[Vue warn]: Invalid prop: custom validator check failed for prop “index“
Foreword: I am watching the background management project of bilibili, the error reporting problems encountered and the solutions
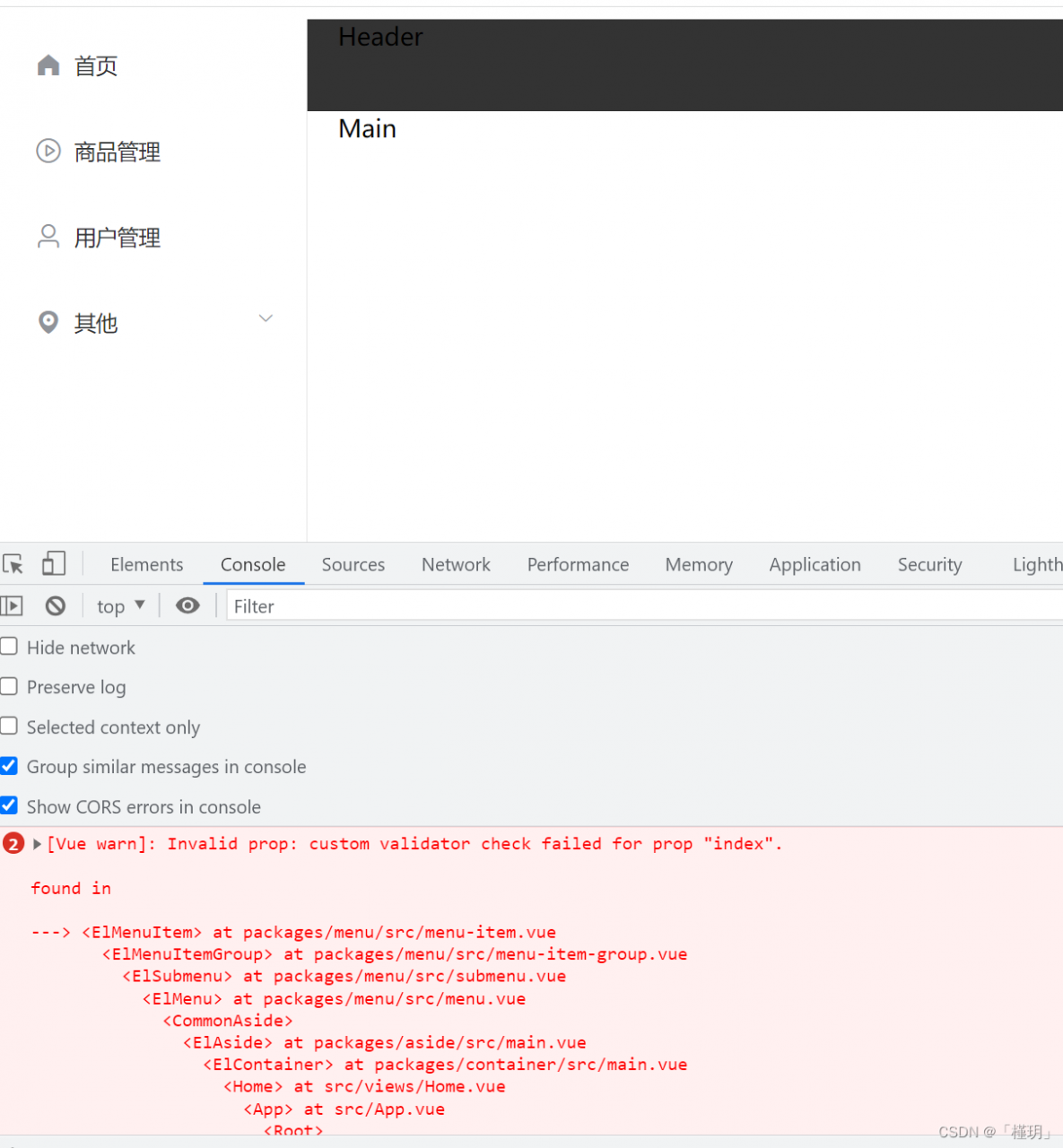
report errors:
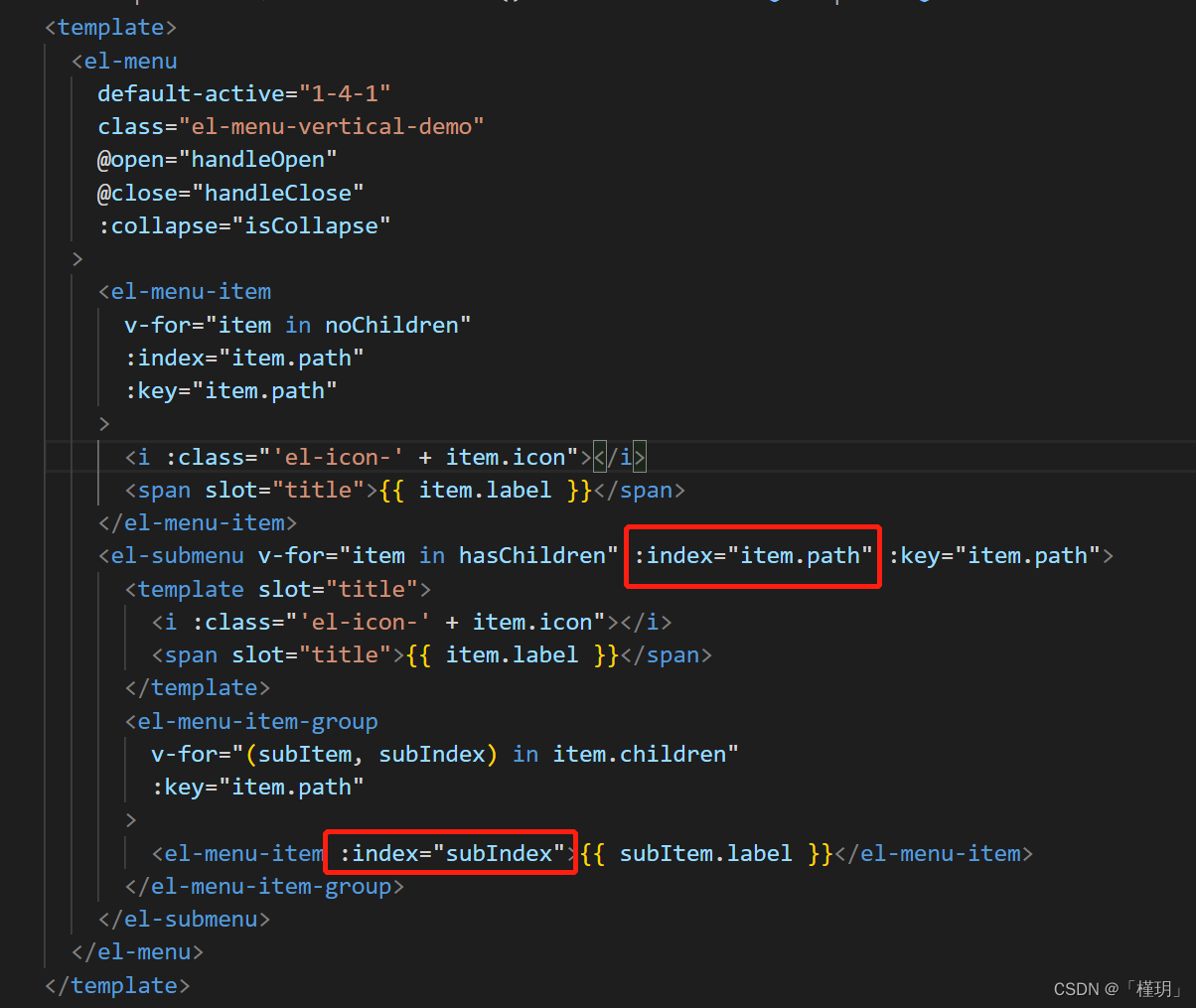
