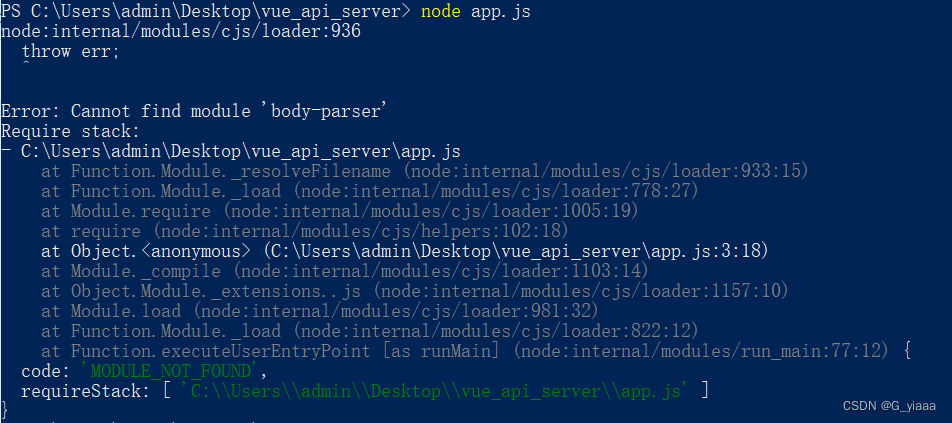
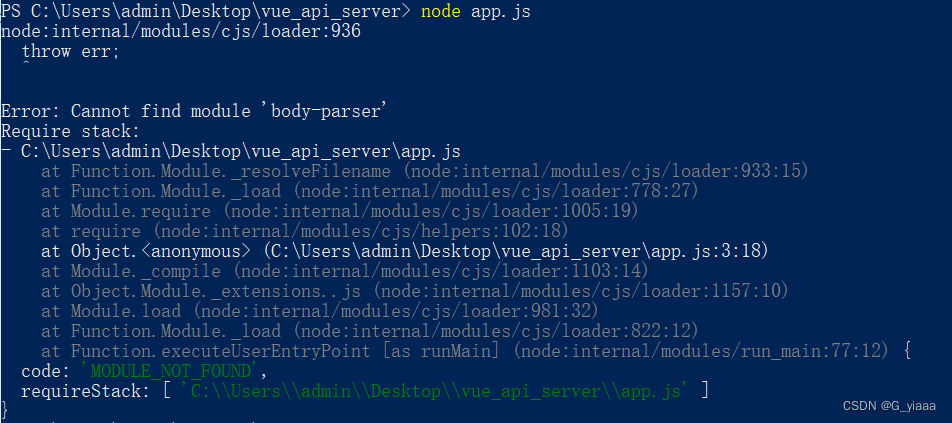
Run node app.js in PowerShell reports an error and displays: Error: Cannot find module ‘body-parser’

Solution: install the body-parser module, npm install –save body-parser

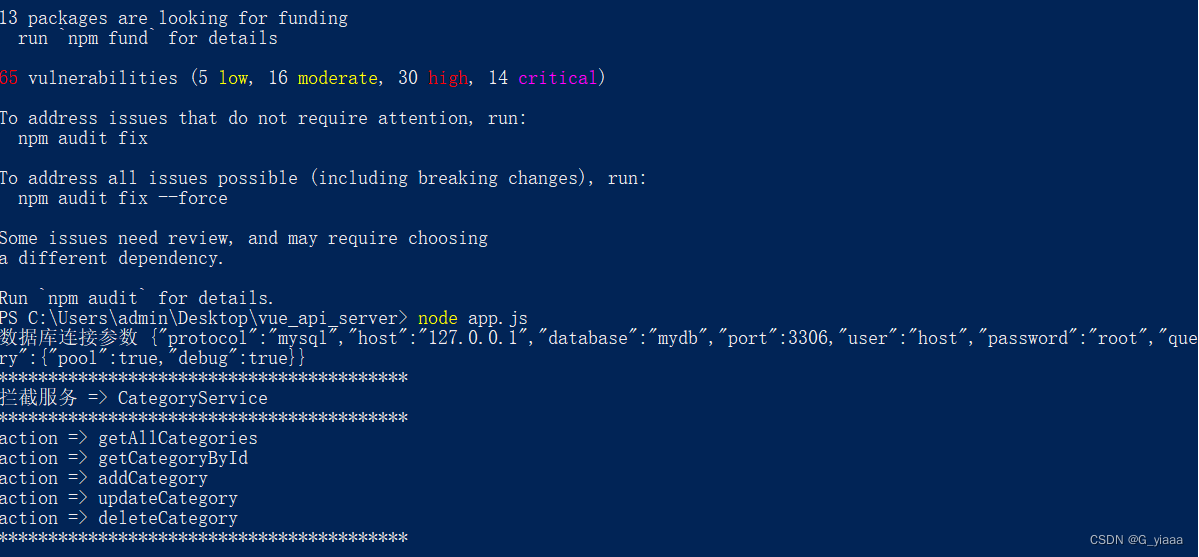
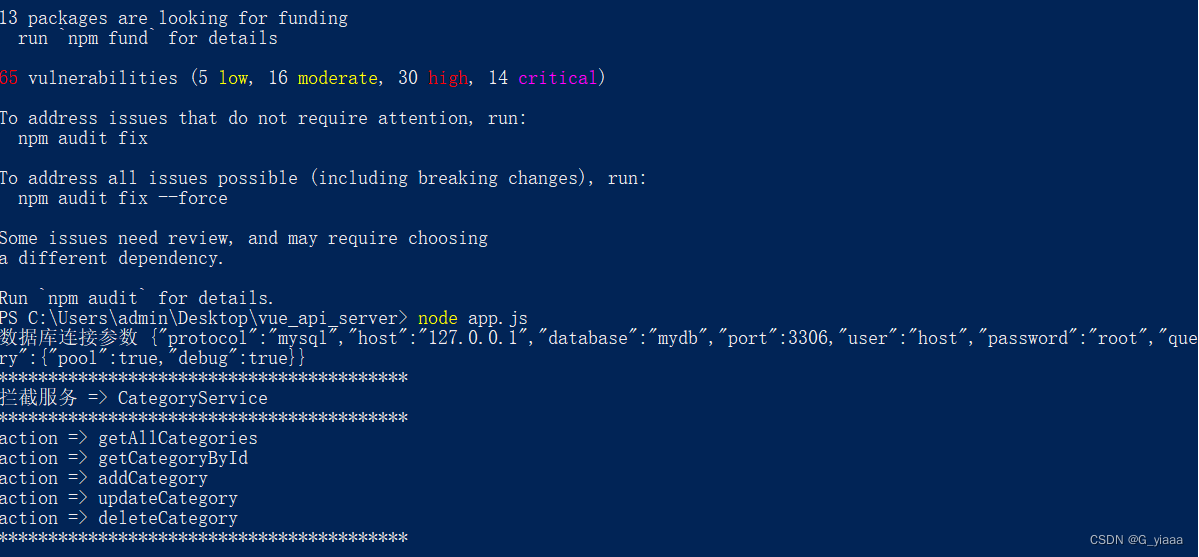
After the installation, execute the node app.js again, running successfully!

Run node app.js in PowerShell reports an error and displays: Error: Cannot find module ‘body-parser’

Solution: install the body-parser module, npm install –save body-parser

After the installation, execute the node app.js again, running successfully!