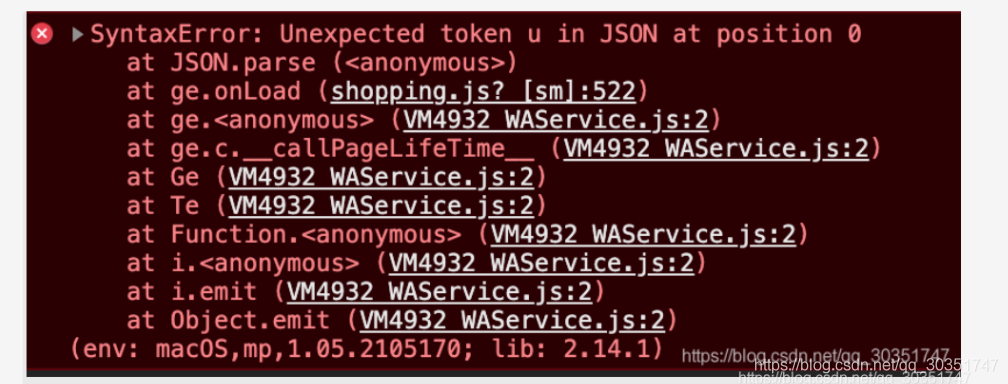
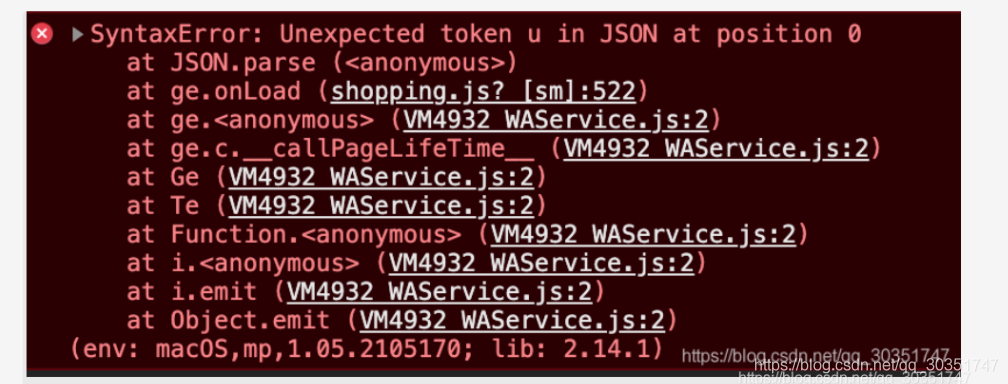
Unexpected token u in JSON at position 0
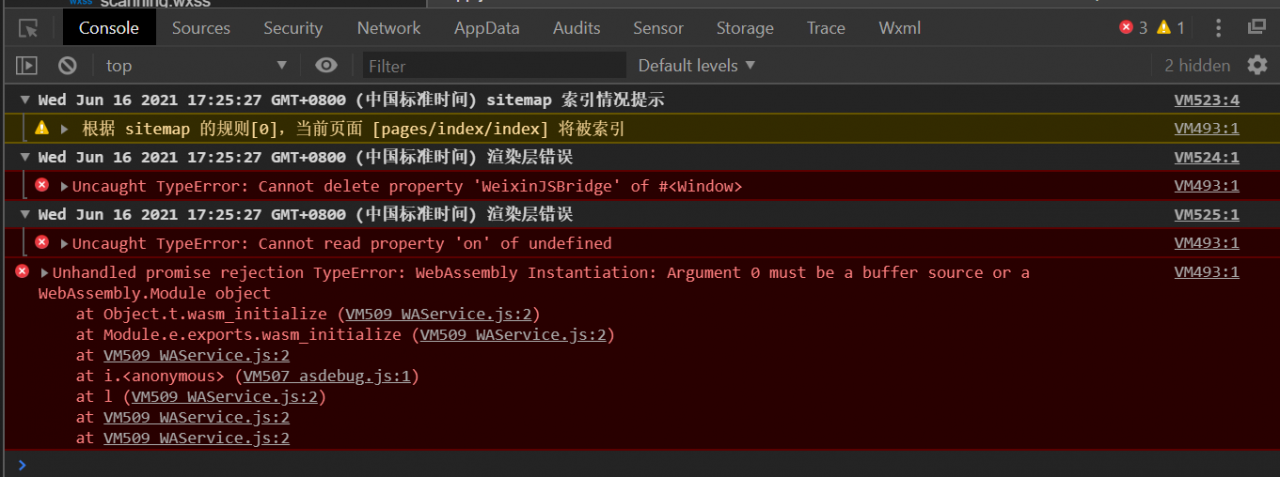
The error report is shown in the figure

