Vue introduces ecarts, init initializes and reports an error
1. Download ecarts
npm install echarts --save
2. I have only one page to refer to ecarts, so I directly introduce it into the page
import echarts from 'echarts'
3. Write corresponding examples in methods
myEcharts() {
this.chart = echarts.init(document.getElementById('main'))
this.chart.setOption({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
bottom: 10,
left: 'center',
data: ['rented', 'not rented', 'booked']
},
series: [
{
name: 'Vehicle Rental Status',
type: 'pie',
radius: '55%',
center: ['50%', '40%'],
data: [
{ value: 40, name: 'rented' },
{ value: 30, name: 'not rented' },
{ value: 30, name: 'booked' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
4. Reference method in mounted
mounted() {
this.myEcharts()
}
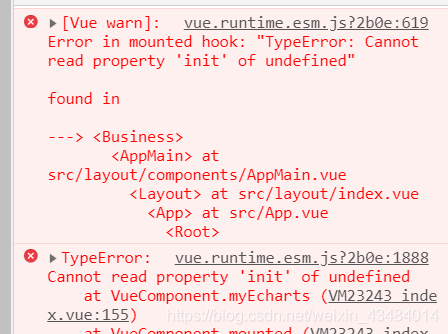
Results an error was reported, init initialization error was reported

it took half an hour to find out the reason, because the import mode was wrong
the original import accessories from 'accessories' should be changed to Import * as accessories from' accessories' . The updated writing method in the official website. After modification, refresh the page

if ecarts is needed in many parts of the system, it can be introduced globally in main.js
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts