catalog
1、 Source of the problem
2、 Solutions
3、 Solutions
4、 Summary
1、 Source of the problem
Usually using nuxt and deploying it online are normal, and occasionally 500 errors are reported one day;
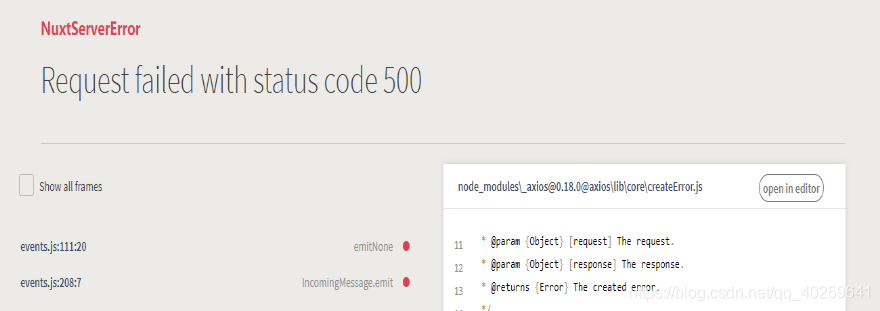
Nuxt.js The operation ( NPM run dev ) reported the following error: 
The server error log is as follows:
0|qiu | ERROR Request failed with status code 500 20:17:14
0|qiu | at createError (node_modules/axios/lib/core/createError.js:16:15)
0|qiu | at settle (node_modules/axios/lib/core/settle.js:18:12)
0|qiu | at IncomingMessage.handleStreamEnd (node_modules/axios/lib/adapters/http.js:201:11)
0|qiu | at IncomingMessage.emit (events.js:187:15)
0|qiu | at IncomingMessage.EventEmitter.emit (domain.js:441:20)
0|qiu | at endReadableNT (_stream_readable.js:1094:12)
0|qiu | at process._tickCallback (internal/process/next_tick.js:63:19)2、 Solutions
500 status code: server internal error, unable to complete the request.
Generally speaking, this problem occurs when the server code fails
So the problem lies in the back end, check the interface
3、 Solutions
Annotate the code one by one, and find an interface error in the page, so that the problem can be solved after the back-end correction;
The error of the request interface is as follows (PHP in the background)

It’s a clumsy way to comment the code one by one. If you can, you can directly look at the network of the console to see the interface in error;
4、 Summary
because Nuxt.js It is a framework for server-side rendering. As long as an interface in the page reports an error and the server returns an error, the front-end display page will crash;
And an interface error, nuxt only returns 500 errors, can’t directly locate the problem, need to check one by one, hope nuxt is more and more powerful
The wechat app I developed (online):
if you are interested, you can have a look at it and pay close attention to it with one click. Thank you ~
1. Xiaolv depression Test Assistant (wechat APP): a completely free and ad free depression self-test app, which collects questionnaires from global authorities and provides them to you for free. There are novel score records and posters to share, You can see and learn!
Xiaolv depression test assistant