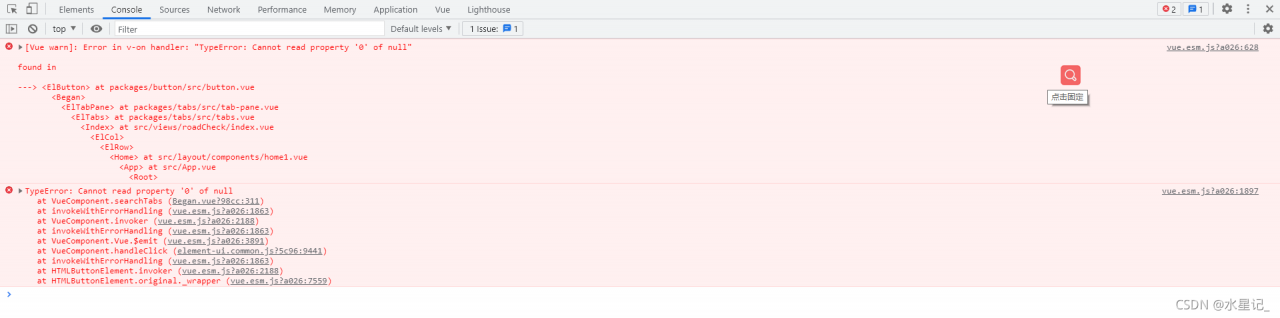
Recently, a small bug was found when using the date selector in element. When I clear the selected date and click search again, the console will report an error, as shown in the following figure:

After troubleshooting, I found that this problem occurs because when we click clear, the value value bound by V-model will change from a value to a null, so the console will report an error. There are also many solutions, such as re assigning value before the next call; Or you can also listen to the value of the V-model, and then solve the problem through judgment. The method I use is to directly judge the value of the V-model, and then assign the value if it meets the conditions. The specific implementation code is as follows:
core code:
//Event Methods
searchTabs() {
// parameters needed on the backend
let data = {
sjlx: this.sjlx,
pageNumber: this.pageSize,
pageSize: this.pageNumber,
zfry: this.road.enforce,
jcjg: this.road.testing,
sfcf: this.road.other,
startTime: "",//start time
endTime: "",//end time
}
// By determining the value of the v-model binding, it must be an Array value and must have two values
if (this.road.dateTime && Array.isArray(this.road.dateTime) && this.road.dateTime.length == 2) {
// Assign the judged value to the startTime and endTime in data above
data.startTime = new Date(this.road.dateTime[0]) // start time
data.endTime = new Date(this.road.dateTime[1]) // end time
}
}
Full code:
html
<div>
<el-date-picker
v-model="road.dateTime"
type="datetimerange"
start-placeholder="start-date"
end-placeholder="end-date"
:default-time="['12:00:00']"
value-format="yyyy-MM-dd"
>
</el-date-picker>
</div>
js
export default {
data() {
return {
pageNumber: 1, //Current page number
pageSize: 10, //how many items are displayed on a page
//search criteria
road: {
dateTime: "", //date
enforce: "", //Road enforcement officer
testing: "", //testing results
whether: "", //whether to penalize
},
}
},
methods:{
//Search
searchTabs() {
// parameters needed on the back end
let data = {
sjlx: this.sjlx,
pageNumber: this.pageSize,
pageSize: this.pageNumber,
zfry: this.road.enforce,
jcjg: this.road.testing,
sfcf: this.road.other,
startTime: "",//start time
endTime: "",//end time
}
// By determining the value of the v-model binding, it must be an Array value and must have two values
if (this.road.dateTime && Array.isArray(this.road.dateTime) && this.road.dateTime.length == 2) {
// Assign the judged value to the startTime and endTime in data above
data.startTime = new Date(this.road.dateTime[0]) // start time
data.endTime = new Date(this.road.dateTime[1]) // end time
}
// call the interface pass data to the backend
search(data).then(res => {
// console.log(res, "search)....")
this.tableData = res.data.records
this.pageTotal = res.data.total
})
},
}
}
So far, the problem has been solved.