Background: Recently, we made a management platform. For convenience, we used Vue-element-admin, but the overall theme of UI design is red. In order to facilitate maintenance and ease the workload of other pages, we decided to configure a global style to cover the original Element style.
1. Global component style, overwriting the original element style
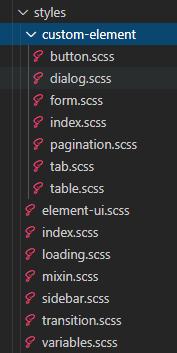
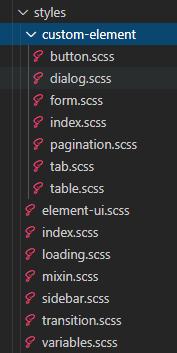
(1) Find the styles file, create a new customs-Element folder, create an index.CSS file, and introduce the required component styles, preferably one component and one file name

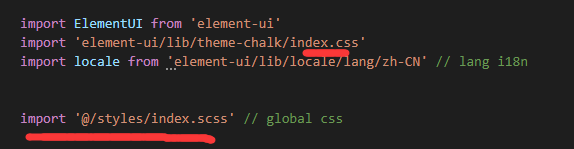
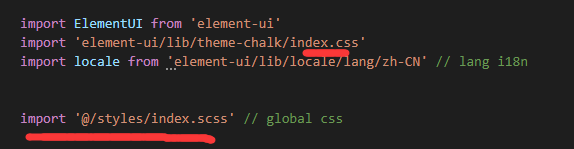
(2) Introduce index. SCSS into styles/index. SCSS, and introduce styles/index. SCSS into main.js

2. Global variable control of color is convenient for later maintenance and skin peeling
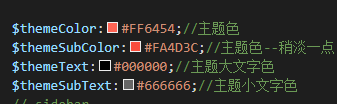
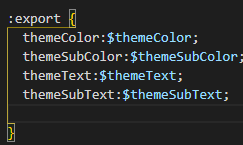
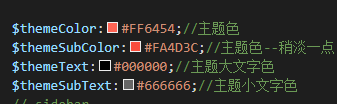
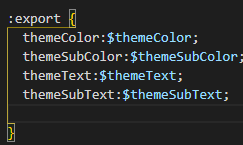
Declare variables in styles/variables. SCSS


How do we use it globally?In general, we declare the SCSS variable, and we need to import the file when we refer to it.
But you can do this by adding plug-ins, global configurations, even without references
Plug-in: Ass-Resources-Loader
1. Global component style, overwriting the original element style
(1) Find the styles file, create a new customs-Element folder, create an index.CSS file, and introduce the required component styles, preferably one component and one file name

(2) Introduce index. SCSS into styles/index. SCSS, and introduce styles/index. SCSS into main.js

2. Global variable control of color is convenient for later maintenance and skin peeling
Declare variables in styles/variables. SCSS


How do we use it globally?In general, we declare the SCSS variable, and we need to import the file when we refer to it.
But you can do this by adding plug-ins, global configurations, even without references
Plug-in: Ass-Resources-Loader
npm install --save-dev sass-resources-loaderFind the vue.config.js configuration file, add the following code in Module. exports, and restart to make a global reference without import
css: {
// Only files ending in *.module.[ext] will be treated as CSS Modules.
requireModuleExtension: true,
loaderOptions: {
// Use variables from variables.scss globally.
sass: {
prependData: `@import "@/styles/variables.scss";`
}
}
},