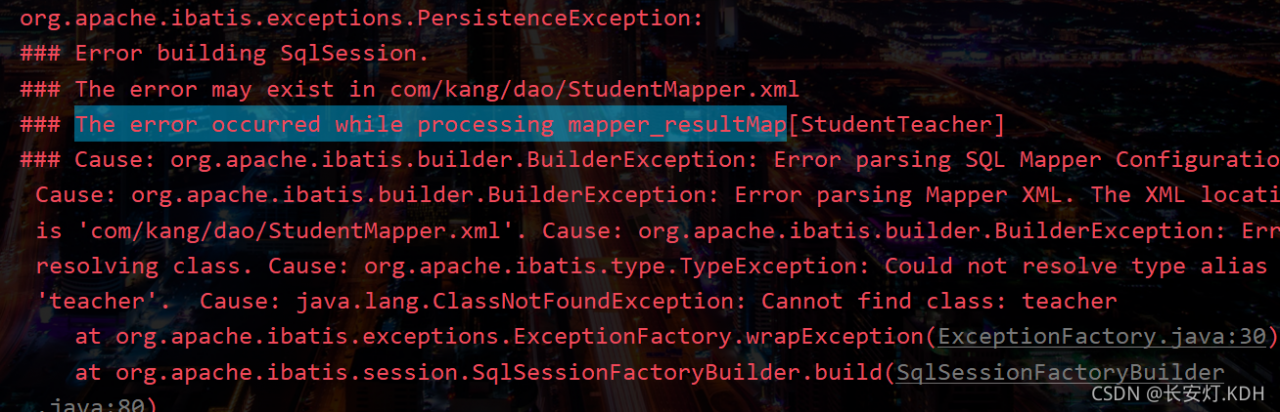
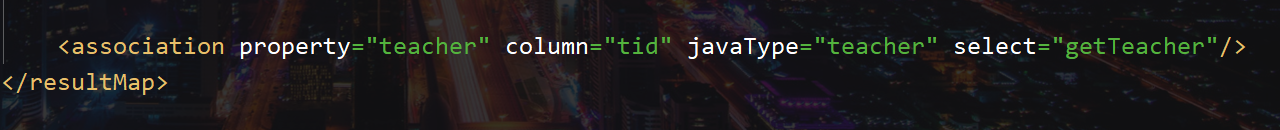
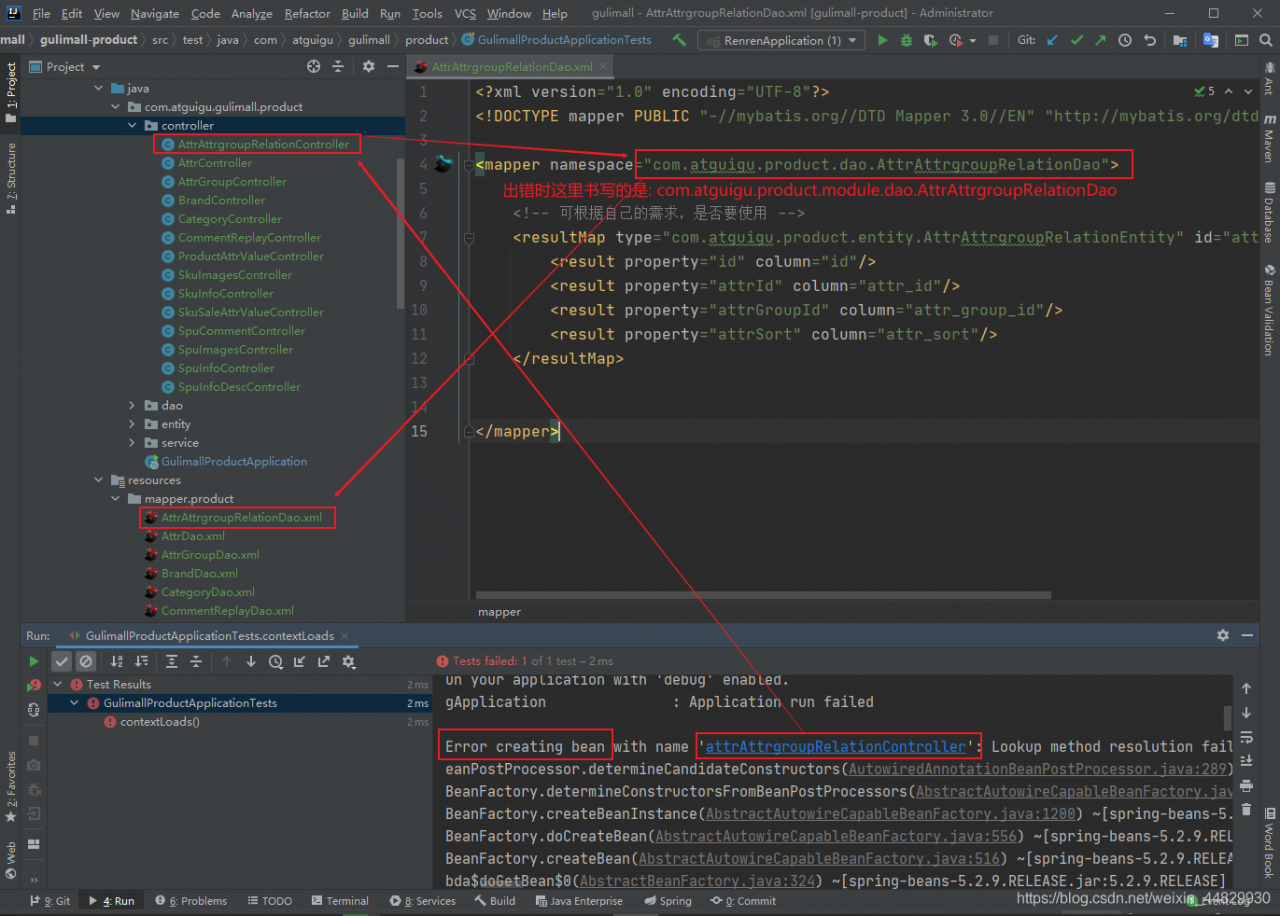
The error occurred while processing mapper_resultMap [How to Solve]
Display resultmap build failed 

remove the javatype or complete the path
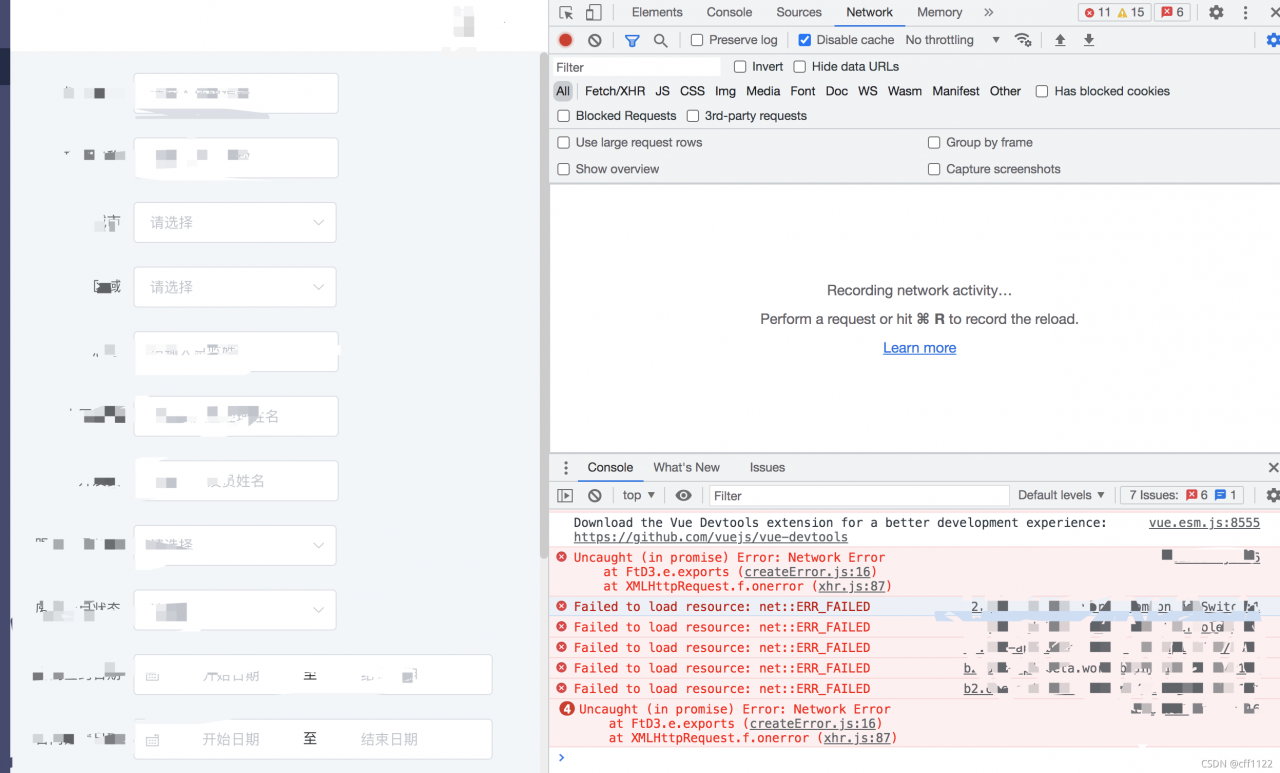
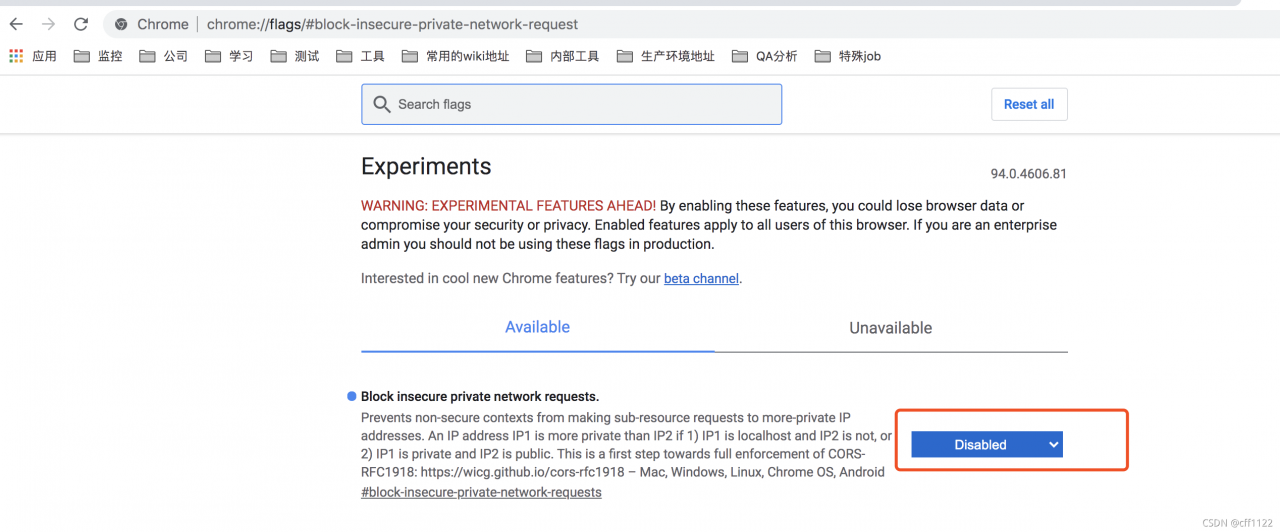
Chrome browser settings cause err when accessing the website_ FAILED
When testing in the test environment, the Chrome browser in one environment cannot be accessed, and the following error is reported: failed to load resource: Net:: err_ FAILED 。 It’s OK to use other browsers, and it’s OK for other colleagues to use chrome browsers.

