
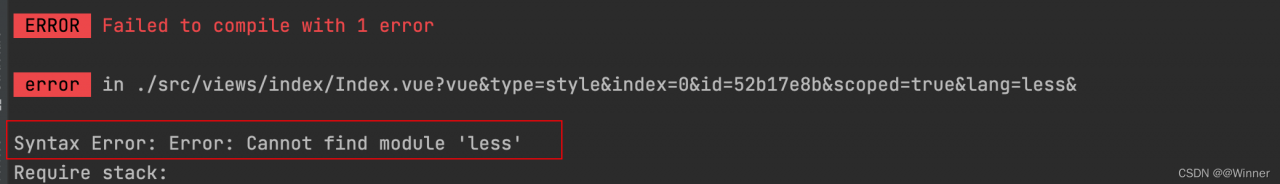
Troubleshooting:
1. First, check if there is “less-loader”: “5.0.0” in package.json under the root directory . If not, please install it: npm install less-loader.
2. If it is installed and the same problem continues to be reported, then execute the command at this time: npm install less -–save-dev, and try to run again.