vue3.0 supports <template/></template> tag to delegate more than one root element
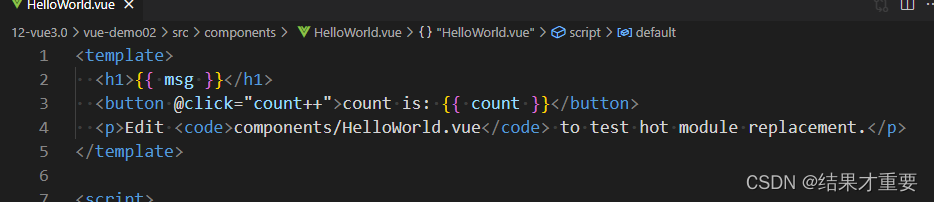
Building the project with the latest Vite, the code in the default app.vue is as follows:

The code can run normally, but the vscode gives an error prompt:
[vue/no-multiple-template-root]
The template root requires exactly one element. eslint-plugin-vue
The reason is that the vetur plug-in has not been updated
The temporary solution is
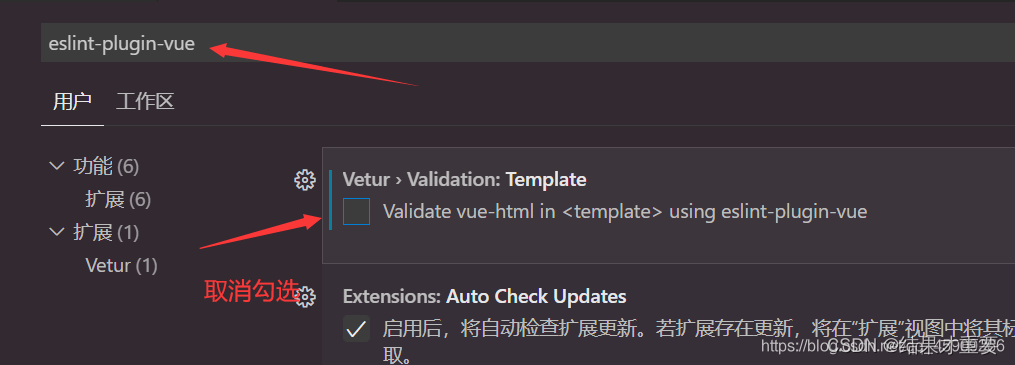
Settings -> Search: eslint plugin Vue -> Uncheck the first (Vetur › Validation: Template )