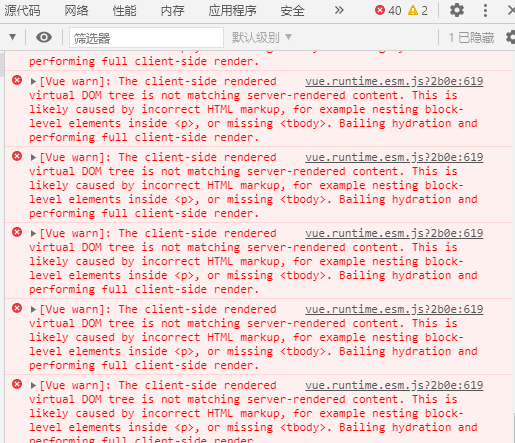
Problems encountered when nuxt uses image lazy loading, when & lt; lazy-component> tag is still normal, but after it is used, more than 40 exceptions will be prompted directly

found later. It needs to be found in & lt; lazy-component> & lt; no-ssr> label is good
<no-ssr>
<lazy-component>
...
</lazy-component>
</no-ssr>
Personal blog address: nuxt uses pictures to load lazy component tags and reports an error