My code:
computed: {
handleTimestamp() {
let endData = this.activityList[0].end
}
}
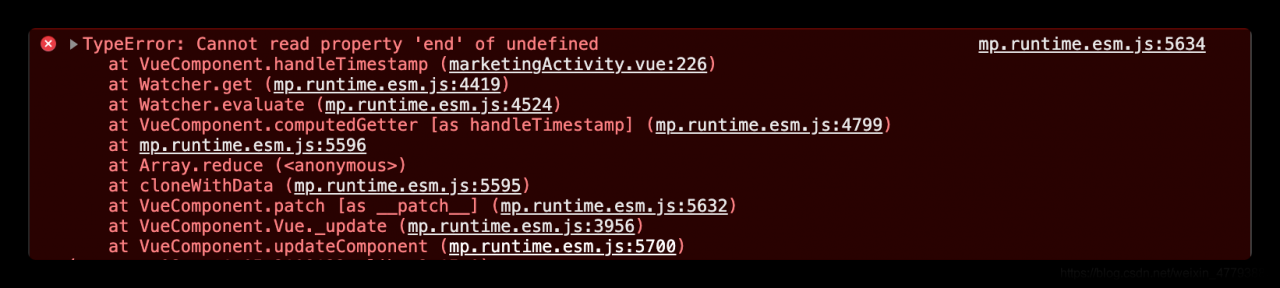
The error message is as follows: 
but when I print this.activitylist, it has value
The reason for the error here is:
the page has not rendered data at the beginning. At this time, the activitylist is still empty. Of course, you can’t get its value in the calculated method
Solution:
at the beginning of the method, judge the length of the activitylist. If it is empty, the execution will not continue. If it is not empty, the following code will be executed:
computed: {
handleTimestamp() {
if(!this.activityList.length) return
let endData = this.activityList[0].end
}
}
That’s it~~~