
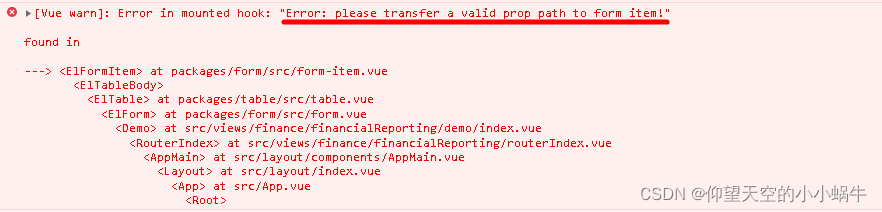
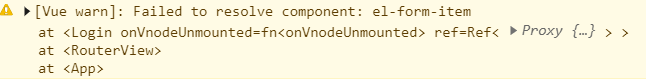
When importing the element ui, you need to introduce the corresponding component in element.js if you choose on-demand import.
import { ElForm } from 'element-plus'
import { ElButton } from 'element-plus'
import { ElFormItem } from 'element-plus'
import { ElInput } from 'element-plus'
import lang from 'element-plus/lib/locale/lang/zh-cn'
import locale from 'element-plus/lib/locale'
export default (app) => {
locale.use(lang)
app.use(ElButton)
app.use(ElForm)
app.use(ElFormItem)
app.use(ElInput)
}
The page can be displayed normally