When using Vue quill editor rich text editor, an error is reported when registering the plug-in provided by Vue quill editor. Typeerror: cannot read property ‘imports’ of undefined; quill Cannot import ImageResize. Are you sure it was registered?
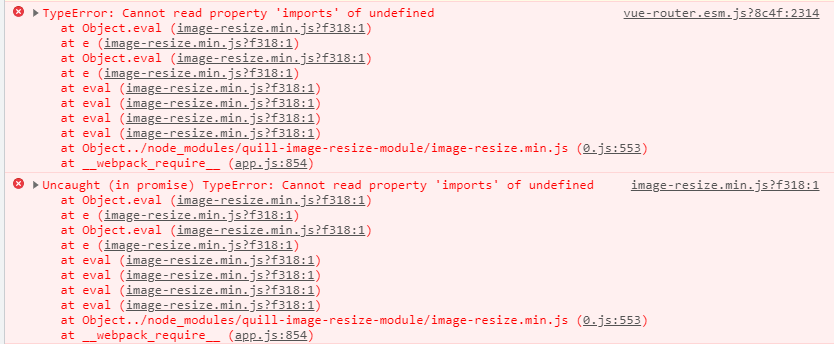
First look at the error code


quill cannot import imageresize. Are you sure it was registered
Cannot read property ‘imports’ of undefined
There are many solutions on the Internet for webpack, but the invalid pro test may be the version problem. Relatively speaking, this solution is not very friendly, because most apes don’t know enough about webpack
To get to the point, first read the newspaper wrong
- error content: the undefined attribute ‘imports’ or
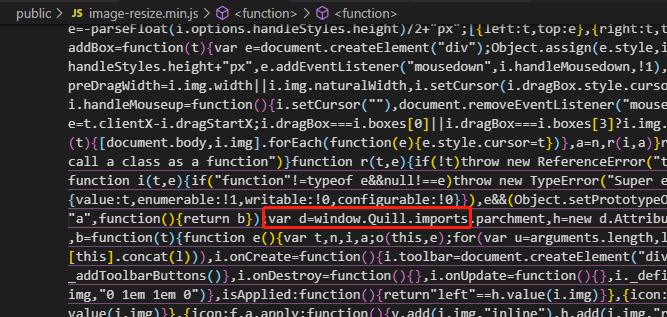
 cannot be read. You can download this JS file to see the error at a glance. When calling the window.quill.imports method, the window.quill is undefined, that is, the plug-in is loaded earlier than quild, and there is no window.quill. This object
cannot be read. You can download this JS file to see the error at a glance. When calling the window.quill.imports method, the window.quill is undefined, that is, the plug-in is loaded earlier than quild, and there is no window.quill. This object  .
. 4. The solution is directly to the code. First, you can Download the JS file of the module to be imported. My JS file is image-resize.min.js. This JS file can be downloaded from the official document. If it has been installed, you can download your own node_ Find
main.js in the modules folder. When importing, write the following code to ensure that window.quil exists when registering the plug-in, and all problems will be solved
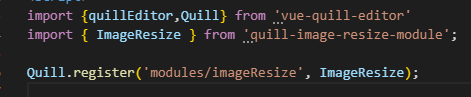
import {Quill} from 'vue-quill-editor'
window.Quill = Quill
const scriptEl = document.createElement('script');
scriptEl.charset = 'utf-8'
scriptEl.src = './image-resize.min.js'
const head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(scriptEl);

Summary
No matter how you register components
Quill.register(‘modules/imageResize’, ImageResize); var Module = Quill.import(‘core/module’); class CustomModule extends Module {} Quill.register(‘modules/custom-module’, CustomModule);
Can be introduced by the above methods, simple and practical