As a video streaming media player developed by tsingsee Qingxi video, easyplayer series projects support integration and secondary development. You can also download and try to obtain real test results. Among them, the new h.265 player branch easywasm player is the mainstream player for web page playback.
When we use easywasmlayer to play video in the project, the console will always report the error uncaught (in promise) domexception. In this article, we will analyze what caused the error.

In fact, this problem is caused by the browser’s blocking automatic playback. The user has set automatic playback, so this situation will occur when the first screen is loaded. To deal with this situation, you can disable the audio.

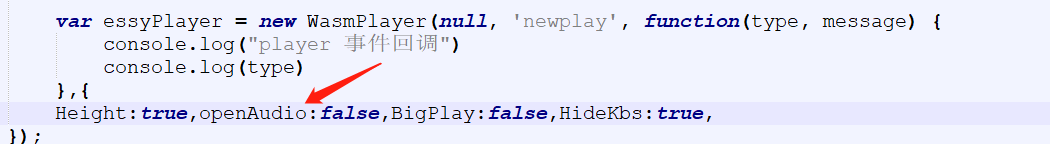
Changing openaudio to true disables audio or prevents the player from loading as soon as the first screen comes up, but this is obviously not the problem in this project. Instead, open the playback page, select the device to start playing, and then start loading the player. After modification, it can play normally:

Easyplayer, a player independently developed by tsingsee Qingxi video, is currently being effectively used on multiple platforms and supports integration. It also includes players such as easyplayer RTSP, easyplayer RTMP, easyplayerpro and easyplayer.js, which has higher availability and lower latency. Welcome to know.