Today, there is a requirement to write an EL tree in the sub-component (pop-up window) because it needs to be echoed, that is, once you click in, there will be the last checked one.
By checking the document, I think setcheckednodes are the most suitable. Then I click in and show it. My first reaction is to call the following method when mounting
setCheckedNodes() {
this.$nextTick(() => {
this.$refs.tree.setCheckedNodes(this.selectedAssign);
});
},
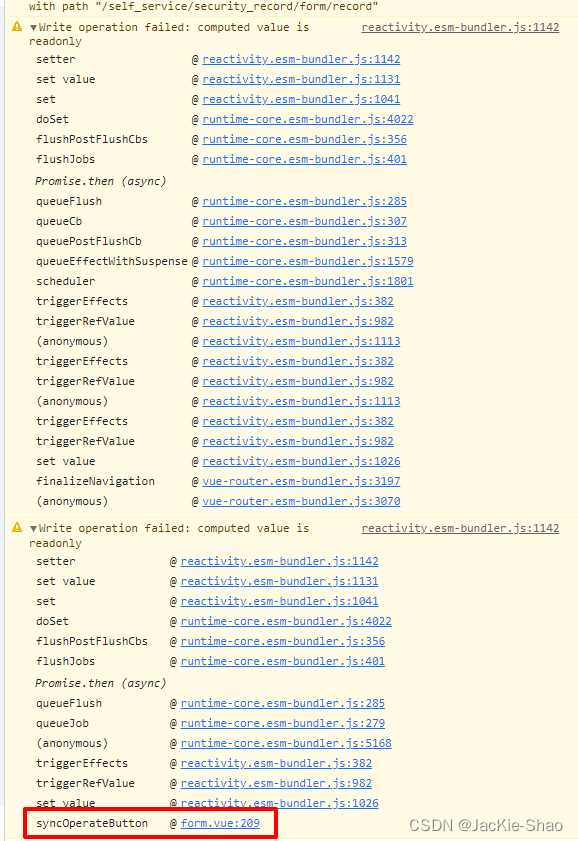
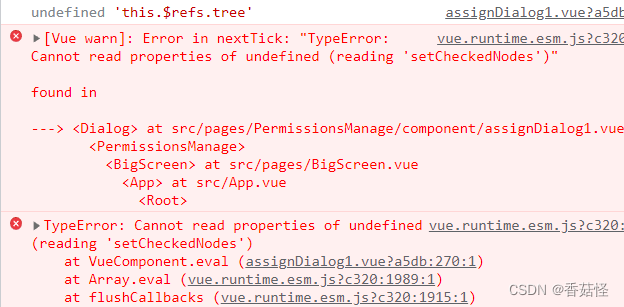
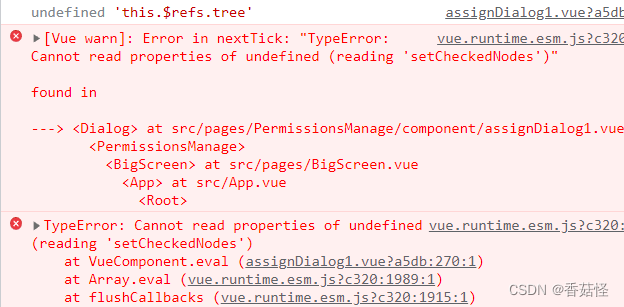
Codes to report errors:
(spring window subassembly)
<template>
<div class="dialog">
<el-dialog
title="权限分配"
:visible.sync="dialogVisible"
width="45%"
top="8vh"
ref="tk"
:before-close="dialogClose"
>
<div class="dialog-mid">
<div class="online-detail">
<div class="od-content">
<div class="select-box">
<div class="all-select">
<div class="all-tit"><span></span></div>
<div class="all-con">
<el-tree
:data="assignData"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
:highlight-current="true"
:props="defaultProps"
@check-change="checkChange"
>
</el-tree>
</div>
</div>
</div>
</div>
</div>
<div class="foot-botton">
<el-button type="primary" @click="open">提交修改</el-button>
<el-button @click="dialogClose">取消</el-button>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
props: ["dialogVisible"],
data() {
return {
assignData: [
{
id: 1,
label: "1",
children: [
{
id: 101,
label: "101",
},
{
id: 102,
label: "102",
},
],
},
{
id: 2,
label: "2",
children: [
{
id: 201,
label: "201",
},
{
id: 202,
label: "202",
},
{
id: 203,
label: "203",
},
{
id: 204,
label: "204",
