Execution failed for task ‘:packageDebug’
Background
Use ionic+cordova+gradle to package the Android program. The environment is as follows:
cordova : 7.1.0
Gradle : 7.4
@ionic/cli-utils : 1.19.0
ionic (Ionic CLI) : 3.19.0
System:
Node : v6.9.1
npm : 3.10.8
OS : Windows 10
Misc:
backend : pro
problem
* What went wrong:
Execution failed for task ':packageDebug'.
> com.android.ide.common.signing.KeytoolException: Failed to read key AndroidDebugKey from store "C:\Users\11644\.android\debug.keystore": Invalid keystore format
Solution:
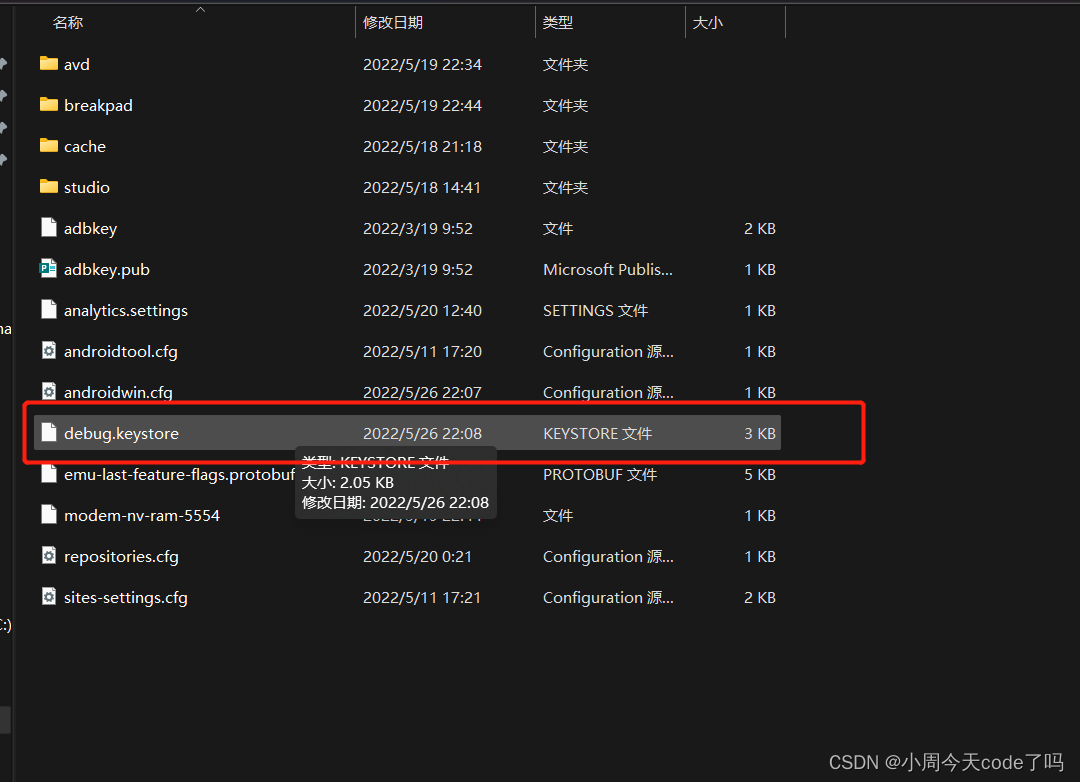
According to the second paragraph
Failed to read key AndroidDebugKey from store "C:\Users\11644\.android\debug.keystore": Invalid keystore format
Find the debug.keystore file

delete this file and rerun the command
package successfully
BUILD SUCCESSFUL
Total time: 1.658 secs
Built the following apk(s):
D:/ProjectFiles/CordovaProject/myapp/platforms/android/build/outputs/apk/android-debug.apk
ANDROID_HOME=D:\Programmer\AndroidSDKmange
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_201
No target specified, deploying to device '26395863'.
Skipping build...
Built the following apk(s):
D:/ProjectFiles/CordovaProject/myapp/platforms/android/build/outputs/apk/android-debug.apk
Using apk: D:/ProjectFiles/CordovaProject/myapp/platforms/android/build/outputs/apk/android-debug.apk
Package name: io.cordova.hellocordova
LAUNCH SUCCESS