terms of settlement:
1. Open chrome://flags/#block -insecure-private-network-request
2. Disable block secure private network requests

How to Solve Error: Failed to load ApplicationContext
Solution: failed to load ApplicationContext
Generally, it can be solved according to the following steps
Step 1: check the annotation
check whether there are the following annotations
@RunWith(SpringRunner.class)
@SpringBootTestIf not, add dependencies and add comments
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>Step 2: check the package name
check whether the package name or package path in the XML file is correct, because beans are configured through XML. If they cannot be loaded, they are usually injected into the XML file in the container.
Example:

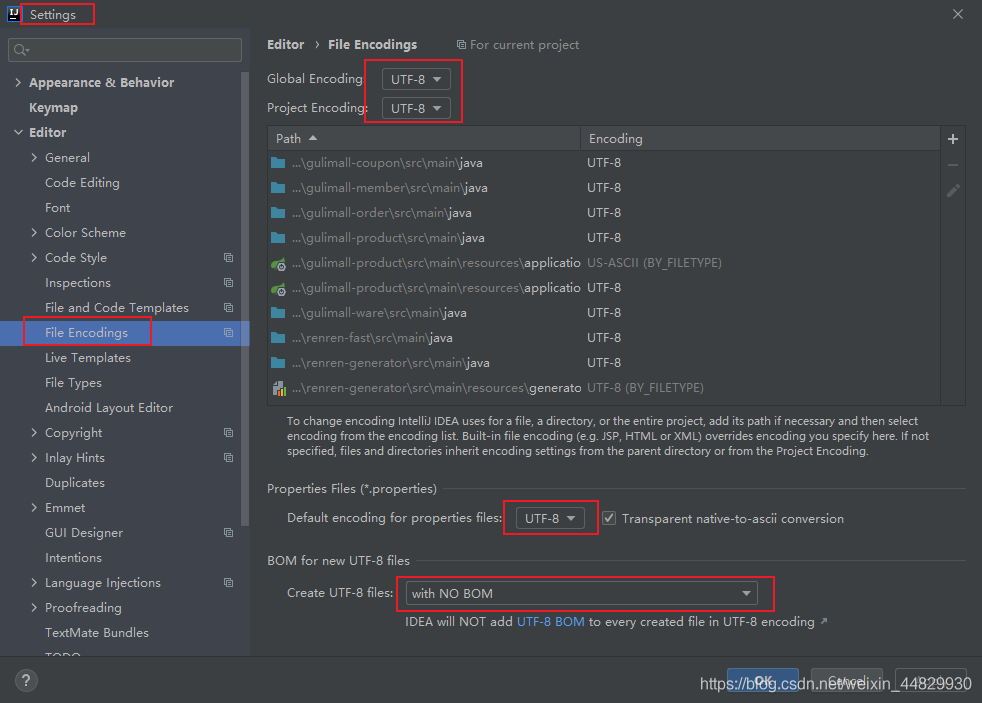
Step 3: check the encoding format
setting

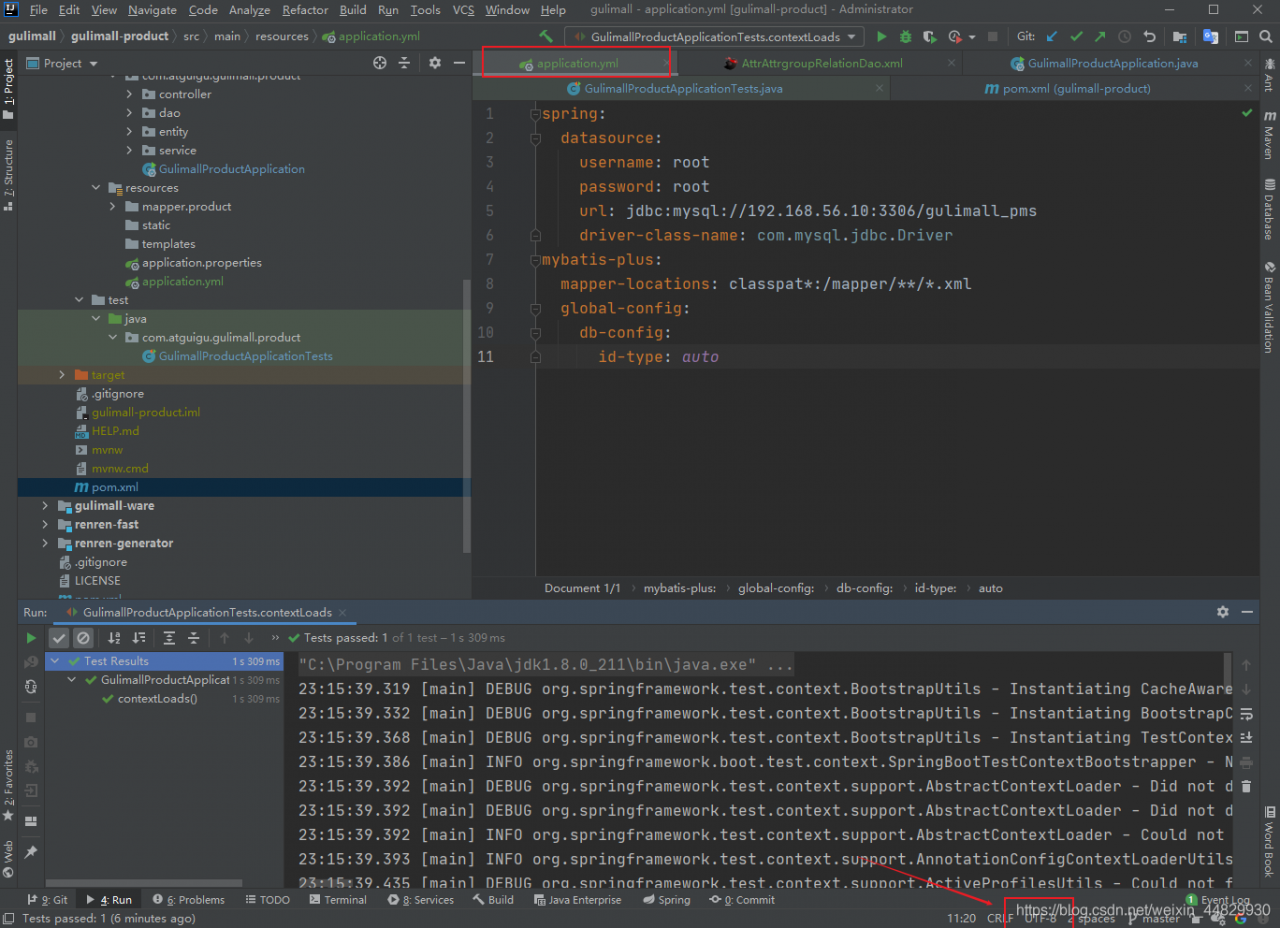
application.yml

application.yml
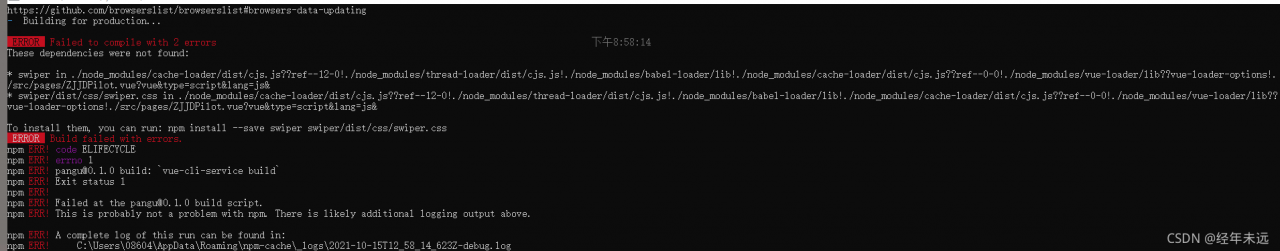
Problems and solutions of error reporting in using swiper in Vue
In recent development, we encountered the problem of always reporting errors when using swiper components. Later, it was found that the problem was caused by the version

1. Download these two versions of plug-ins:
“wiper”: “^ 4.5.1”,
“Vue awesome wiper”: “^ 4.0.4”,
npm install [email protected] --save -dev
npm install swiper@4 --save -dev
2. Introduce in the component of xxxx.vue
<script>
