
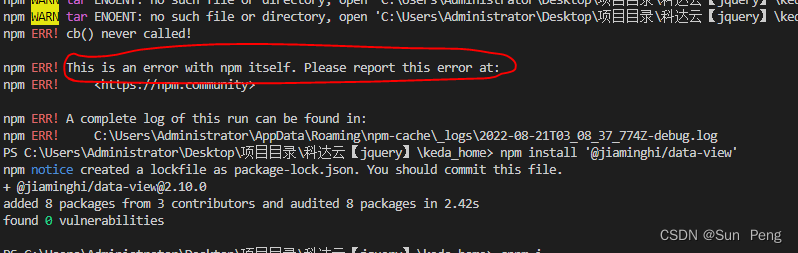
Solution:
Delete node_moduls,package-lock.json and re-install the plug-in, then npm install
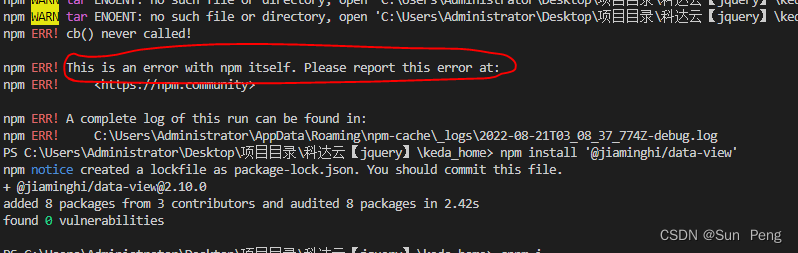
Solution:
Delete node_moduls,package-lock.json and re-install the plug-in, then npm install1. Use wechat one-click packaging tool report the following error:
ERROR Error: No module factory available for dependency type: CssDependency
‘error: please check project.config Whether JSON exists and is valid (code 19) error: please check
2. Solutions
Hbuilder x development tools cannot be placed on the same disk as project files. The above errors will occur. If the development tools are placed on disk D and the project files are placed on disk e or disk F, the above errors will not be reported
1. Error description
DevTools failed to load SourceMap: Could not load content for
chrome-extension://ncennffkjdiamlpmcbajkmaiiiddgioo/js/xl-content.js.map:
HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
Unchecked runtime.lastError: The message port closed before a response was received.
2. Cause analysis
It is mainly caused by the use of plug-ins such as oil monkey or Xunlei in Google browser
3. Solutions
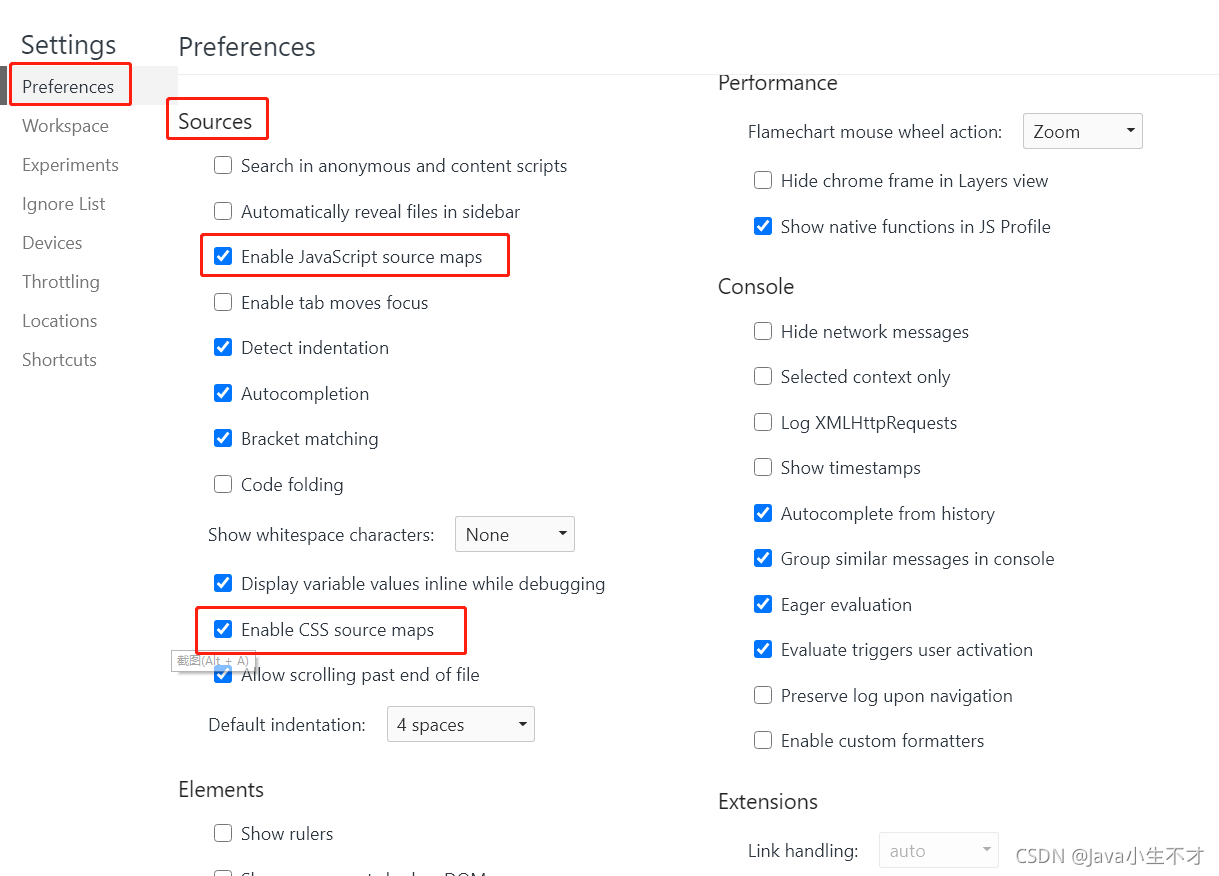
Address bar entry chrome://extensions/ , turn off the oil monkey or thunder one by one, if not, F12 – & gt; Settings – & gt; Perferences–> Sources, disable JavaScript maps and CSS maps, clear cache and re access

To be honest, atom and its plug-ins are very powerful, but the installation process is very painful. I installed the minimap mini map plug-in, but it didn’t work in any way. There was no response in toogle in the menu, and there was almost no information.
Cause of error: I interpret it as a conflict between minimap and other plug-ins. The most controversial plug-in is activate power mode. The combo effect on the right side just occupies the position of the small map. Even if it is disabled, it is not easy to use. It must be uninstalled. At that time, he installed it just for fun. It’s easy to be blind after a long time, so he decisively unloaded it.
Solution: uninstall activate power mode, restart atom and get it done.