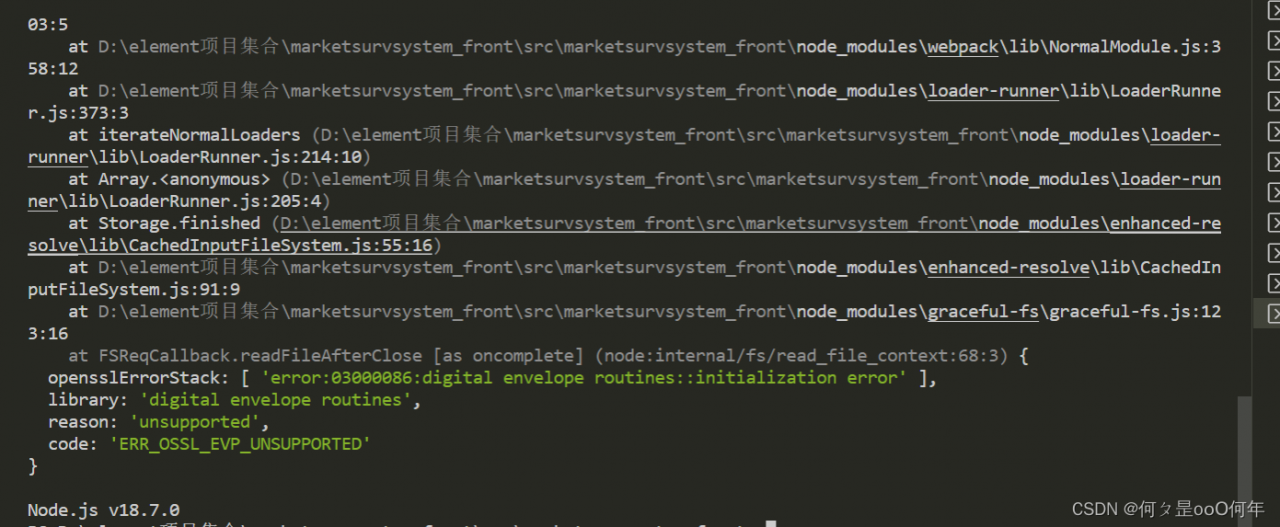
npm run dev Error: opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]
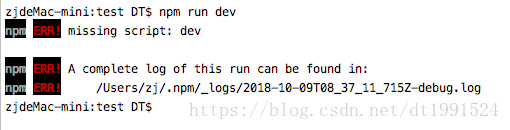
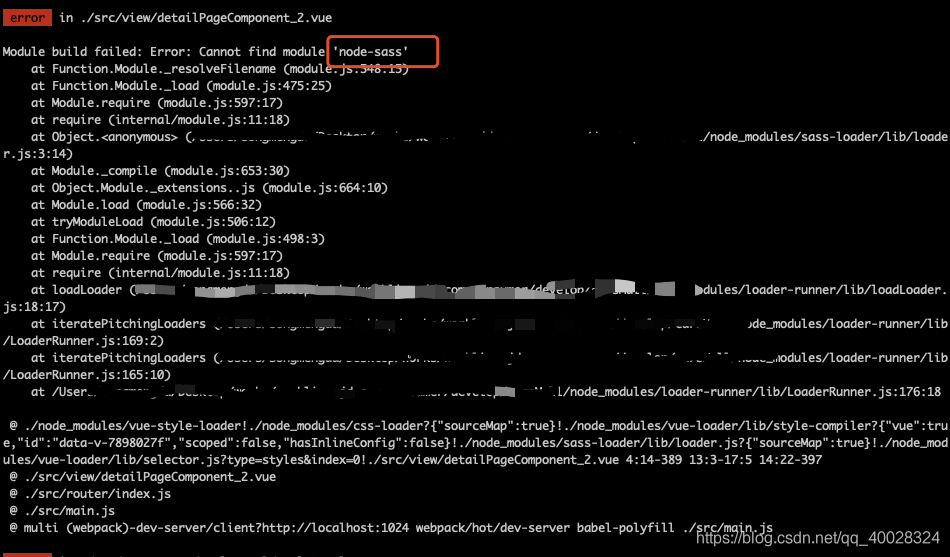
report errors:

Solution:
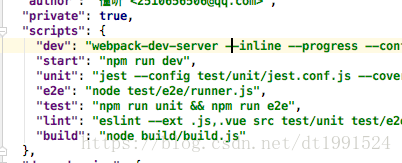
Method 1: Replace the scripts part in package.json:
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"lint": "eslint --ext .js,.vue src",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"new": "plop",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit"
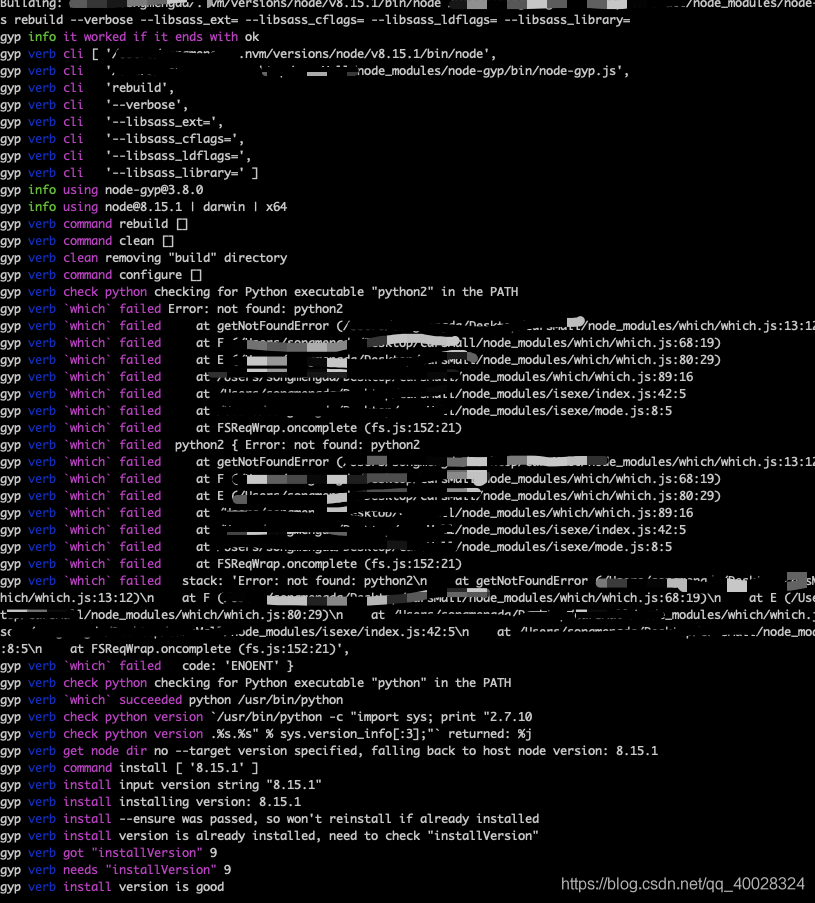
}Method 2: reduce the node version