Vue item error
reason: cross domain
solution : scriptsdebugging addition in the package.json file
"start": "node index.js",
"server": "nodemon index.js --ignore client"
Vue item error
reason: cross domain
solution : scriptsdebugging addition in the package.json file
"start": "node index.js",
"server": "nodemon index.js --ignore client"
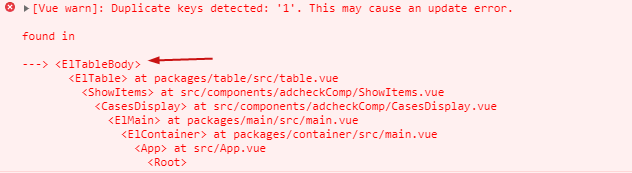
Errors are similar to

The component used is El table. Combined with the prompt in the figure, the key should be repeated when TL table renders the row node again.
El table has an EL key attribute. My assignment is: row key = “step”_ id”
Combined with data, step_ ID does have a duplicate. Replace with:
row-key=”id”
A key value that will not be repeated will solve the problem.
preface:
Build a distributed project, find a front-end project of Vue framework to do interface test, use nodejs to report error: listen eaddnotavail: address not available.
Problem analysis:
After the above error, there are still some error statements below. Here I show that IP and port number cannot be monitored.
Problem solving:
Modify the conf file under the Vue project, that is, under the configuration file, connect the IP and port of the background and the IP and port of the host. Configure IP to cost machine or IP address needed by the project, and solve the problem.