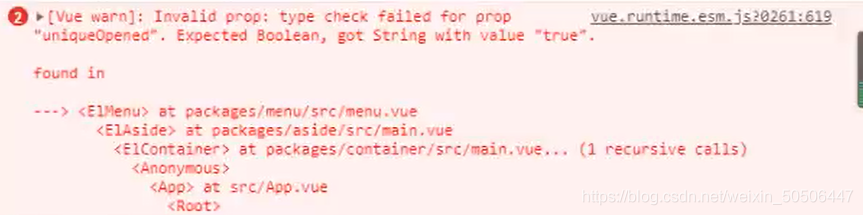
Requirement: enter the ID in the input box to initiate the back-end request. When the back-end interface returns an error message, an error message will be prompted below the form
to achieve the effect shown in the figure below:
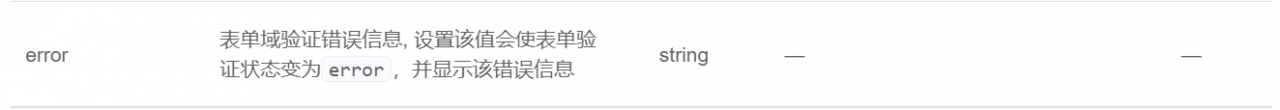
Solution: use the error attribute in El form item to bind an error msg. When an error is reported at the back end, assign a value to the error msg (note that the error msg should be cleared in the blue event, otherwise the same error will only be triggered once)

The code is as follows:
<el-form-item label="商品ID" prop="spuId" :error="errorMsg">
<el-input v-model="form.spuId" class="w300" @blur="getSku()" @input="form.spuId = form.spuId.replace(/[^\d]/g, '')" />
</el-form-item>
```javascript
getSku(val) {
this.errorMsg = ''
const spuId = val || Number(this.form.spuId)
if (!spuId) {
this.errorMsg = 'The item number you entered is incorrect, please re-enter'
return
}
this.options = []
getSkuDetail({ spuId: spuId }).then(res => {
this.skuVOS = res.data.skuVOS
}).catch(err => {
console.log(err)
this.errorMsg = 'The item number you entered is incorrect, please re-enter'
})
}
It’s not over yet. Another requirement is that there is no error prompt when the verification is not satisfied, but the red box should be displayed
at the beginning, I used the same method, but a space was passed in errormsg. The value of errormsg was also cleared in the blue method, but the red box could only be triggered once. Finally, after multiple attempts, add a timer to display it multiple times:
blurMethod(){
this.errorMsgOther = ''
if(somecode) {
setTimeout(()=>{
this.errorMsgOther = ' '
},300)
}
}```