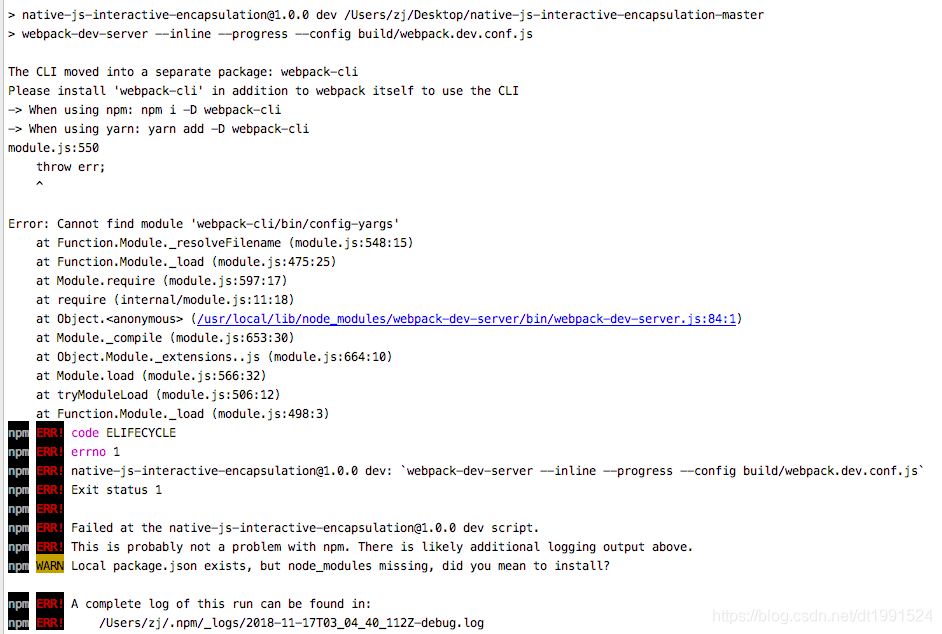
For a Vue project downloaded from the Internet, when the terminal executes NPM run dev, an error is reported, as shown in the figure below:

As can be seen from the above error report, webpack cli needs to be installed
Terminal input: NPM install webpack cli
Then execute: NPM run dev OK! It’s ready to run!