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
name: "index",
components: {
swiper,
swiperSlide
},
};
</script>
3. Use in div
<swiper ref="mySwiper" v-bind:options="swiperOptions">
<swiper-slide v-for="(item, index) in slideList" :key="index">
<a v-bind:href="'/#/product'%20+%20'item.id'">
<img v-bind:src="item.img" alt />
</a>
</swiper-slide>
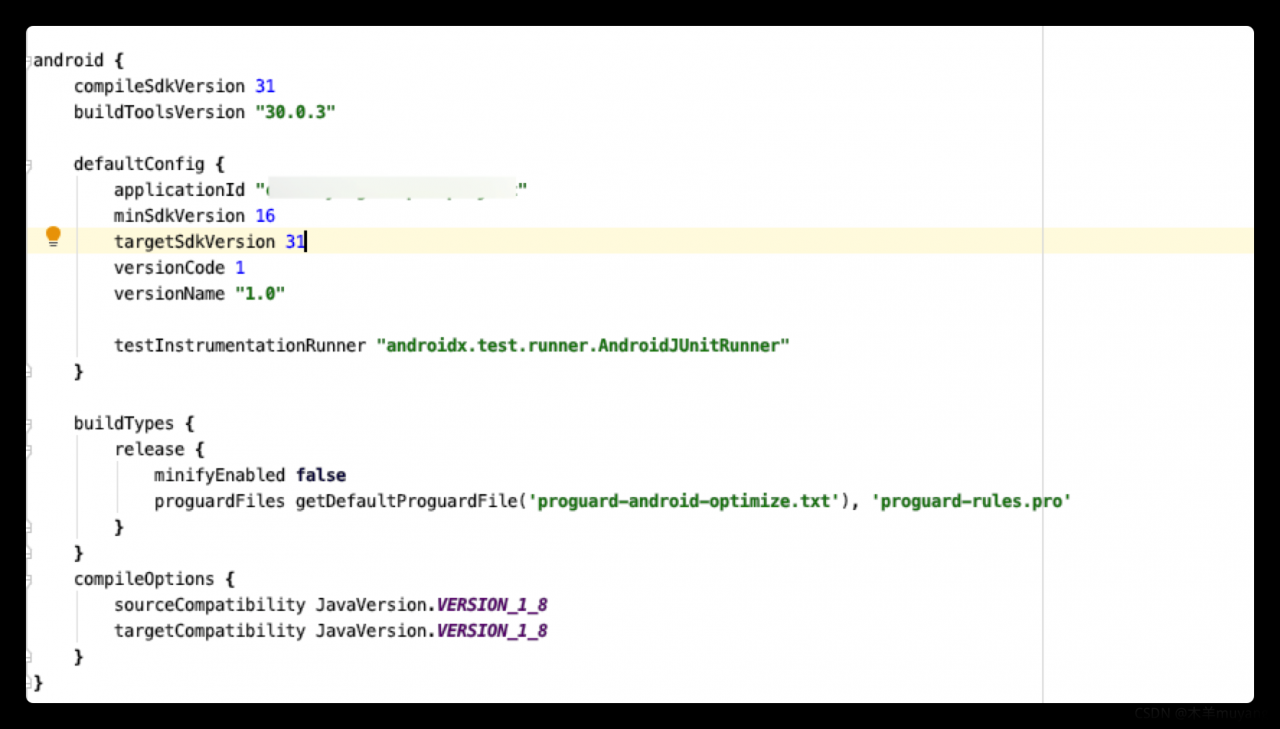
error: resource android:attr/lStar not found [How to Solve]
When integrating androidx.activity:activity in Android projects, an error is reported.xxx/app/build/intermediates/incremental/mergeDebugResources/merged.dir/values/values.xml:5395: error: resource android:attr/lStar not found.error: failed linking references.
