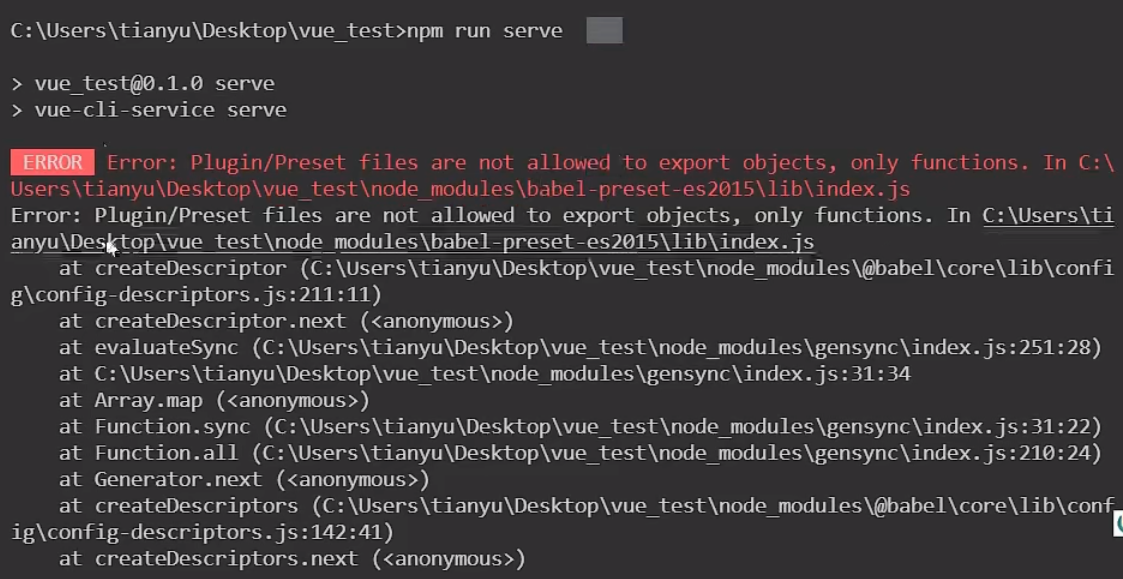
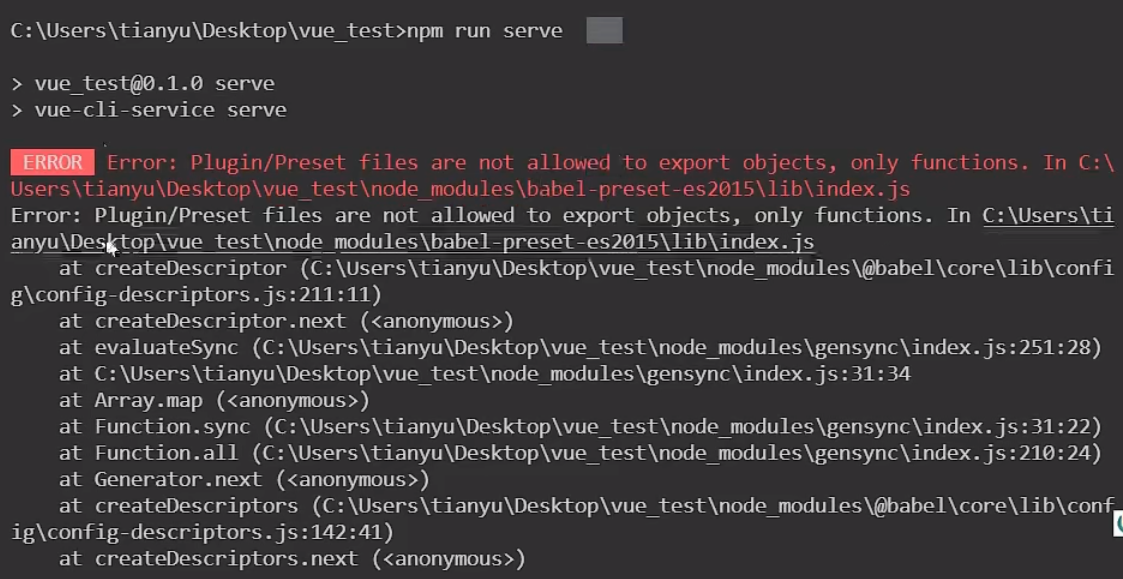
When we use vuejs in combination with elementui component library, we import on-demand according to the document and report the following errors:

Cause of occurrence
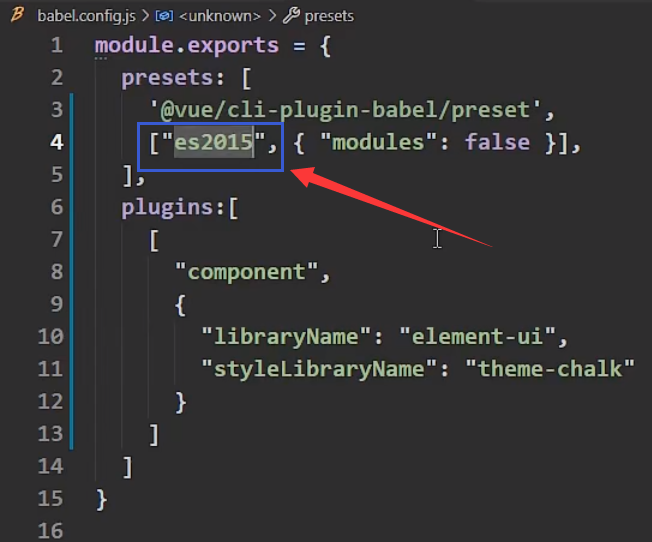
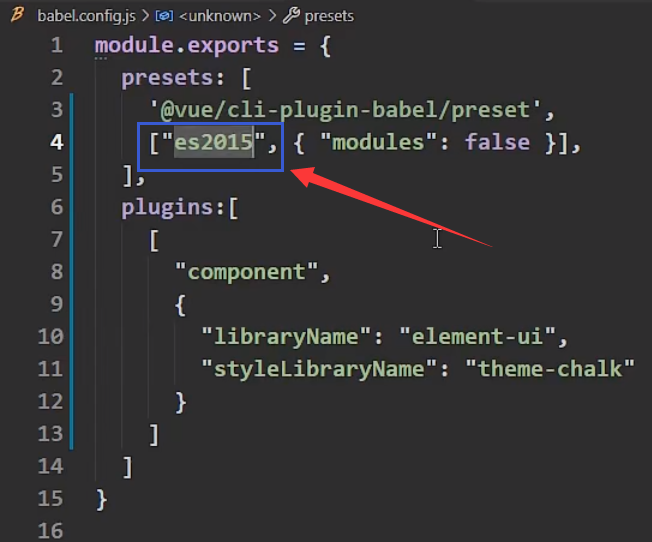
Error in preset preset configuration

Solution:
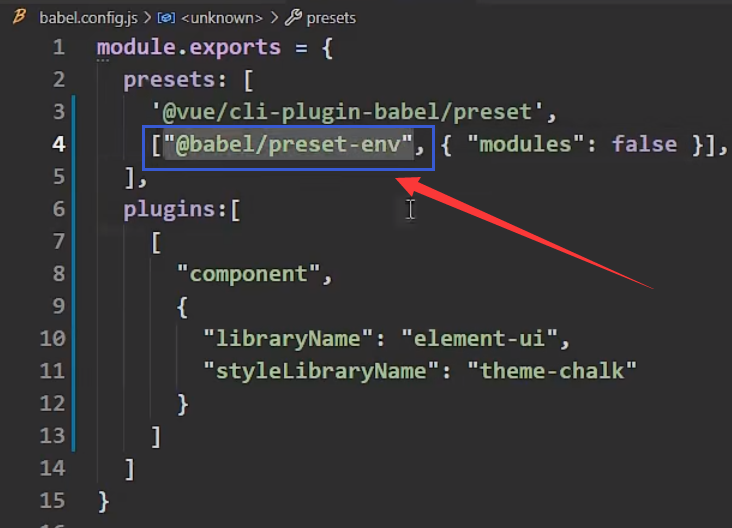
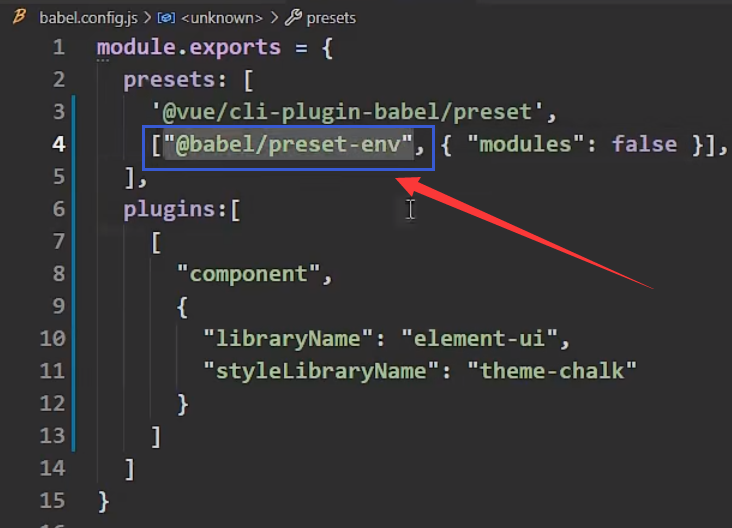
Modify preset configuration

When we use vuejs in combination with elementui component library, we import on-demand according to the document and report the following errors:

Cause of occurrence
Error in preset preset configuration

Solution:
Modify preset configuration