Blog from: http://blog.csdn.net/liuxian13183 , reprint and indicate the source! All Rights Reserved !
Android error: Failed to install *.apk on device *: timeout
There are several common solutions to this problem
PS: Item 9 is most commonly used
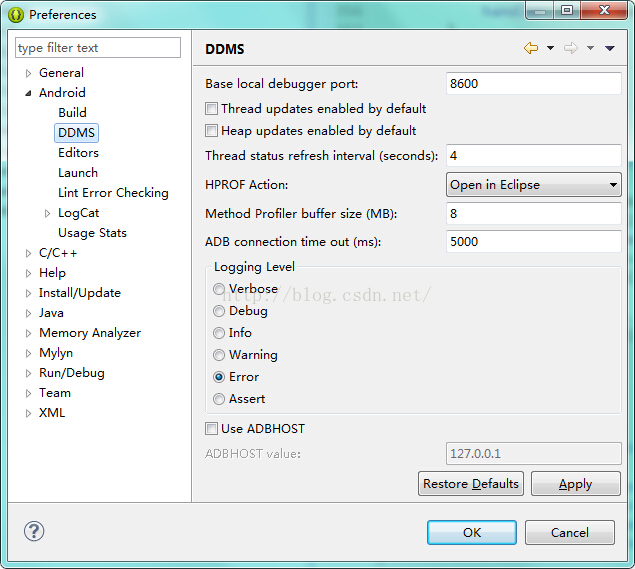
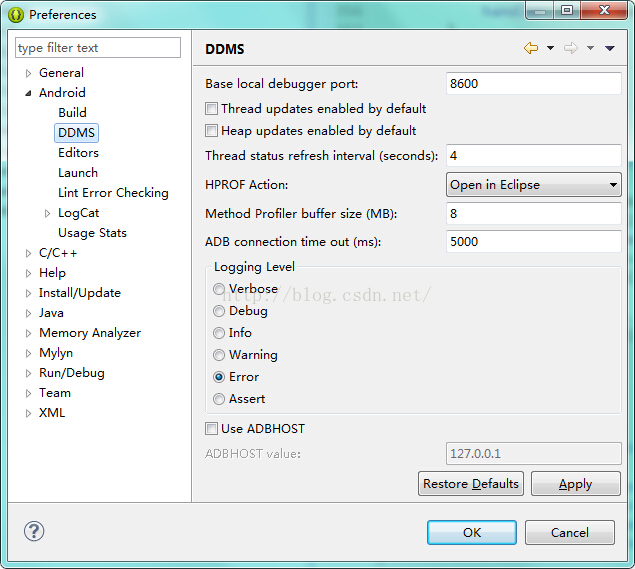
1. Set the DDMS of ADB from 5000 to 10000

2. ADB kill server ADB start server
3. Replace a new data cable
4. Restart the mobile phone
5. Do not plug the mobile phone with USB3.0 socket
6. Uninstall the application and reload it with eclipse
7. Modify the connection port between USB and computer in eclipse preferences
8. Restart the computer
9、netstat -a -n -o |findstr “5037”
Enter the above command on the command line. In the windows task manager process, find PID 5037 but not adb.exe Yes, kill it. Common ones are tadb.exe , AndroidServer.exe Wait, and then restart eclipse
Or combine the above methods.
In addition, the solution is as follows:
You can configure the environment variables for the SDK at that time. Remember to configure both tools and platform tools!
The earlier problems of eclipse are mentioned above, but now we have switched to Android studio. Let’s talk about some problems about not installing eclipse
Time: August 9, 2017
Model: Hongmi 4x
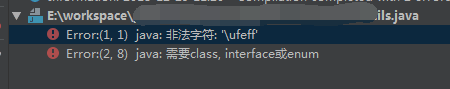
Question: delete_ FAILED_ INTERNAL_ ERROR Error while Installing APKs
Solution process:
1. Check “install unknown source” in mobile phone settings security, the attempt is invalid
2. Find other applications enabled with port 5037, no
3. In the mobile developer settings, open “USB install”, the attempt is invalid
Solution:
1. In developer mode, turn off the “start MIUI optimization” – the reason may be that Xiaomi has intercepted the ADB installation command.
2. Shut down Android studio’s instantrun – the reason may be that Xiaomi doesn’t support the APK method of cutting instantrun
The ultimate solution.
1: Use the ADB command to connect the mobile phone and computer for development http://blog.csdn.net/xiabing082/article/details/54376461
Note: before using the ADB command, use the data cable to establish a connection between the computer and the mobile phone.
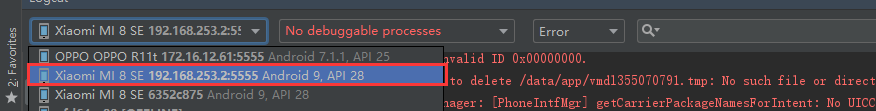
2: Using Android studio’s ADB WiFi plug-in, the mobile phone and the computer are in the same LAN. After connecting the computer for the first time, use the plug-in to connect the mobile phone, and select the option with IP (this is the virtual connection mode of the plug-in), so it has nothing to do with the local device. You can use it safely.