
because it was a new project and I was not the one who pulled it off, I ran into this problem when I started.
goes through N processes in the middle… Finally,
is the SVG folder that is missing from the ICONS folder. Because there are no images in the folder, the folder is not submitted
Tag Archives: view
Vue element UI uses this. $notify is not a function problem resolution using the notification box
first we use the Element UI that encapsulates Notifacation for us so there is no need to install Notifacation in your project;
so there is no need to introduce the installed notifacation
in main
some web sites say that installing “Notifications” directly and importing Notifications from “Notifications” in main.js is wrong.
if you want to use notifaction why do you need to import additional components to install other components in this place if you bring in additional notifaction please customize the notifaction do not use element Ui;
if you want to use element Ui, simply make the following configuration in element. Js to solve the problem:
step1: import {Notifacation} from ‘element-ui’
step2: do not write vue. use(Notifacation) when using; instead, write
Vue.prototype.$notify = Notification
> this.$notify is not a function;
> this.$notify is not a function.
if a prompt for toast pops up as soon as you enter a page or refresh the top of a page in the project, remove vue. use (Message) from element.js, but Import is still needed;
Error gyp verb ‘which’ failed error: not found: python2 using Vue admin template master
use the NPM install command to download dependency error:
Building: C:\Program Files\nodejs\node.exe E:\blog_web\vue-admin-template-master\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
gyp verb cli 'E:\\blog_web\\vue-admin-template-master\\node_modules\\node-gyp\\bin\\node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using [email protected]
gyp info using [email protected] | win32 | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "python2" in the PATH
gyp verb `which` failed Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:167:21)
gyp verb `which` failed python2 Error: not found: python2
gyp verb `which` failed at getNotFoundError (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:167:21) {
gyp verb `which` failed code: 'ENOENT'
gyp verb `which` failed }
gyp verb check python checking for Python executable "python" in the PATH
gyp verb `which` failed Error: not found: python
gyp verb `which` failed at getNotFoundError (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:167:21)
gyp verb `which` failed python Error: not found: python
gyp verb `which` failed at getNotFoundError (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:13:12)
gyp verb `which` failed at F (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:68:19)
gyp verb `which` failed at E (E:\blog_web\vue-admin-template-master\node_modules\which\which.js:80:29)
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\which\which.js:89:16
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\index.js:42:5
gyp verb `which` failed at E:\blog_web\vue-admin-template-master\node_modules\isexe\windows.js:36:5
gyp verb `which` failed at FSReqCallback.oncomplete (fs.js:167:21) {
gyp verb `which` failed code: 'ENOENT'
gyp verb `which` failed }
gyp verb could not find "python". checking python launcher
gyp verb could not find "python". guessing location
gyp verb ensuring that file exists: C:\Python27\python.exe
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (E:\blog_web\vue-admin-template-master\node_modules\node-gyp\lib\configure.js:484:19)
gyp ERR! stack at PythonFinder.<anonymous> (E:\blog_web\vue-admin-template-master\node_modules\node-gyp\lib\configure.js:509:16)
gyp ERR! stack at callback (E:\blog_web\vue-admin-template-master\node_modules\graceful-fs\polyfills.js:295:20)
gyp ERR! stack at FSReqCallback.oncomplete (fs.js:167:21)
gyp ERR! System Windows_NT 10.0.18362
gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "E:\\blog_web\\vue-admin-template-master\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd E:\blog_web\vue-admin-template-master\node_modules\node-sass
gyp ERR! node -v v12.18.2
gyp ERR! node-gyp -v v3.8.0
gyp ERR! not ok
Build failed with error code: 1
npm WARN notsup Unsupported engine for [email protected]: wanted: {"node":"<8.10.0"} (current: {"node":"12.18.2","npm":"6.14.5"})
npm WARN notsup Not compatible with your version of node/npm: [email protected]
npm WARN [email protected] requires a peer of html-webpack-plugin@^3.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\watchpack-chokidar2\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\MACHENIKE\AppData\Roaming\npm-cache\_logs\2020-07-07T15_30_39_533Z-debug.log解决办法:
步骤:1、npm安装- g mirror-config-china——注册表= http://registry.npm.taobao.org
2, npm安装节点-sass
Failed to resolve filter: ToFixed
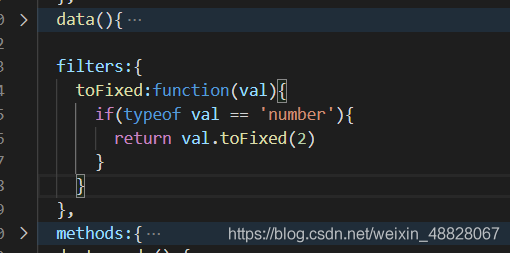
syntax error, solution: add the following code
filters:{
toFixed:function(val){
if(typeof val == 'number'){
return val.toFixed(2)
}
}
},
note: the position cannot be wrong. The following is the screenshot of the position of my project

Vue3 uses webpack bundle analyzer to analyze package files
1, install
NPM install -- save-dev webpack-bundle-analyzer
2, configure
vue.config.js
// 引入分析包文件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 开发生产共同配置
config.plugins.push(
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8888,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
})
)
3, add
to scripts in package.json file
"analyz": "NODE_ENV=production npm_config_report=true npm run build"
4, just run, he will automatically open the analysis page
Does Vue project already have sass loader dependency or report an error using lang = “SCSS”
reason may be the reason that the sass-loader version is too high:
installation version 7.3.1, can solve the problem
cnpm install [email protected] --save-dev
NPM modify download dependency (modify global download and cache path)
method and command
first make sure that node.js is installed successfully
open CMD
input command:
1. Modify cache path
npm config set cache "D:\url\npm-cache"
2. Modify global download:
npm config set prefix "D:\url\npm_global"
so you can put the installation of things in the corresponding disk character, save C disk space!
the corresponding position will appear two folders:

may no NPM – cache this folder at the beginning, but after installing things will appear, such as installation of vue scaffolding, etc.
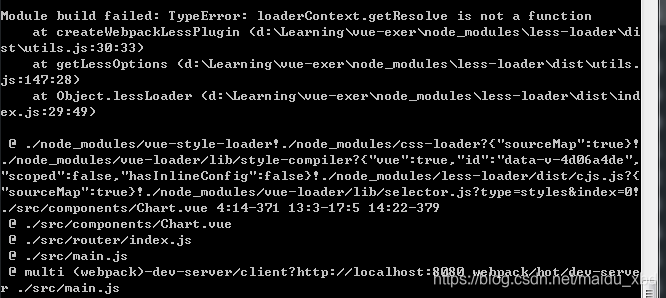
Vue — report error with less module build failed: typeerror: loaderContext.getResolve is not a function
installation and use steps are as follows:
1, install [NPM install less-loader –save]
2. Add
to [rules] in [webpack.base.conf.js] file under [build] file {
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}3, write [lang=”less”]
in the “style” tag

4, [NPM run dev] :

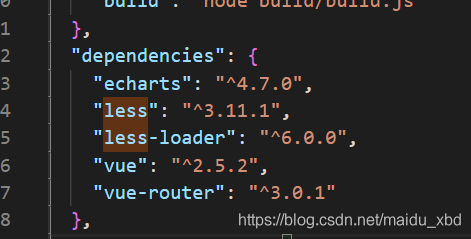
error was reported because the version installed by the less-loader was too high. In [package. Json], you can see the installed version

5, the solution: uninstall install high version of the less – loader, the NPM uninstall less – loader 】, installation specified low version of the less – loader (NPM install [email protected] – save 】 can solve the error.