Today, let’s talk about how to use Android
In the Android manifest file android:supportsRtl Property.
Previously, I found a problem on the app, that is, when the app is set to Arabic, the default layout direction of the mobile phone changes from right to left, resulting in a big problem in the interface. Later, by modifying the layout, some problems of the interface were solved, but the interface was not very good-looking when it was displayed from right to left. So I opened the app, and found that the app’s interface was normally arranged from left to right. So looking for information on the Internet, we found that android:supportsRtl Attribute, which finally solves this problem. Record it here.
Since Android 4.2, the Android SDK supports a right to left (RTL) UI layout, although this layout is often used in environments such as Arabic and Hebrew, and rarely used by Chinese users. However, it is very convenient for some special uses.
This is the official website, right android:supportsRtl The English is not very good, can only use the tool and own understanding translation
Link to the original text of the official website: http://developer.android.com/intl/zh-cn/guide/topics/manifest/application-element.html
android:supportsRtl
Declares whether your application is willing to support right-to-left (RTL) layouts.
If set to true and targetSdkVersion is set to 17 or higher, various RTL APIs will be activated and used by the system so your app can display RTL layouts. If set to false or if targetSdkVersion is set to 16 or lower, the RTL APIs will be ignored or will have no effect and your app will behave the same regardless of the layout direction ass ociated to the user’s Locale choice (your layouts will always be left-to-right).
The default value of this attribute is false.
This attribute was added in API level 17.
State whether your application is willing to support right to left layout.
If it is set to true and targetsdkversion is set to 17 or higher, various RTL APIs will be activated, and the system can display RTL layout using your application. If targetsdkversion is set to 16 or lower and set to false, the RTL API will be ignored or not affected, and your application will have the same behavior regardless of the layout direction related to user site selection (your layout will be from left to right).
