add the layer layout code to see how it works.
experiment code:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="240dp"
android:layout_height="240dp"
android:background="#ff0000"
android:layout_gravity="center"
/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ffff00"
android:layout_gravity="center"
/>
<TextView
android:layout_width="160dp"
android:layout_height="160dp"
android:background="#00ff00"
android:layout_gravity="center"
/>
<TextView
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#00ffff"
android:layout_gravity="center"
/>
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#0000ff"
android:layout_gravity="center"
/>
</FrameLayout>
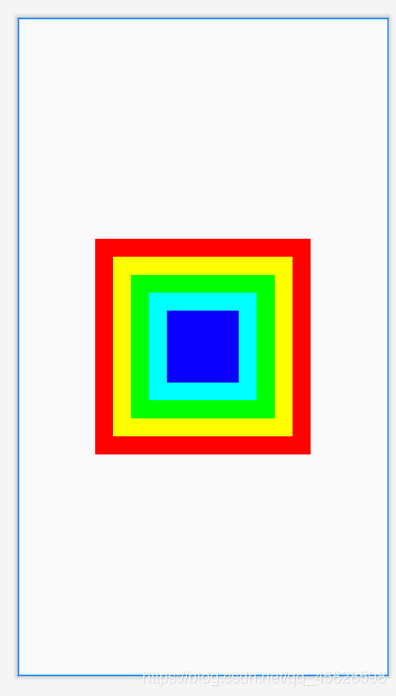
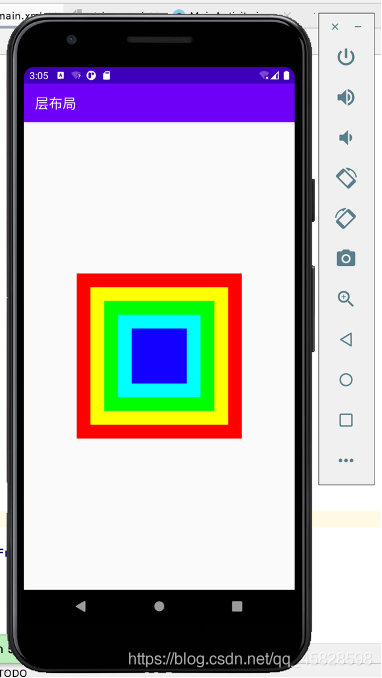
experimental results :