
For H5 projects published directly, http-server or anywhere -p

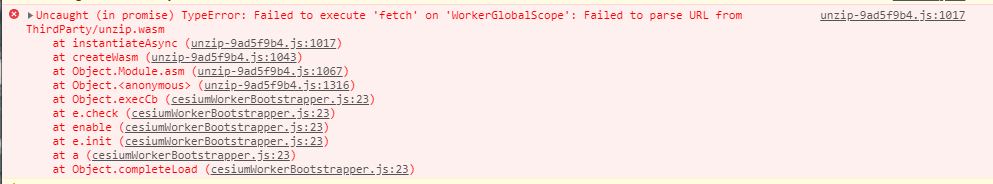
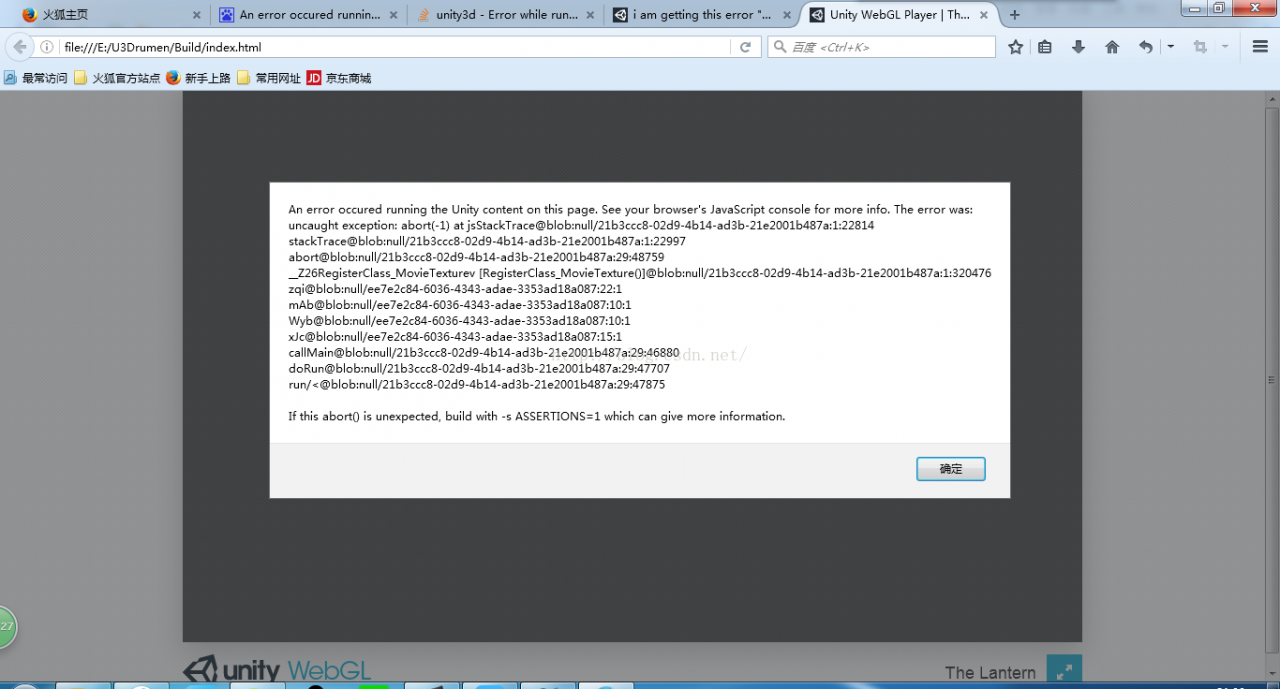
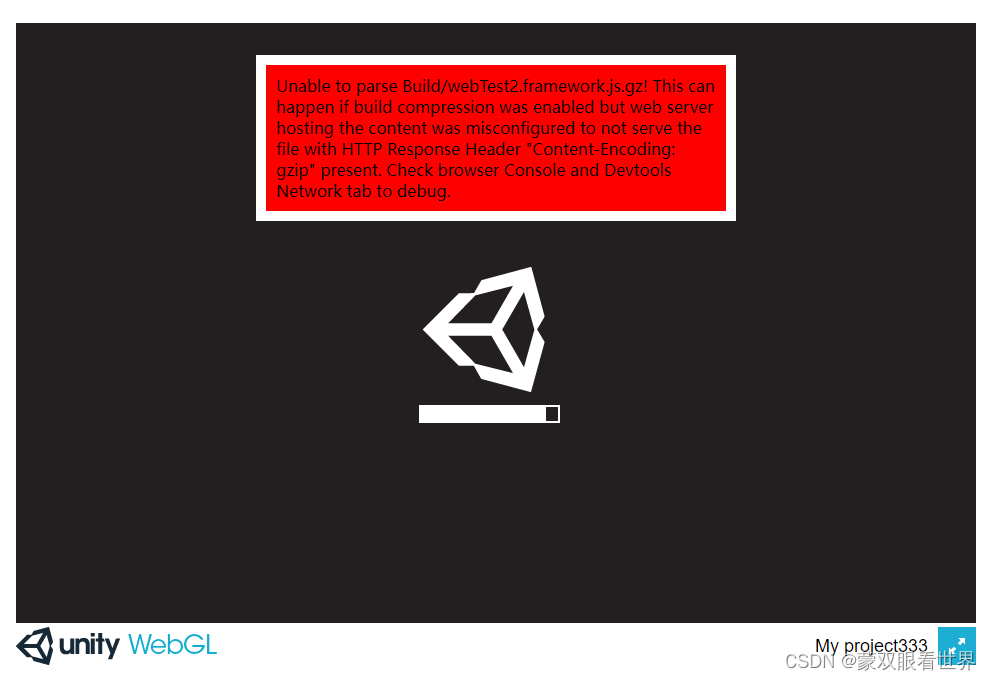
When you open it at this time, you will find that the page is as follows:

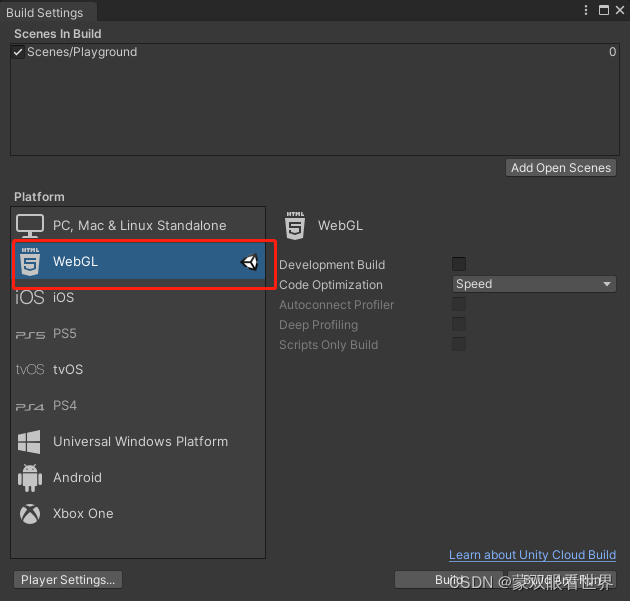
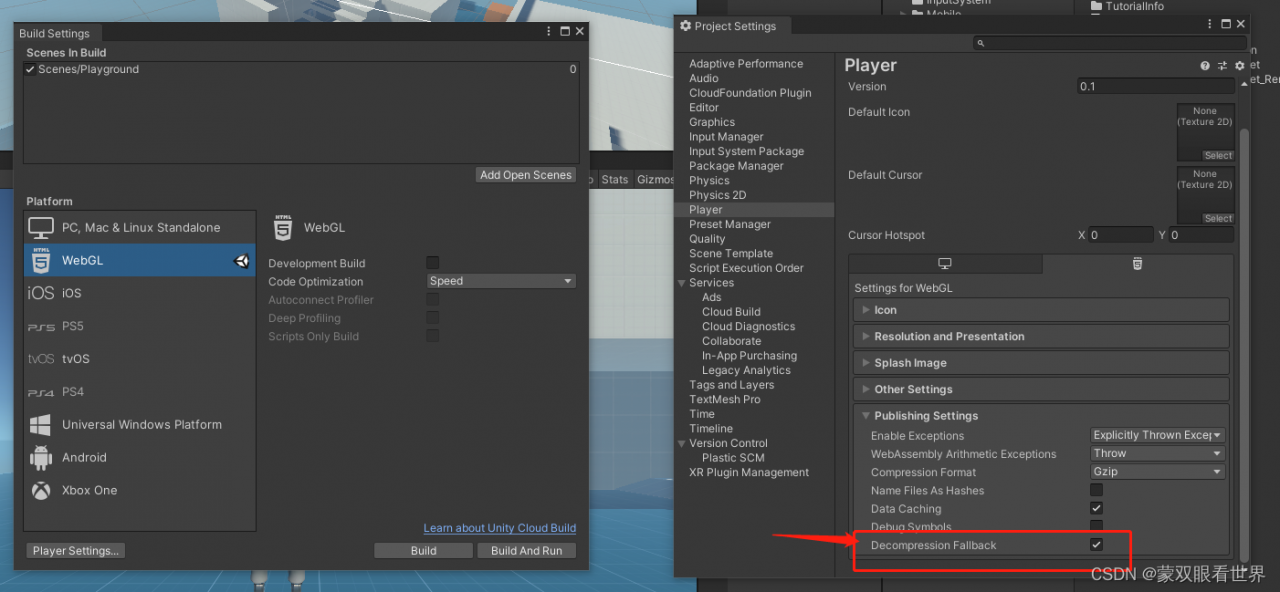
Solution: PlayerSetting->Player->Publishing Setting
Check DecomPression Fallback

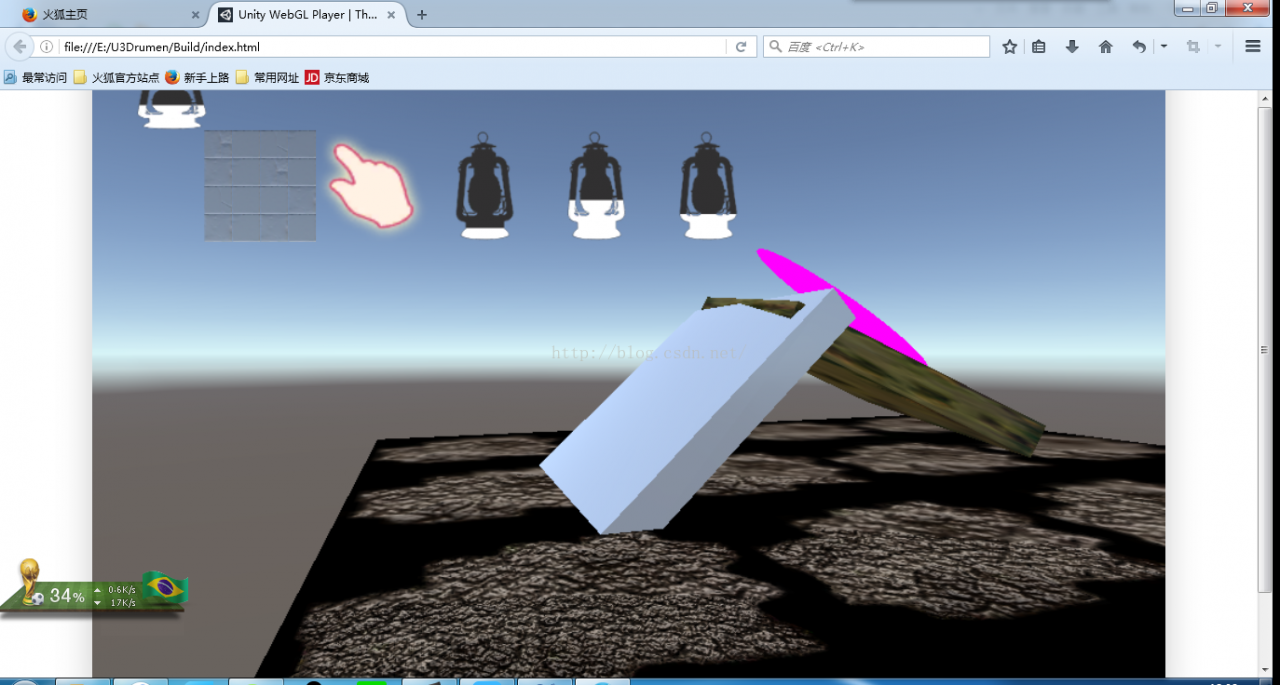
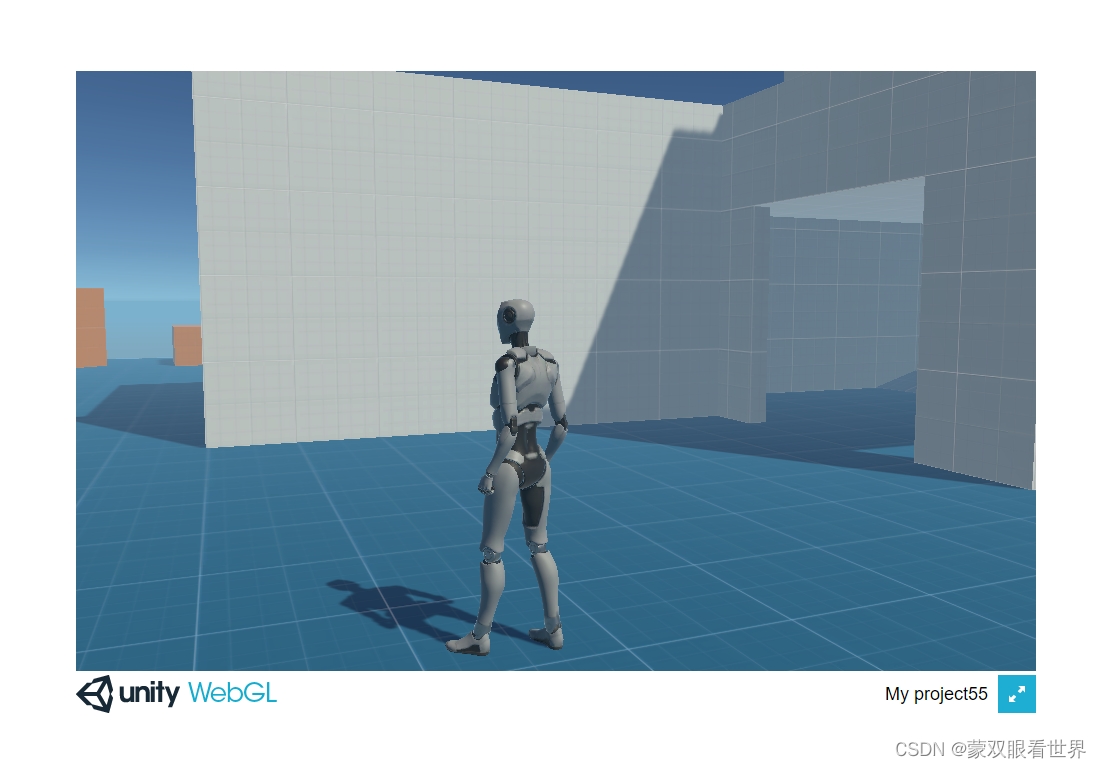
It can work normally after being released at this time, but it is not full screen:

In the released H5 project, edit index.html file


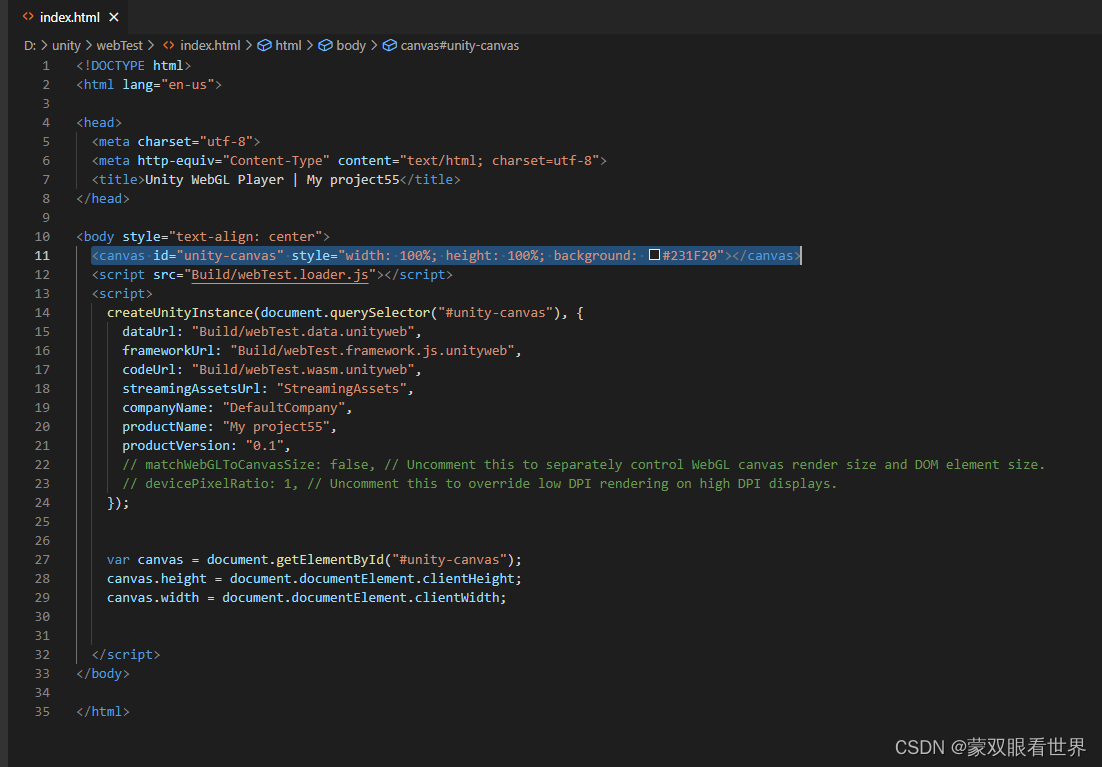
Directly modify the style of canvas:
<canvas id="unity-canvas" style="width: 100%; height: 100%; background: #231F20"></canvas>Or insert code in <Script> :
var canvas = document.getElementById("#unity-canvas");
canvas.height = document.documentElement.clientHeight;
canvas.width = document.documentElement.clientWidth;
This can solve the problem, but it is troublesome to modify it manually after each release. Later, we will study the automatic processing during release.
Or there are other full-screen settings.