The default value for this property is false.
This property is added to API 17.
The last sentence also says that this API is only available after 17 (that is, Android 4.2), and this attribute is false by default. APIs before 17 do not support this attribute.
What the hell is this right to left layout.
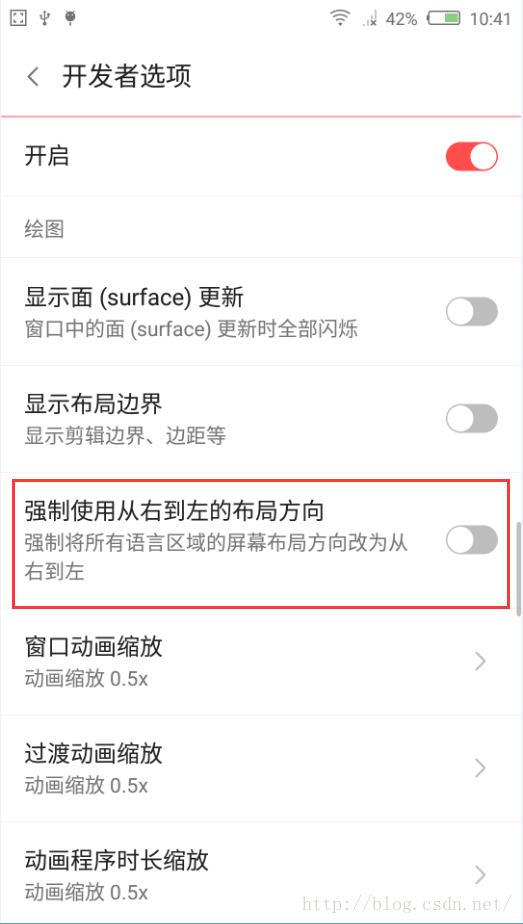
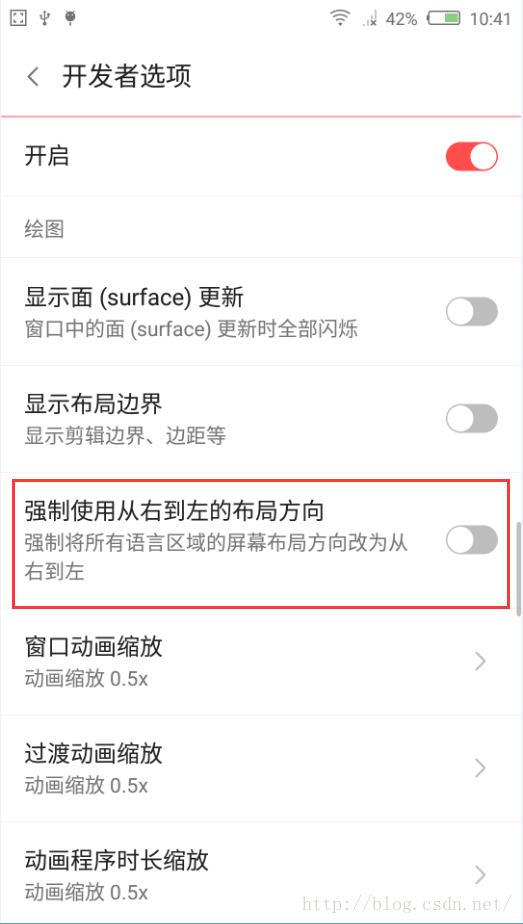
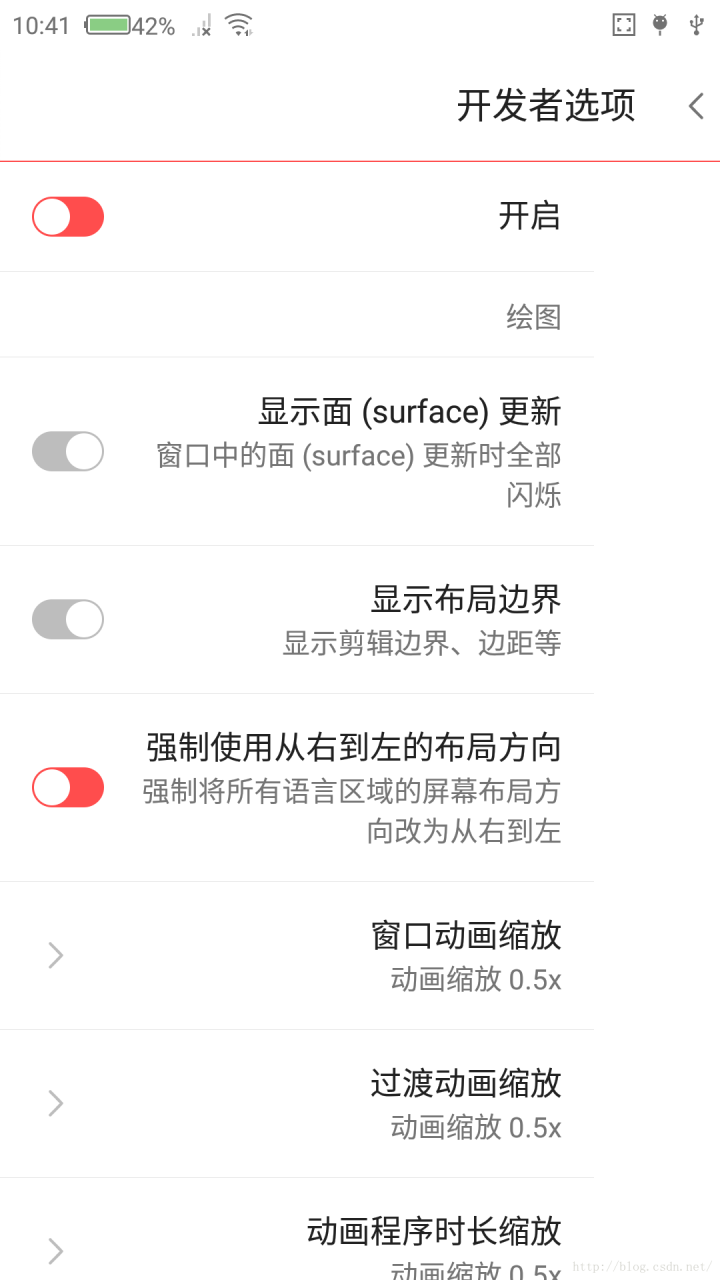
Frequent users should have found that in the settings – Developer option, there is a mandatory right to left layout direction, as shown in the figure

Since there is such a thing, open it and have a look

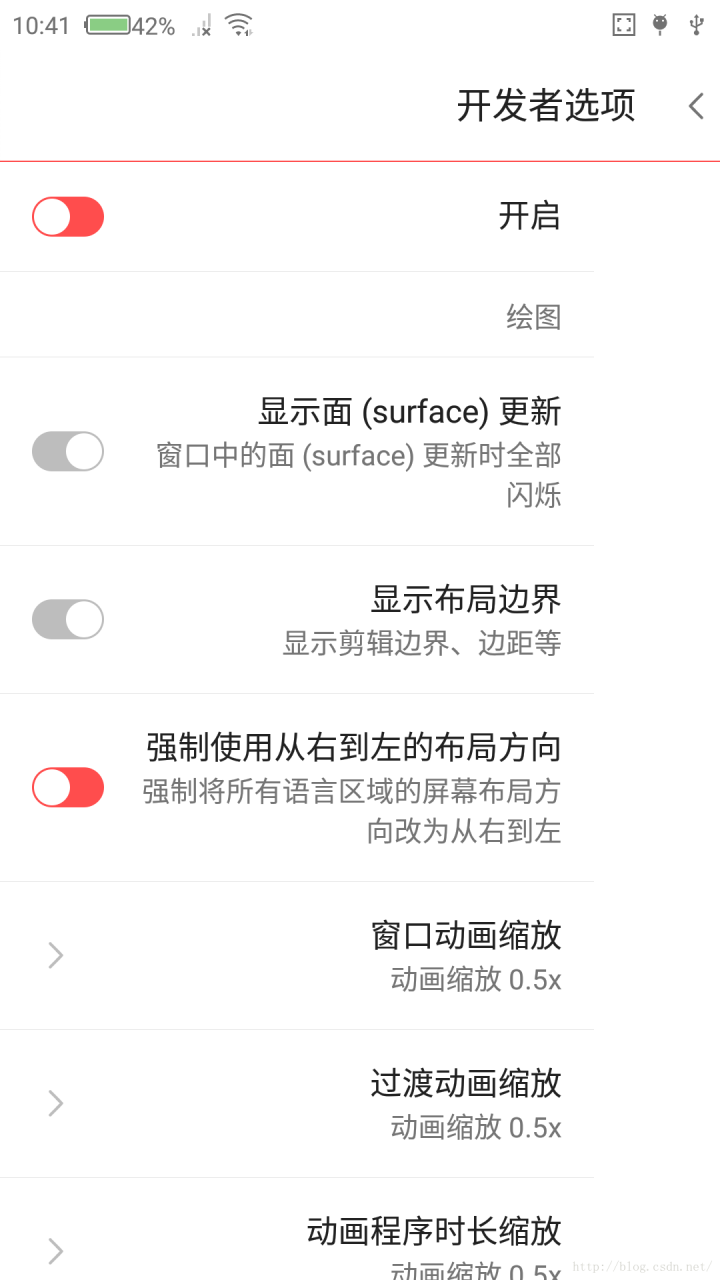
When it is turned on, the text on the left is put on the right, and the switch on the right is put on the left. When you see this, you can understand the meaning of this attribute
To prove this property, try a demo again
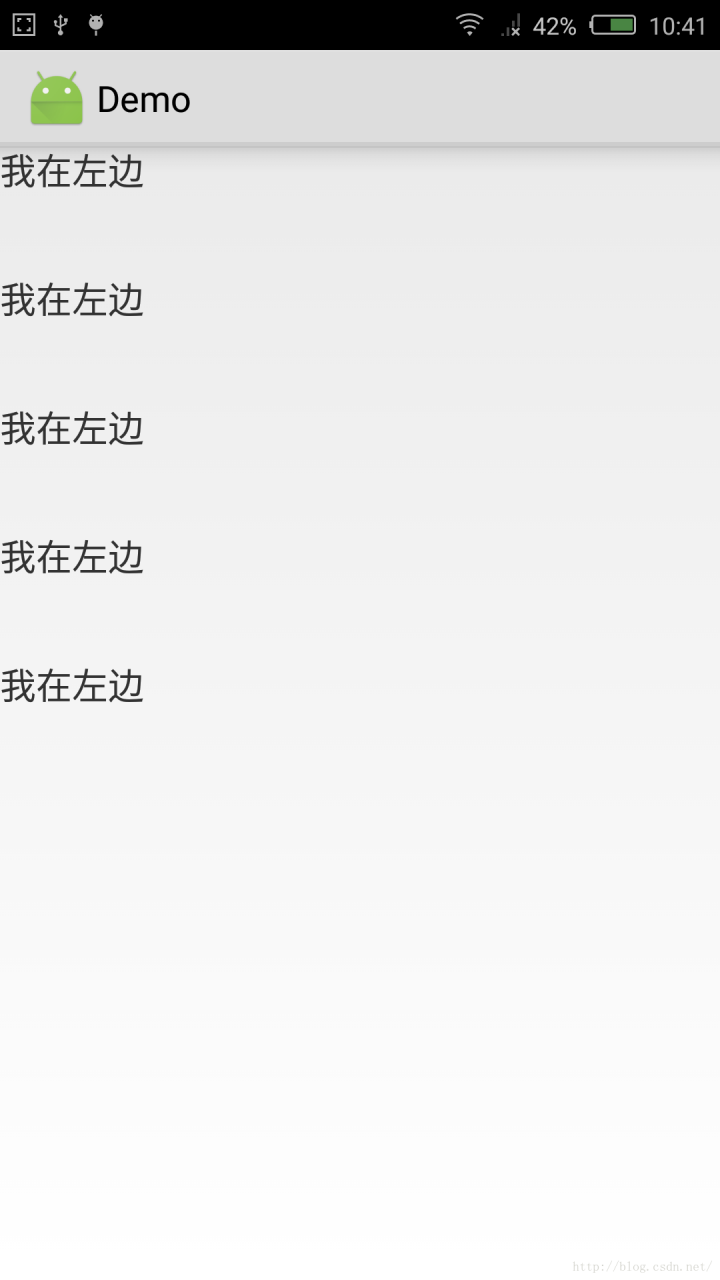
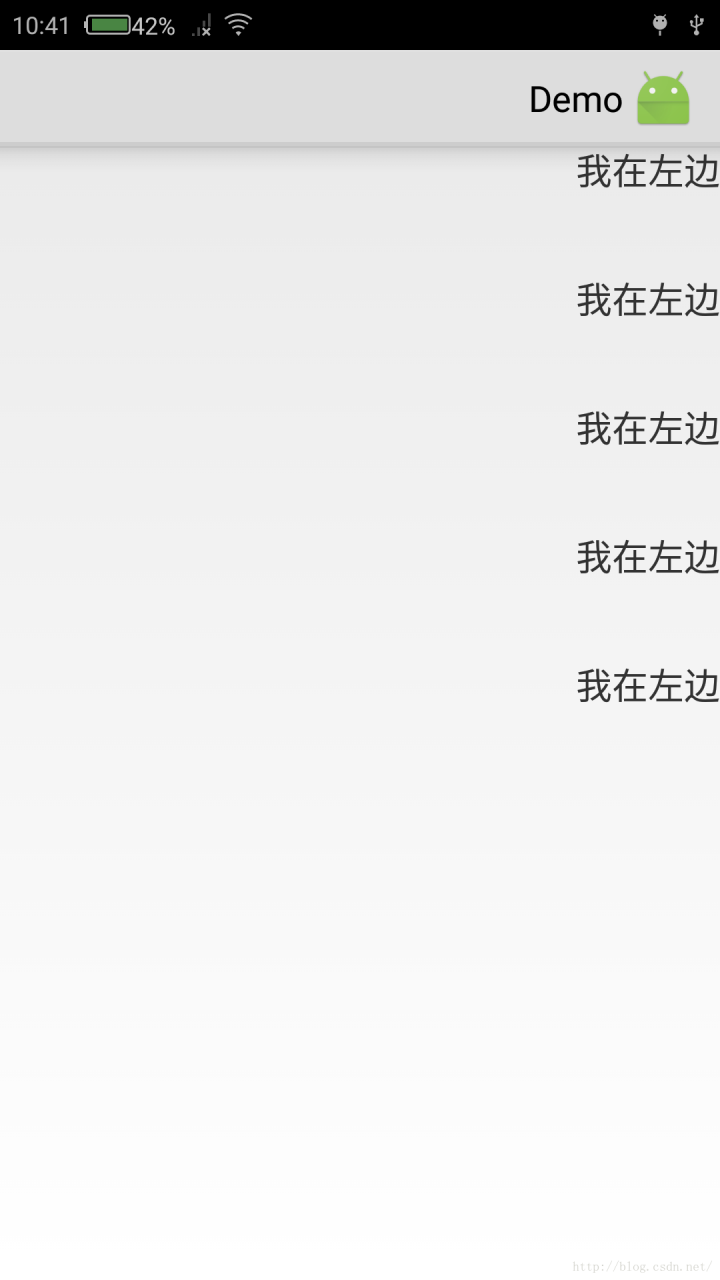
When android:supportsRtl When it is false, the layout of the app will not change even if the mobile phone is forced from right to left, as shown in the figure

