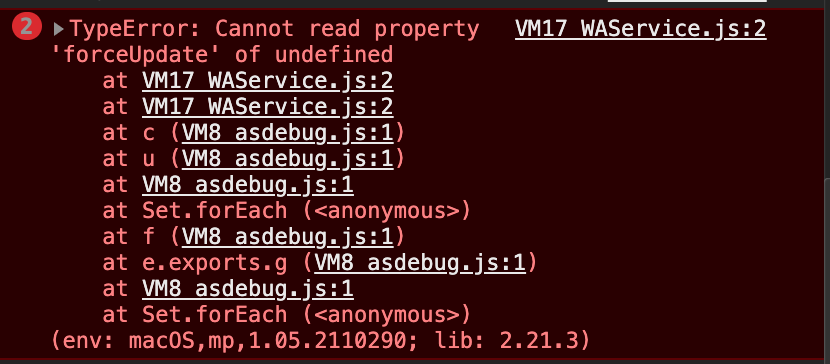
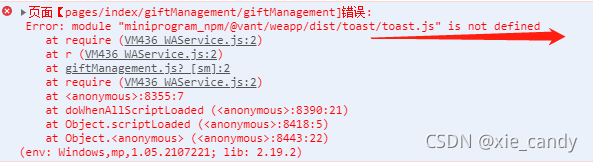
1. Use wechat one-click packaging tool report the following error:
ERROR Error: No module factory available for dependency type: CssDependency
‘error: please check project.config Whether JSON exists and is valid (code 19) error: please check
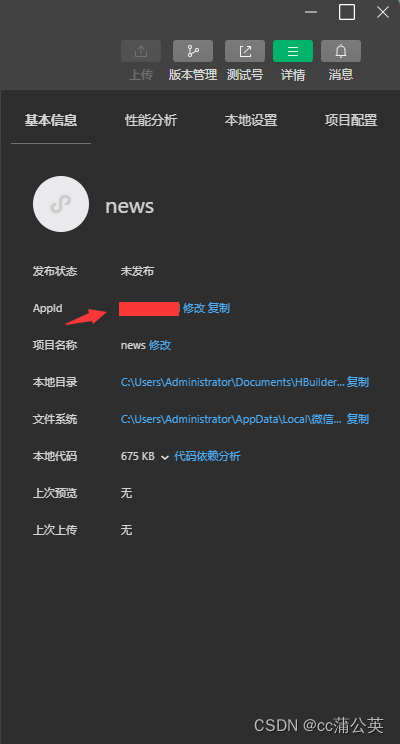
2. Solutions
Hbuilder x development tools cannot be placed on the same disk as project files. The above errors will occur. If the development tools are placed on disk D and the project files are placed on disk e or disk F, the above errors will not be reported