},
{
id: 205,
label: "205",
},
],
},
{
id: 3,
label: "3",
children: [
{
id: 301,
label: "301",
},
],
},
],
defaultProps: {
children: "children",
label: "label",
},
selectedAssigns: [
{
id: 1,
label: "1"
},
{
id: 101,
label: "101",
},
{
id: 102,
label: "102",
},
],
};
},
methods: {
dialogSure() {
this.$emit("dialogSure");
},
dialogClose() {
this.$parent.dialogClose();
},
open() {
this.$confirm("This action will change the privileges of this user, do you want to continue?" , "prompt", {
confirmButtonText: "YES",
cancelButtonText: "NO",
type: "warning",
})
.then(() => {
// this.dialogVisible = false;
this.dialogSure();
})
.catch(() => {
this.$message({
type: "info",
message: "Modified Canceled",
});
});
},
setCheckedNodes() {
this.$nextTick(() => {
console.log(this.$refs.tree,"this.$refs.tree");
this.$refs.tree.setCheckedNodes(this.selectedAssigns);
});
},
resetChecked() {
this.$refs.tree.setCheckedKeys([]);
},
},
mounted() {
// Set the screen height to 90%
this.$refs.tk.$el.firstChild.style.height = "70%";
this.setCheckedNodes(); // ready to be called at the time of the popup mount will be able to click in and have a display back, but there is an error, 148 print out the result is undefined
// this.$nextTick(() => { // Go online and check what others have written and say to use this.$nextTick when mounting.
// this.setCheckedNodes();
// });
},
};
</script>
<style scoped>
</style>
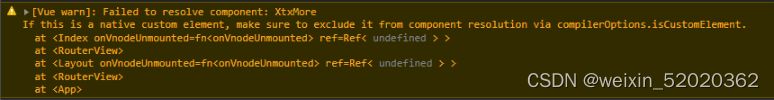
I thought I could call it when the pop-up window was mounted, and there was an echo when I clicked it, but there was an error, and the result printed out by 148 was undefined.