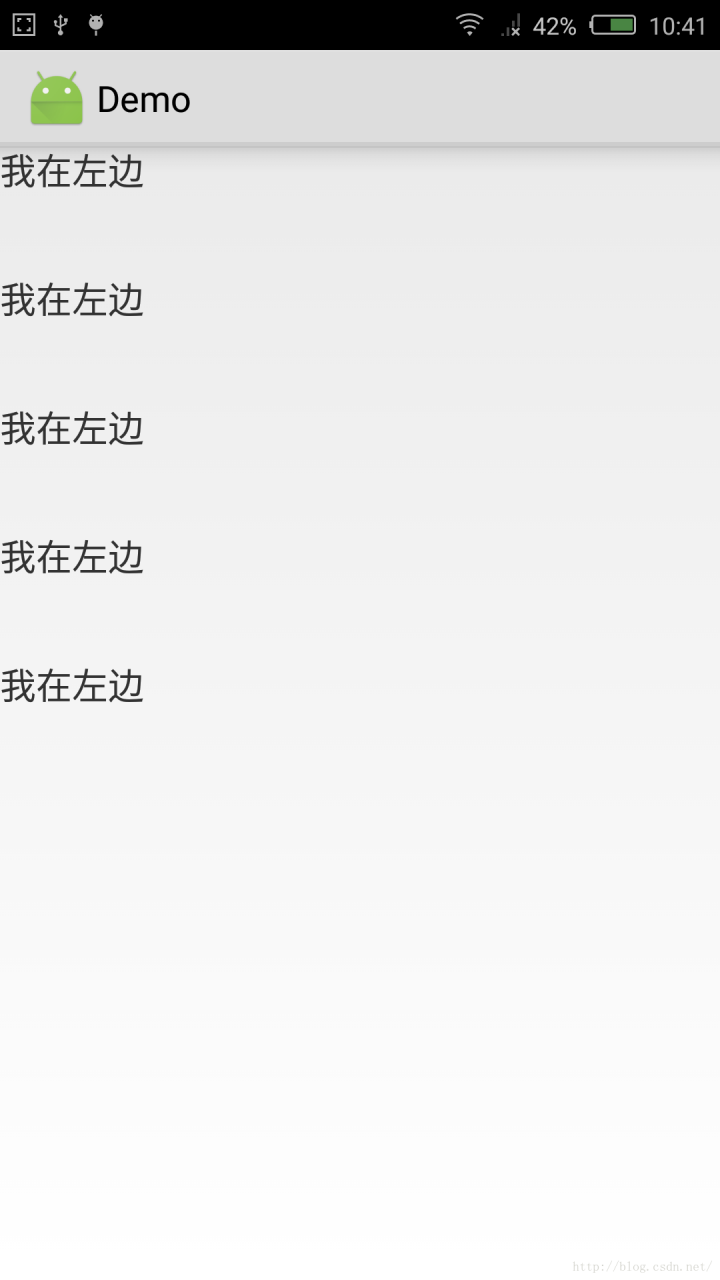
When android:supportsRtl When it is true, and the mobile phone also turns on the forced right to left switch, the layout will be arranged from right to left, as shown in the figure

If you want to use RTL layout, you should also pay attention to an important issue. Suppose there are two & lt; textview & gt; tags in a horizontal linear layout: textview1 and textview2. Textview1 is located in the upper left corner of the window, while textvew2 is on the right side of textview1. The distance to textview1 is 100dp. It’s actually the distance from the left edge of textview2 to the right edge of textview1. If the current layout mode is the default (LTR, left to right), you only need to change textview2’s android:layout_ Set the value of the marginleft property to “100dp”. However, this is the opposite in RTL layout. In RTL layout, textview1 is in the upper right corner of the window, while textview2 runs to the left of textview1, so the distance from textview2 to textview1 actually becomes the distance from the right edge of textview2 to the left edge of textview1. Therefore, textview2 should be set android:layout_ This will cause confusion of UI arrangement in RTL and LTR layout modes. To solve this problem, the following two layout properties are added in Android 4.2.
android:layout_ Marginstart: if in LTR layout mode, this attribute is equivalent to android:layout_ marginLeft。 In RTL layout mode, this attribute is equivalent to android:layout_ marginRight。
android:layout_ Marginend: if in LTR layout mode, this attribute is equivalent to android:layout_ marginRight。 In RTL layout mode, this attribute is equivalent to android:layout_ marginLeft。
In short, actually android:supportsRtl Property indicates whether the app supports right-to-left layout. If this property is false by default, the app will not have right-to-left layout in any case. If this property is set to true by default and targetsdkversion is set to 17 or higher, the layout of the mobile phone will be changed from right to left automatically in Arabic, Hebrew and other environments. Actually, I am android:supportsRtl= “False” solves the problem from right to left.
How to use Android android:supportsRtl That’s it.
It’s that simple.