The reason is that JSON. Parse resolves undefined
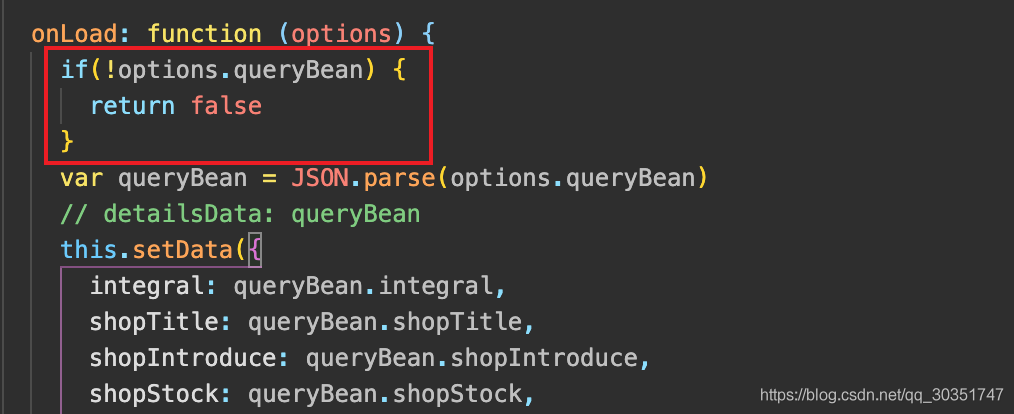
solve
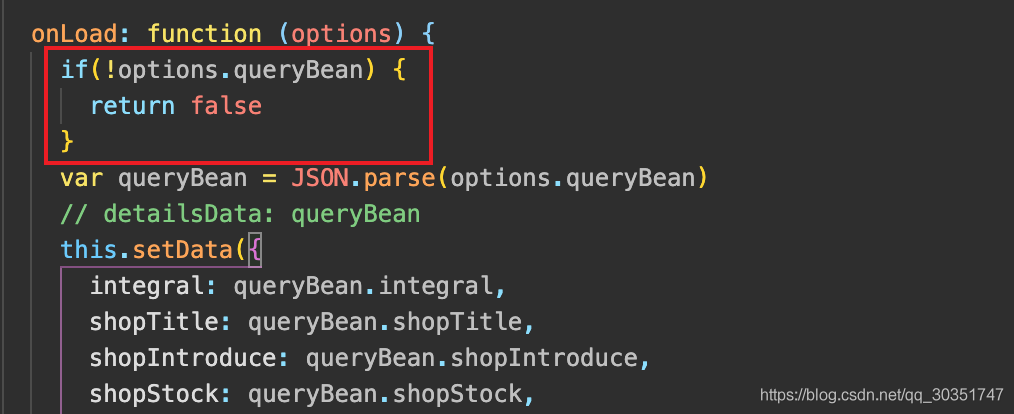
Find the place of JSON. Parse and add a judgment

Unexpected token u in JSON at position 0
The error report is shown in the figure

The reason is that JSON. Parse resolves undefined
solve
Find the place of JSON. Parse and add a judgment

Today, I created a new small program project in wechat developer tool
but when I opened it, such a bug appeared
which made me feel very confused
Unhandled promise rejection TypeError: WebAssembly Instantiation: Argument 0 must be a buffer source or a WebAssembly.Module object

It was very uncomfortable
I went to the wechat developer community and asked
it turned out that the default version of the basic debugging library was too high, which led to an error
A simple solution
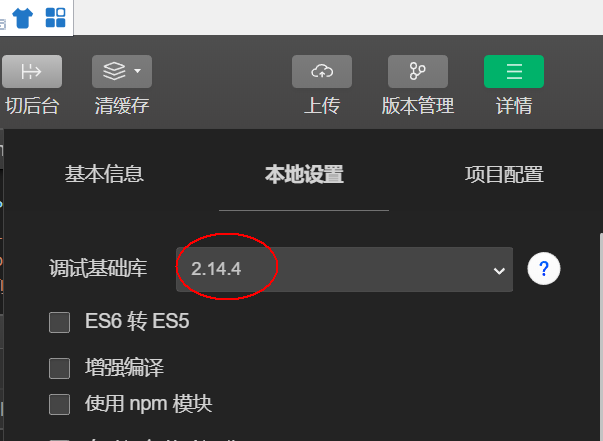
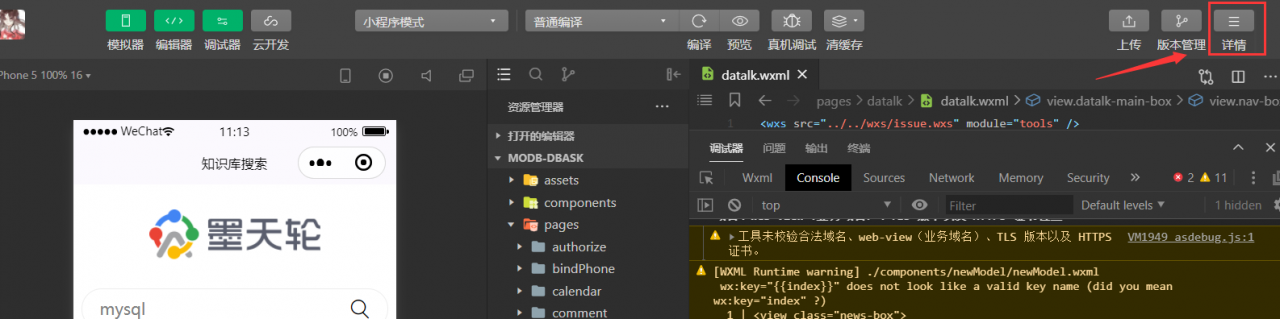
Click the details button in the upper right corner
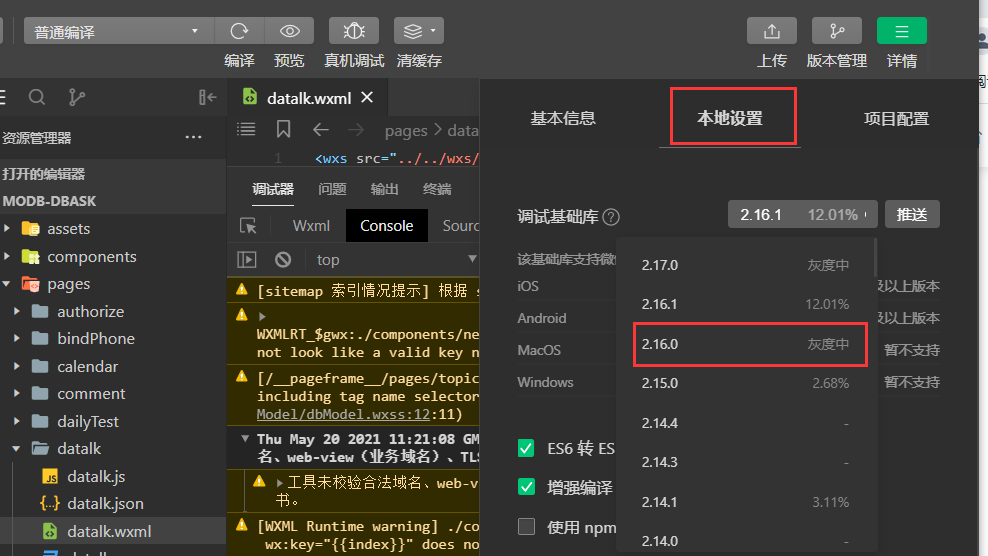
and select local settings
to adjust the basic debugging library back to 2.14.4

As a beginner of wechat app, I didn’t expect to run the code that day with a few surprises and errors
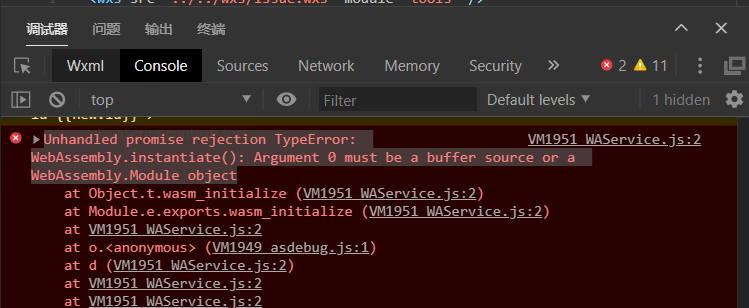
Unhandled promise rejection TypeError: WebAssembly.instantiate(): Argument 0 must be a buffer source or a WebAssembly.Module object
at Object.t.wasm_ initialize (VM1951 WAService.js:2)
at Module.e.exports.wasm_ Initialize (vm1951 waservice. JS: 2)
at vm1951 waservice. JS: 2
at O. (vm1949 asdebug. JS: 1)
at d (vm1951 waservice. JS: 2
at vm1951 waservice. JS: 2
at vm1951 waservice. JS: 2

after searching for a long time, baidu looked around and finally looked at the official documents. It turned out that the version was too low. It was suggested to set a higher version
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
The version settings are as follows:
Step 1: click the details in the upper right corner and a pop-up box will appear

Step 2: select local settings from the three tabs of basic information, local settings and project configuration to find the basic debugging library, Select the version 2.16.0 from the drop-down box
 [external link picture transfer failed, source station may have anti-theft chain mechanism, it is recommended to save the picture and upload it directly (img-uhelrikv-16226186337)( https://oss-emcsprod-public.modb.pro/image/editor/20210520-455b21d9-ae1-429d-84b-4e43858d4834.png )]
[external link picture transfer failed, source station may have anti-theft chain mechanism, it is recommended to save the picture and upload it directly (img-uhelrikv-16226186337)( https://oss-emcsprod-public.modb.pro/image/editor/20210520-455b21d9-ae1-429d-84b-4e43858d4834.png )]
if you select it and recompile it, no more errors will be reported, At present, it is speculated that the version is too high

Although the problem of error reporting has been solved, we can see that there are still some warnings on the console. I don’t know if you hate this warning. Although it’s not an error reporting, you want to close it…

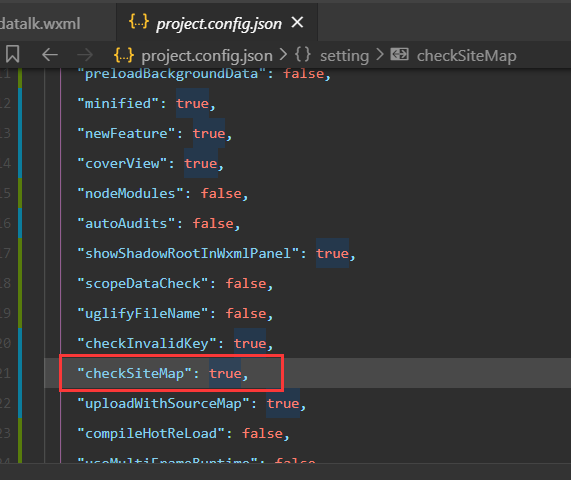
method: find project.config.json in the applet directory, find the setting configuration object, and set checksitemap to false, Finally, save and restart the developer tool

request:fail -118 :net::ERR_ CONNECTION_ TIMED_ Out
just connect the mobile network to the computer
## Wrong
//index.wxml
<van-dialog
use-slot
title="title"
show="{{ showDialog }}"
beforeClose="beforeClose">
<view class="dialog-content"></view>
</van-dialog>
//index.js
page({
data:{
showDialog:true
},
beforeClose() {
return new Promise((resolve) => {
setTimeout(() => {
if (action === 'confirm') {
resolve(true);
} else {
resolve(false);
}
}, 1000);
});
})
},
## Right
//index.wxml
<van-dialog
use-slot
title="title"
show="{{ showDialog }}"
before-close="{{ beforeClose }}">
<view class="dialog-content">
</view>
</van-dialog>
//index.js
Page({
data: {
showDialog:true,
beforeClose(action) {
return new Promise((resolve) => {
setTimeout(() => {
if (action === 'confirm') {
resolve(true);
} else {
resolve(false);
}
}, 1000);
});
},
}
})
If you want to get a property in data beforeClose, you can't use this.data to get the data in data, so you can't get the data
You can get the data through the WeChat applet - getCurrentPages (get the current page stack)
const pages = getCurrentPages()
let page = pages[pages.length-1]
page is the current page
At this point you can use page.data to get the properties of the current page
Error: eexist: file already exists, open ‘*. JS’
The wechat applet can be compiled normally, but when you start the real machine debugging, it will be reported as file already exists
Some netizens said that I have tried to upgrade wechat developer tools or restart them, but I can’t solve them.
The file I reported an error was ordered by my duplicate name. I found that when I was debugging and compiling the real machine, I still renamed the name before, and the cache could not be cleared. So I deleted the file after my duplicate name, restored the file from the recycle bin, and then debugged the real machine.
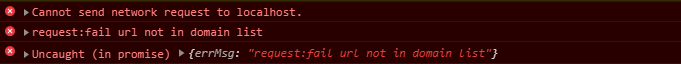
The following error occurred while the applet was using Request
request:fail url not in domain list or Cannot send network request to localhost error

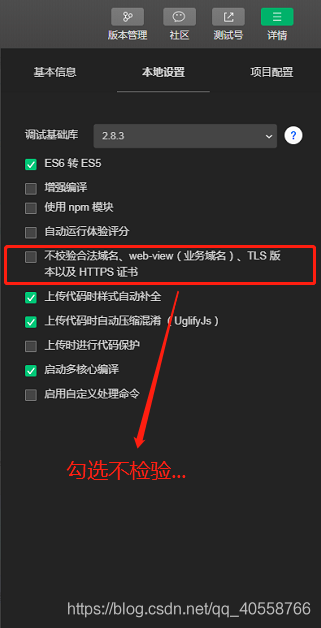
text version:
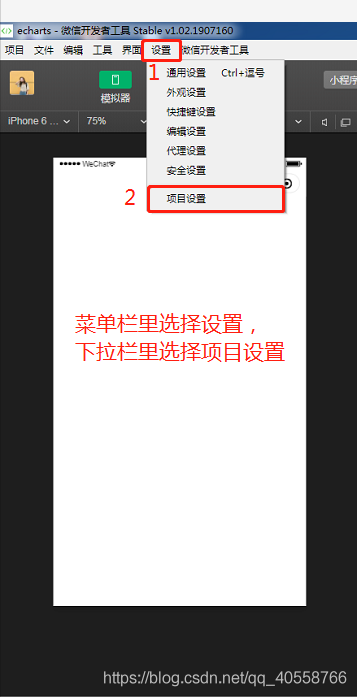
1. From the menu bar, select “Settings”
2. From “Settings”, select “project Settings”
3. Check the box without checking
1. Select “Settings” from the menu bar, and then select “project Settings”

2. Check the checkbox