I use vite+typescript+pinia to develop the vue3 project, because I have just come into contact with this problem recently. Look at the code first:
<script lang="ts" setup name="XtxMore">
</script>
<template>
<RouterLink
to="/"
class="xtx-more"
>
<span>
<slot>Check All</slot>
</span>
<i class="iconfont icon-angle-right"></i>
</RouterLink>
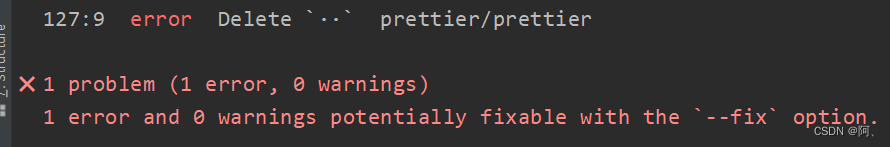
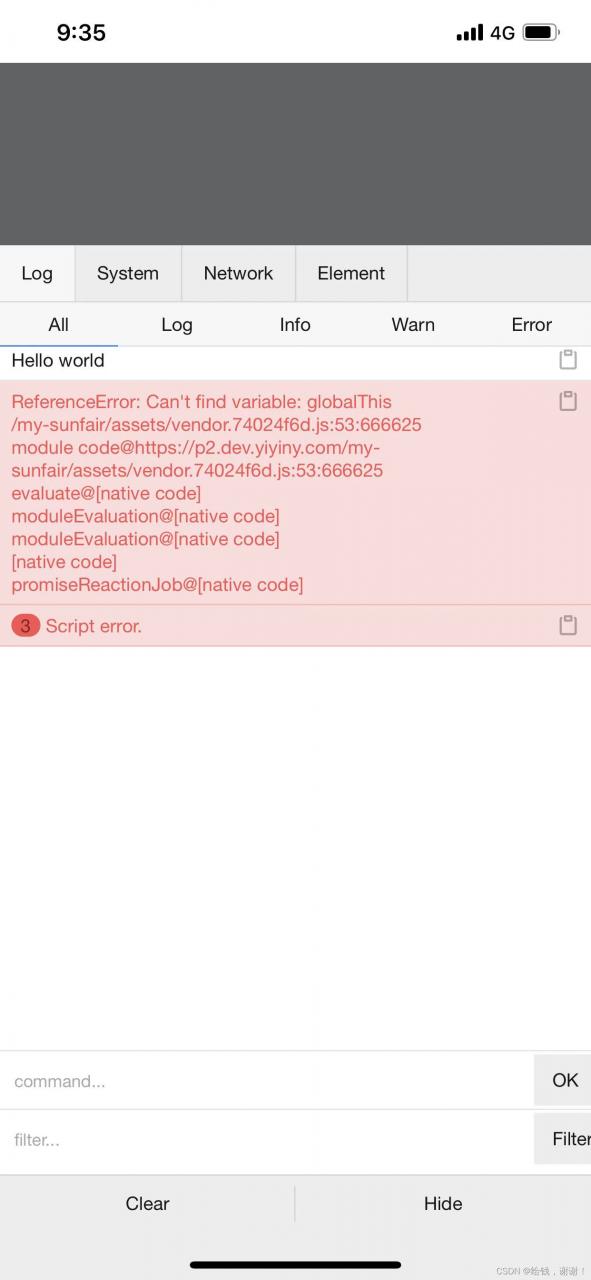
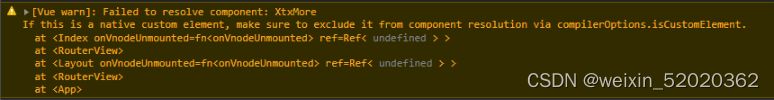
</template>At this time, an error will be reported in the console:

This is because when we name the component, that is, when we add the name attribute to the component, there is no content in the script tag, which will lead to the failure of parsing and the error will be reported.
Just add something in the script tag
<script lang="ts" setup name="XtxMore">
defineProps()
</script>
<template>
<RouterLink class="xtx-more">
<span>
<slot>Check All</slot>
</span>
<i class="iconfont icon-angle-right"></i>
</RouterLink>
</template>