 Original code:
Original code:

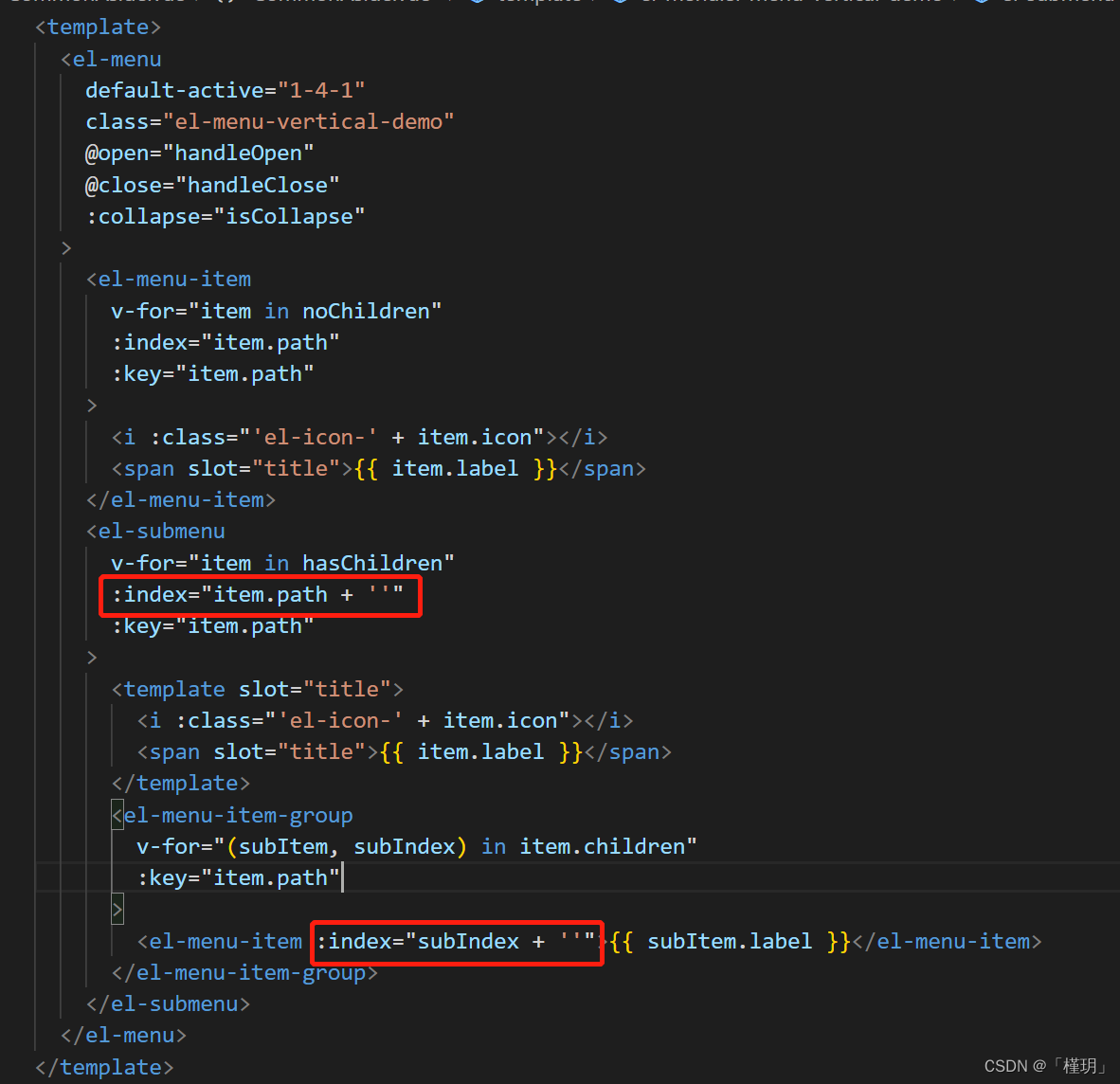
Modification code:

<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
>
<el-menu-item
v-for="item in noChildren"
:index="item.path"
:key="item.path"
>
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu
v-for="item in hasChildren"
:index="item.path + ''"
:key="item.path"
>
<template slot="title">
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item-group
v-for="(subItem, subIndex) in item.children"
:key="item.path"
>
<el-menu-item :index="subIndex + ''">{{ subItem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>