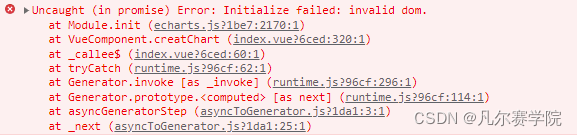
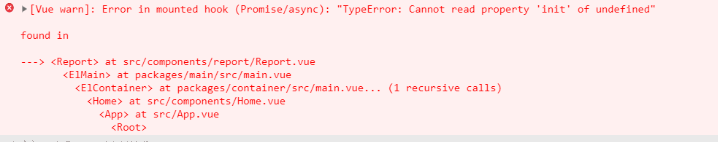
The above problem was encountered when using echarts
Generally, there are the following cases.
1. echarts.init(document.getElementById("xxxx") is written in the wrong format, such as adding a # in front of the id.
2. initialize operation when the element is not loaded out (stack a debugger on top of the initialized code to easily determine). Here specifically in vue.
If an error is reported you can put the code inside mounted.
mounted() {
this.initEcharts();
}
Differences between mounted and created:
created:Called before the template is rendered into html, applied to initialize some attribute values and then rendered into view requirements.
mounted:Called after the template is rendered into html, to initialize the page and then perform some operations on the dom nodes of the html after it is finished.