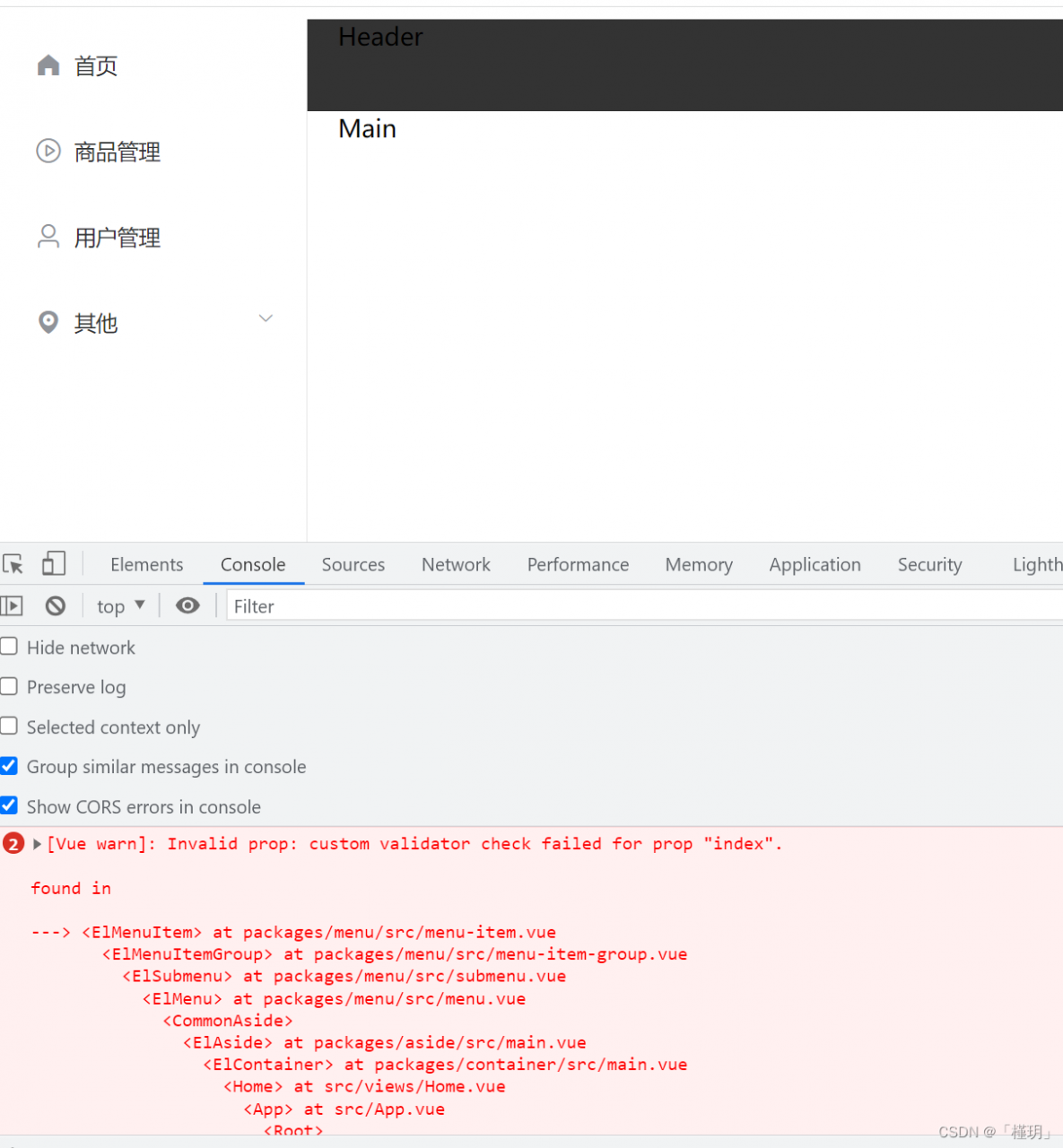
The error information is shown in the figure:

Seeing such error reporting experience tells me that when I execute this method, the dom of the pop-up window has not been created, and I can’t find this tree, but it’s strange that I clearly wrote this in this method$ Nexttick (this.$nexttick function can make the methods in it run after the DOM is created), and any operations are in this$ Nexttick.
Check others’ writing methods on the Internet and say you want to use this$ Nexttick is written when it is mounted. Then there is the section of code commented out in the mount, but it still reports an error, and the same error is reported.
I guessed that the DOM of the popup window was created after clicking to open the popup window, so I opened the popup window in the parent component in the method this.dialogVisible = true; and then went to call the setCheckedNodes method
How to call it? There is a very simple way to write the method of the parent component calling the child component, which is to give a ref= “dialog” on the child component
For example:
<Dialog :dialogVisible="dialogVisible" @dialogSure="dialogSure" ref="dialog"></Dialog>
Then call the method of the sub component in the method of opening this pop-up window: //selectedAssign is the starting array, which can be passed from the parent component
handleAssign(row,selectedAssign) {
//selectedAssign is the starting array, which can be passed from the parent component
this.dialogVisible = true;
this.$refs.dialog.setCheckedNodes(selectedAssign);
},
Finally, save, refresh and re run, there will be no error, and there will be starting data.