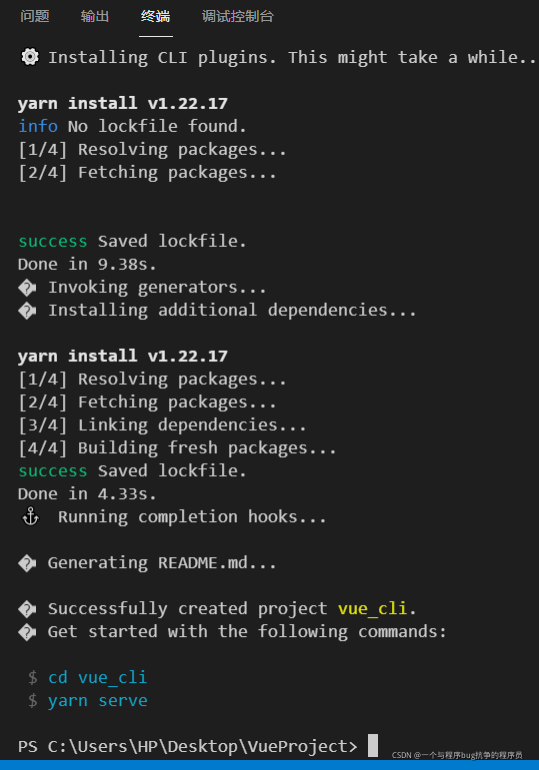
Vue-cli scaffolding to build a Vue project reports an error due to the installation of node-sass:
error C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass
Output:
Building: C:\Program Files\nodejs\node.exe C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
gyp verb cli 'C:\\Users\\HP\\Desktop\\VueProject\\vue_cli\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using [email protected]
gyp info using [email protected] | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb download using dist-url https://oss.npmmirror.com/dist/node
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21)
gyp verb `which` failed python2 Error: not found: python2
gyp verb `which` failed at getNotFoundError (C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:80:29)
gyp verb `which` failed at C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\which\which.js:89:16
gyp verb `which` failed at C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\isexe\index.js:42:5
gyp verb `which` failed at C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) {
gyp verb `which` failed code: 'ENOENT'
gyp verb `which` failed }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` succeeded python C:\Users\HP\anaconda3\python.EXE
gyp ERR! configure error
gyp ERR! stack Error: Command failed: C:\Users\HP\anaconda3\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack File "<string>", line 1
gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack ^
gyp ERR! stack SyntaxError: invalid syntax
gyp ERR! stack
gyp ERR! stack at ChildProcess.exithandler (node:child_process:397:12)
gyp ERR! stack at ChildProcess.emit (node:events:390:28)
gyp ERR! stack at maybeClose (node:internal/child_process:1064:16)
gyp ERR! stack at Process.ChildProcess._handle.onexit (node:internal/child_process:301:5)
gyp ERR! System Windows_NT 10.0.19043
gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\HP\\Desktop\\VueProject\\vue_cli\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass
gyp ERR! node -v v16.13.0
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
ERROR command failed: yarn
wrong reason:
The nodejs version is too high, my version is 16.x
Solution:
win+R open the cmd window and enter
node -v
Check the installed node version. If it is not v14.3.0, uninstall the original version and reinstall nodejs of v14.3.0.
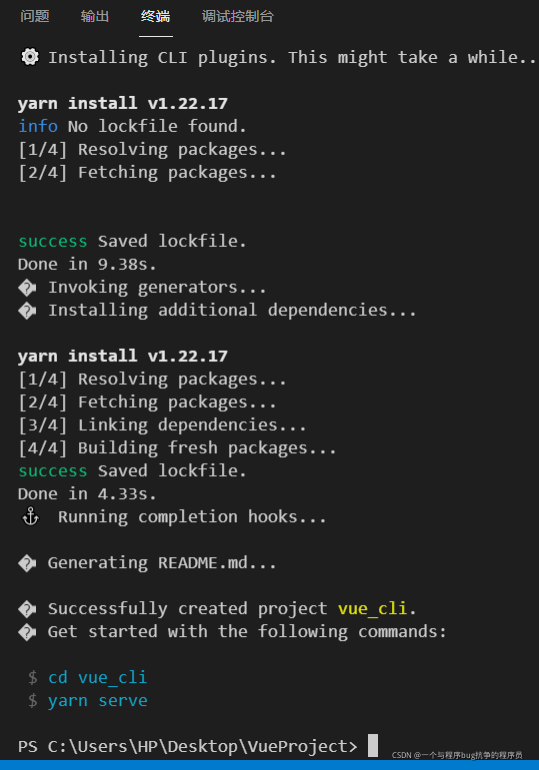
Create the project again and solve it successfully!

Nodejs download address of v14.3.0 is attached: