Here we will show you how to solve the two common error:
- Syntax Error: Error: No ESLint configuration found.
- Syntax Error: TypeError: eslint.CLIEngine is not a constructor
Solution:
Error 1: Syntax Error: Error: No ESLint configuration found.
Method 1:
1 Global install eslint: npm i eslint -g
2 Generate configuration file: eslint –init
3 Set according to your own project requirements:
√ How would you like to use ESLint?· problems
√ What type of modules does your project use?· esm
√ Which framework does your project use?· vue
√ Does your project use TypeScript?· No/Yes
√ Where does your code run?· browser
√ What format do you want your config file to be in?· JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest
?Would you like to install them now with npm?» Yes
Method 2:
1 Install eslint in the project: npm install eslint –save-dev
2 Build profile: ./node_modules/.bin/eslint –init
3. After successful initialization, a will be generated a .eslintrc.js file in the project root directory, file content:
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
};
Error 2: Syntax Error: TypeError: eslint. CLIEngine is not a constructor
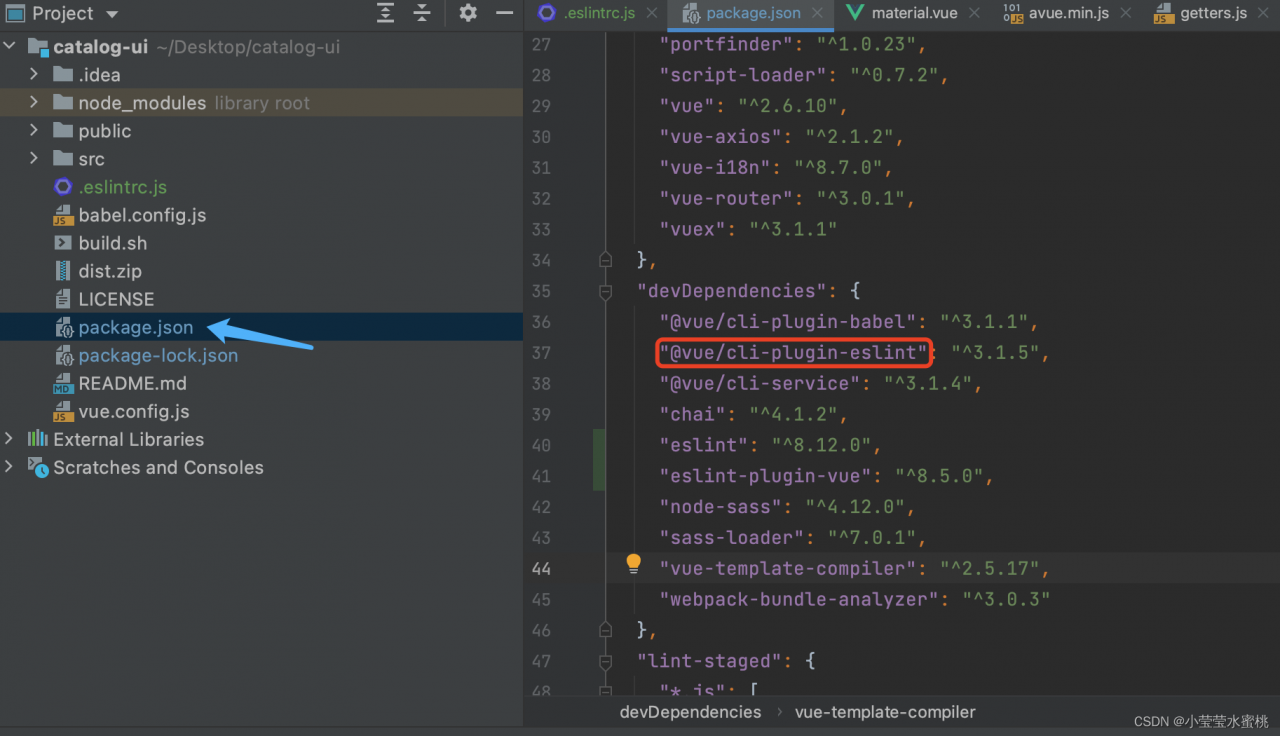
Solution: open package JSON delete and re run the following code (stop the project and re NPM run serve)

after deletion, the eslint syntax verification of the project will become invalid and can run successfully (NPM run serve needs to be re run)