In the package.json package
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"bulid": "webpack -p"
},
“bulid”: “webpack -p” – The P instruction can no longer be recognized and has been eliminated. Change to:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"bulid": "webpack"
},
CSS loader update
In the old version, CSS loader cannot recognize the URL address. In addition, URL loader is cumbersome, but it can automatically generate Base64 images to reduce the pressure on the server. The new version directly supports URL parsing, but obviously this function can also be configured:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
loader: "css-loader",
options: {
url: true,
},
},
],
},
};
Disable the URL, but it seems that the CSS attribute and ID selector will not work after configuration;
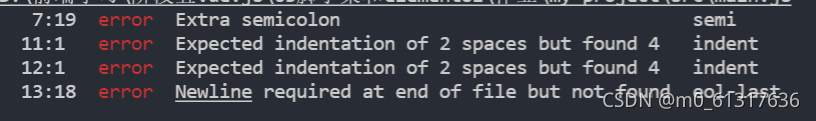
Vue loader configuration encountered great obstacles
When using Vue loader, you must download Vue template compiler to parse Vue files
Configuration options:
const VueLoaderPlugin = require('vue-loader/lib/plugin');//Must Import
module.exports = {
module: {
rules: [
{ test: /\.vue/, use: ['vue-loader'] }
]
},
plugins: [new VueLoaderPlugin()]//Must configurate
}
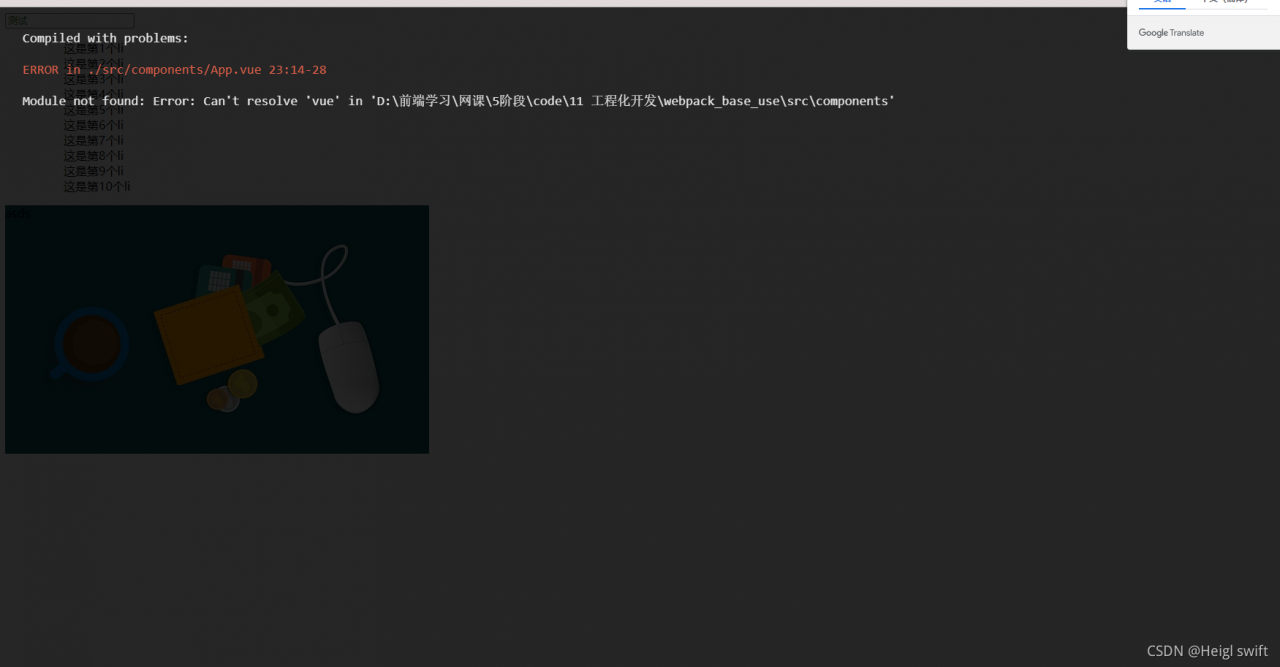
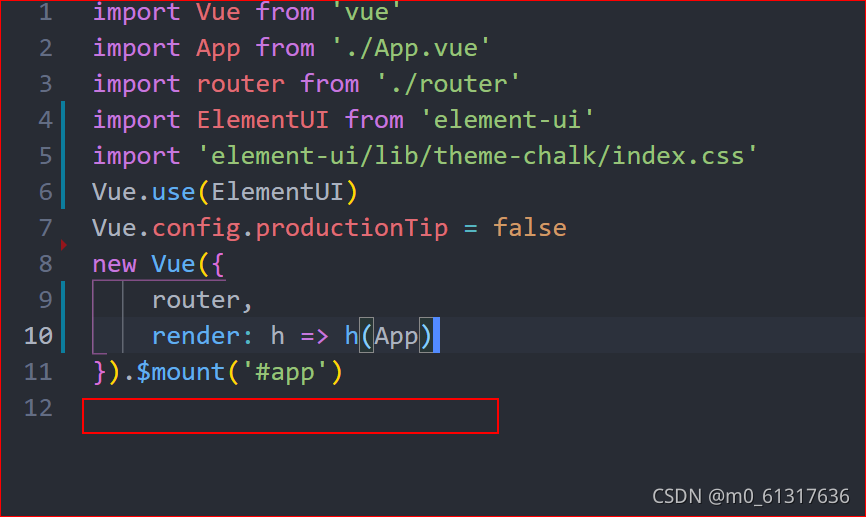
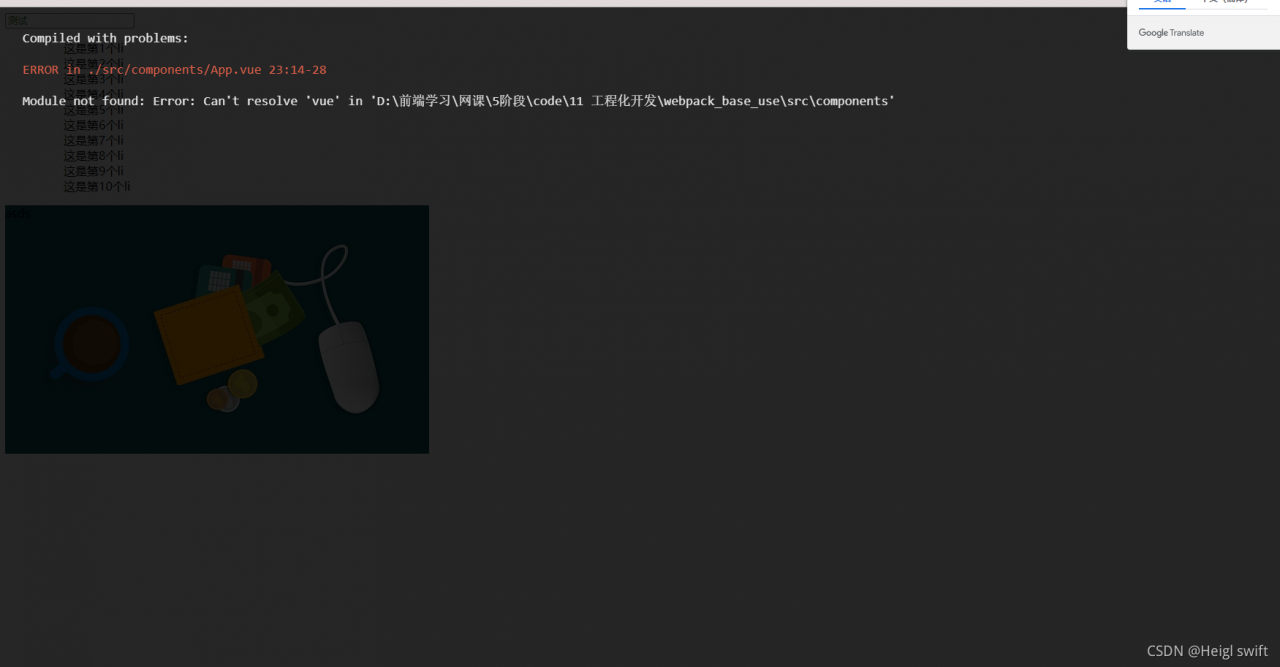
But there was a problem after I configured it


All the methods on the Internet are invalid. Finally, it is found that Vue is not installed
npm i vue
There are also problems after installation, and the error is still reported
Finally, you can see that the version numbers of Vue template compiler and Vue are different, so they are updated The problem was finally solved after Vue template compiler