Analysis.
1. gradle introduces the configuration.
def activity_version = "1.4.0-alpha02"
// Java language implementation
implementation "androidx.activity:activity:$activity_version"
// Kotlin
implementation "androidx.activity:activity-ktx:$activity_version"2. Project gradle configuration:
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:4.0.1"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}3. The project is a brand-new project and kotlin has not been introduced, so it is not a kotlin version number problem.
4. After modifying the compilesdkversion and targetsdkversion to 31, the operation is normal.

Syntax Error: TypeError: this.getOptions is not a function
Syntax Error: TypeError: this.getOptions is not a function
Check that there are no mistakes in the code
in fact, this problem is related to the version. I installed it scss-loader The version is too high. Uninstall and install the lower version
// vue3 has no problem using version 10.2
npm install [email protected] --save-devModule build failed (from ./node_modules/postcss-loader/src/index.js):
Module build failed (from ./node_modules/postcss-loader/src/index.js):
Solution:

Tips: note that Lang must be SCSS and @ import cannot use URL when importing uview basic style.
[Solved] INSTALL_FAILED_DEXOPT (DEX optimization verification failed)
Phenomenon: APK installation of some mobile phones (system 5.0 11 model, system version is uncertain) fails, and the operation code is as follows:
The installation did not succeed.
The application could not be installed: INSTALL_FAILED_DEXOPT (DEX optimization verification failed)
List of apks:
[0] ‘ D:\workspace\WalletHelper\app\build\outputs\apk\debug\app-debug.apk’
The device might have stale dexed jars that don’t match the current version (dexopt error).
Let’s start with the solution:
Put < in androidmanifest.xml; application> Set the Android: vmsafemode property of to true
Since minsdkversion 21 is set, Android 5.0 (API level 21) and later versions use the runtime named art, which itself supports loading multiple DEX files from APK files. Art performs precompiling during application installation, which scans for classesN.dex Files and compile them into a single file .oat File for Android devices to execute. So if your minSdkVersion For version 21 or later, multidex is enabled by default, and you do not need the multidex library.
About JS error uncaught syntax error: invalid shorthand property initializer
Sometimes when typing JS code, you will often encounter such errors:

This is due to careless typing of code, resulting in grammatical format errors.
If the object literal is used to define the object, the relationship between the attribute name and the attribute value:
<script>
var province = [{
id: 1002,
name: 'Heibei',
city: [{
id: 1,
name= 'Shijiazhuang' // use object literals to define objects with attribute names separated from attribute values by:.
},
{
id: 2,
name: 'Handan'
}
]
}];
</script>Grammar norms are very important. Try not to make mistakes that can be avoided.
Cannot mix different versions of joi schemas
The version has been updated. The previous version can’t be used
1. Use the NPM I joi command to download again

2. Modify the code together as
const joi = require(‘joi’);

Then don’t report mistakes
Error: Could not find the correct Provider<GlobalBloc> above this BlocBuilder<GlobalBloc, GlobalStat
Error code
runApp(child: FlutterUnit());Change to
runApp(BlocWrapper(child: FlutterUnit()));