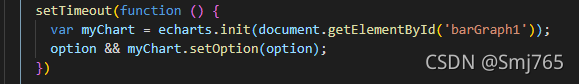
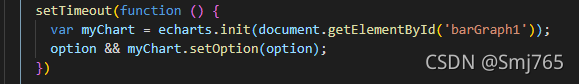
This is a DOM loading problem, introduces Echarts because when DOM is not loaded, an error will be reported when option gets the element and init starts to get it. The solution can be tried:

This is a DOM loading problem, introduces Echarts because when DOM is not loaded, an error will be reported when option gets the element and init starts to get it. The solution can be tried: