Some time ago, after the installation of vb6.0 in the flagship version of Win7, when opening the vb development environment, “OLE registry error access” (Chinese error description forgot to make a record) prompt error, after referring to the article reproduced below to install, after the completion of the installation, can normally run under Win7 vb development (I also had some small problems during the installation process, see the note in red at the end of the article), now the original article is recorded for future use.
There are thousands of legacy applications that need support, and people like me who speak VB6 need to install tools on our workstations in order to implement and test updates to these legacy applications and so on. It is also helpful when I need a quick tool to use in my daily work.
This process has been tested on Windows 7, both 32-bit and 64-bit with no problems. Here is how I installed visualbasic6 on my Windows 7 machine.
-
-
Close the UAC.
-
Insert the Visual Studio 6 CD.
-
Exit the autorun setup.
-
Browse to the root folder of the VS6 CD.
-
Right-click on Setup.EXE and select Run as Administrator.
-
For a warning about this and other program compatibility helpers, click Run Program.
-
Click Next.
-
Click “I accept the agreement” and then Next.
-
Enter the name and company information and click Next.
-
Select Custom Settings and click Next.
-
Click Continue, and then OK.
-
The installation will “think for itself” for about 2 minutes. You can verify the processing by launching Task Manager and checking the CPU usage of ACMSETUP.EXE.
-
In the list of options, select the following:
-
Microsoft Visual Basic 6.0ActiveXData AccessGraphics
-
All other options should be unchecked. Click “Continue” and the installation process will continue.
-
Finally, a Successful Completion dialog box will appear, where you can click Ok. At this point, Visual Basic 6 is installed.
-
If you do not have the MSDN CD, clear the checkboxes in the next dialog box and click Next. You will receive a warning that MSDN is missing, but simply click Yes to accept it.
-
Click Next to skip the Installshield installation. This is a very old version that you don’t want anyway.
-
Click Next again to skip the installation of BackOffice, VSS, and SNA Server. Not required!
-
-
In the next dialog box, clear the Register Now checkbox, and then click Finish
.The wizard will exit and you are done. You can find VB6 under Start, All program, Microsoft Visual Studio 6. Enjoy!
Update
You may notice that after successfully installing VB6 on Windows 7, working in the IDE is a bit slow. For example, resizing objects on a form can be a real pain.
After installing VB6, you will want to change the compatibility settings for the IDE executable.
Using Windows Explorer, browse to the location where you installed VB6. By default, the path is C:\Program Files\Microsoft Visual Studio\VB98\ Right-click on the VB6.exe program file and select properties from the context menu. click the Compatibility tab. Add a checkbox to each of the checkboxes:
Run this program in Windows XP compatibility mode (Service Pack 3) Disable visual themes Disable desktop combinations Disable display scaling High DPI settings
After changing these settings and starting the IDE, things should return to normal and the IDE should no longer be sluggish


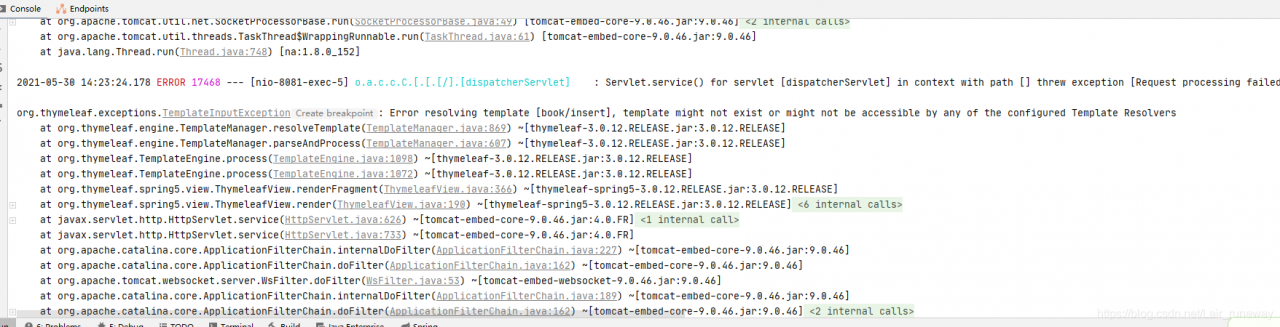
 ERROR 17468 — [nio-8081-exec-5] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed;
ERROR 17468 — [nio-8081-exec-5] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed;